PhotoSwipe Responsive Lightbox

PhotoSwipe es un plugin JavaScript sin dependencias, siendo uno de los mejores lightbox que hemos usado en SI2 para desarrollos a medida. Por varios motivos: Es ligero. Responsive. Sin dependencias. Customizable. Botones de compartir en redes sociales. Swipable en dispositivos móviles. Diseñado con gusto. Soportado por bastantes navegadores.* Amplia documentación. Proyecto vivo en github. Licencia […]
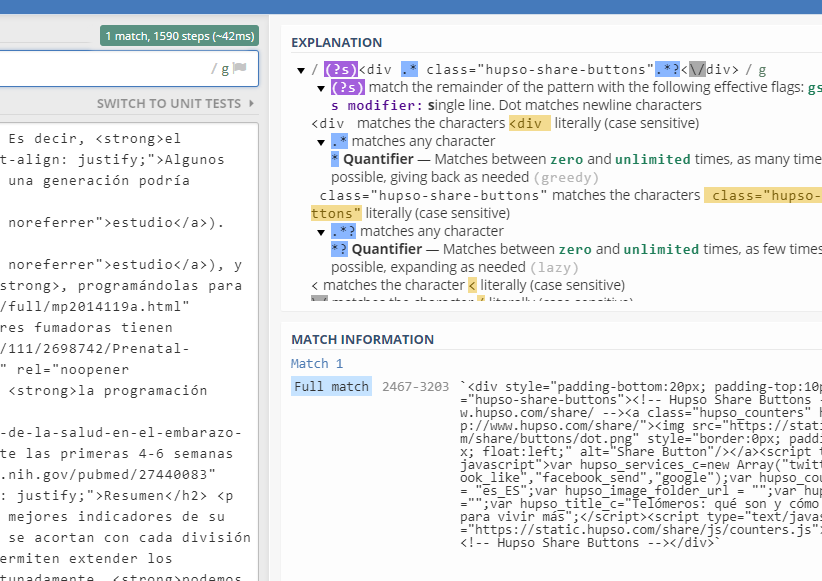
Expresiones regulares

Dos aproximaciones distintas a un mismo problema: dar con esa expresión regular que te va a quitar cien líneas de código. Potente; elegante. http://regexr.com/ https://regex101.com/
Fichero comprimido con los últimos cambios (GIT)

Para crear un archivo comprimido que contenga únicamente los archivos modificados de una rama comparándola con otra rama, usar los siguientes comandos (UNIX): git diff dev..master –name-only | xargs tar -rf nombre-archivo.tar Para descargar una rama del repositorio: git checkout –track origin/nombre_rama
Ejemplos varios de react native
Web con código de ejemplos con react native https://rnplay.org — Editado por Ángel ;) para añir este referencia: https://github.com/fangwei716/30-days-of-react-native
Optimización de carga web / testmysite de Google

Quizá no es la herramienta más completa, pero sí muy sencilla para tener rápidamente una visión general de donde hay que optimizar. https://testmysite.withgoogle.com En realidad, es una presentación muy visual de PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
UX en móviles: La mejor forma de pedir permisos a usuarios

Recomendable recopilación de consejos y estrategias a seguir para ser mantener una experiencia de usuario lo más amigable posible a la hora de que los usuarios concedan permisos para nuestra app. Construye una estrategia ¿Cuándo preguntar al usuario? ¿Cómo preguntar al usuario? ¿Cómo preguntar al usuario? Premiar al usuario y recursos para poder hacerlo ¿Cómo […]
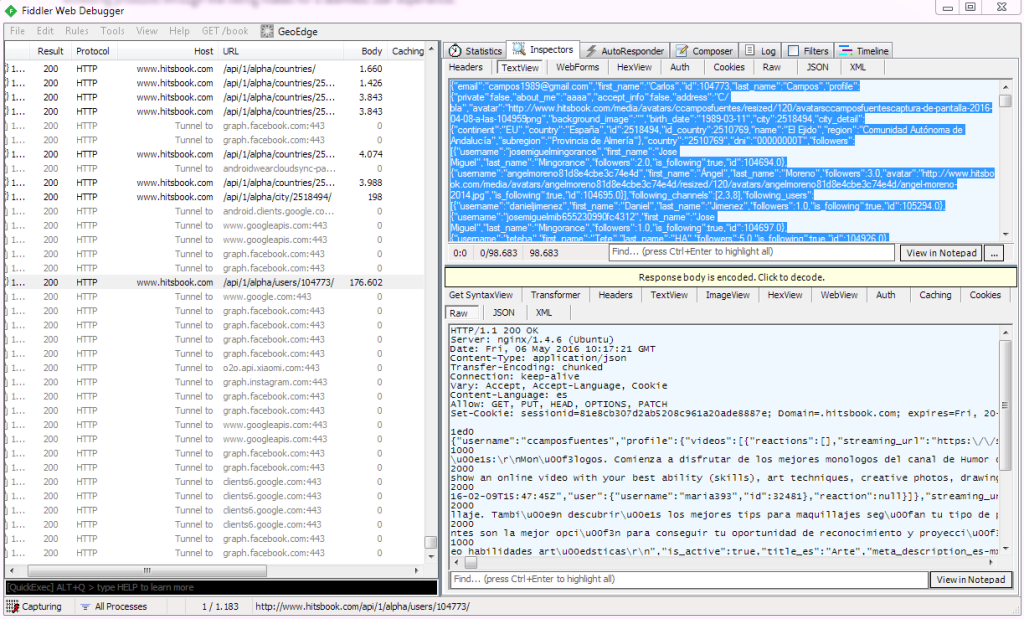
Debugging API’s y HTTP connections

Cuando trabajamos con APIs desde Apps móviles a veces aparecen «brujas»: se supone que el API de servidor funciona, se supone que estamos haciendo las llamadas correctas desde nuestro código, pero la respuesta no es la esperada. Ante estos casos, lo mejor es simplificar (siempre KISS), y no dar nada por supuesto: Realizar llamadas manuales […]
Añadir campos personalizados de WordPress en la edición rápida y proceso por lotes

Adjuntamos un tutorial localizado y testeado por nuestro WordPress Developer @flewps para añadir en nuestra edición de posts la posibilidad de hacer «Quick Edit & Bulk Edit» con campos personalizados. Tutorial: http://wpdreamer.com/2012/03/manage-wordpress-posts-using-bulk-edit-and-quick-edit/
Android Experiments

Para la edición de este año no llegamos, pero para el que viene tenemos Buenos Propósitos… ;-) https://www.androidexperiments.com/
Triangulator

Aplicación en html5, disponible para su descarga (funciona en browser pero hay que descargarla) a partir de una imagen crear una ilustración vectorial a base de triángulos. Autores: http://somestuff.ru/I Enlace de descarga Gracias a la aportación de nuestra UX Designer, Luciana Laura
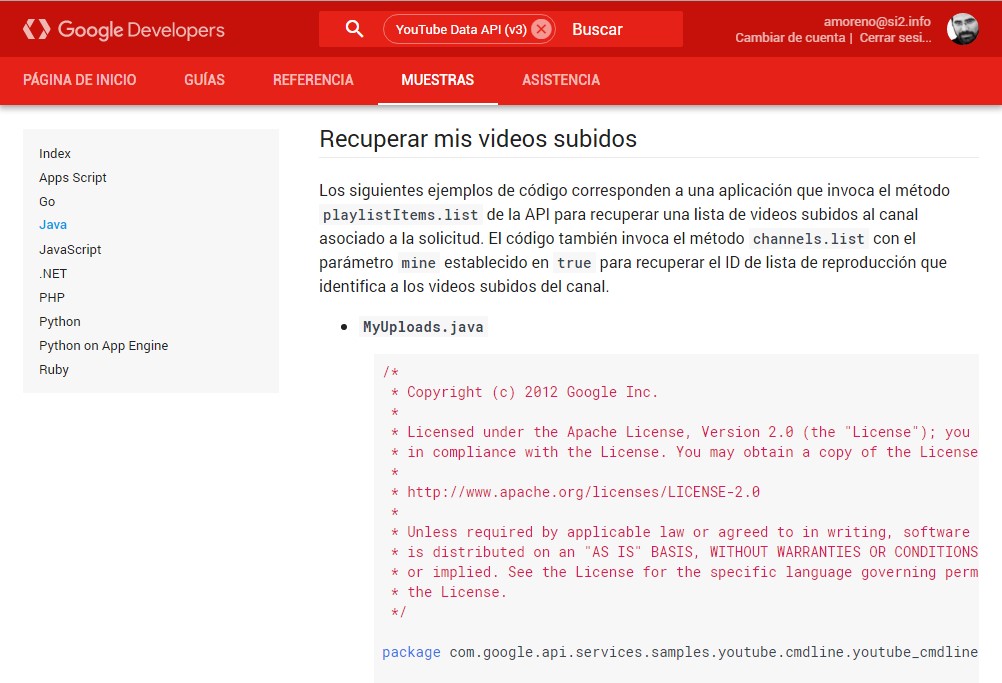
Youtube Data API – Code Samples

Recuperar lista de vídeos subidos por uno mismo, usando oAuth, es un buen ejemplo de uso del API de Youtube (v3). Aquí tenemos un ejemplo (en Google Developers, otra referencia para tener siempre a mano): https://developers.google.com/youtube/v3/code_samples/java#retrieve_my_uploads Esta referencia es interesante, paso a paso: http://lookthiscode.blogspot.com.es/2013/01/utilizando-youtube-data-api-v3-desde.html
Scroll back to top plugin

Las páginas con mucho scroll están de moda y el usuario necesita volver arriba de forma más fácil. Para cuando hay poco tiempo y todo es tan fácil como instalar un plugin de WordPress y dar un poco de estilo (si eso). Editado Noviembre 2021 El anterior plugin quedó un poco atrás, actualizamos con otro. Siempre […]
Cheat Sheet: Búsquedas avanzadas con WordPress

Recurso para refrescar trozos de código muy útiles para hacer custom loops y forms de búsqueda avanzada con WordPress, muy currado como todo lo que hacen en SmashingMagazine: https://www.smashingmagazine.com/2016/03/advanced-wordpress-search-with-wp_query/
Take a breath…

A veces desarrollamos cosas solo por aprender por el camino, por demostrar que sabemos hacerlo. Algo así debieron pensar los chicos de Polona, Librería Nacional de Polonia, cuando fabricaron esta herramienta tan útil como inútil (salvo que seas un secuestrador en potencia). Pero merece la pena ver lo bien que trabajan su interfaz.. Y pronto […]
Imagen principal del sitio para OpenGraph / Facebook

WordPress está cada vez más vinculado a Jetpack (no es obligatorio, pero empieza a dar cositas tan chulas como Photon que cuesta trabajo no instalarlo en casi todas las webs que sacamos). Una de las cosas que hace bien es gestionar el opengraph (resumiendo mucho, lo que se ve en Facebook cuando compartimos). Suele pasar […]
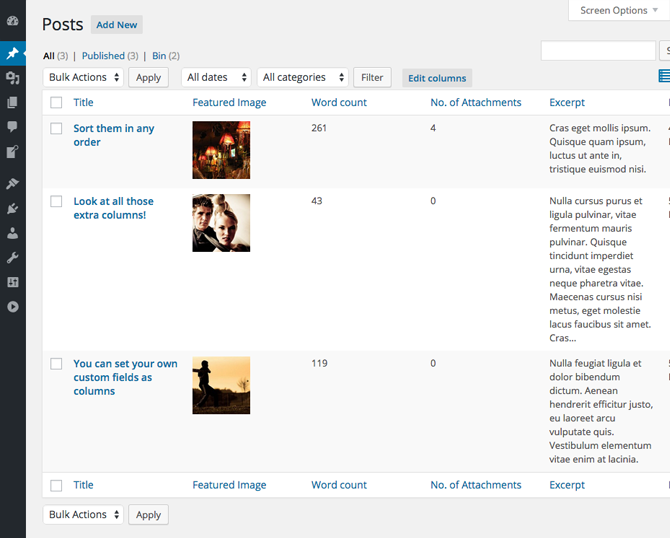
Columnas personalizadas en listado Admin de WordPress

Un plugin chulébrico (y casi imprescindible) para cuando empezamos a añadir campso meta como locos en lso Custom Post types, y calro, queremos poder localizar por esos en el listado de admin… Admin Columns
MixItUp JS para filtrar dinámicamente

Plugin Javascript para filtrar inline mediante etiquetas, botones o selects. Muy sencillo, flexible y ordenable. https://mixitup.kunkalabs.com/
Que llega… AMP (Accelerated Mobile Pages)

Lo explica perfectamente Fernando Plaza en Ayuda WP, con este plugin «imprescindible»: http://ayudawp.com/personalizar-amp/ Y para ampliar: http://ayudawp.com/amp-wordpress/ http://ayudawp.com/amp-seo-wordpress/ Por cierto, claro: Datos del dominio ampproject.org Domain Name: AMPPROJECT.ORG Domain ID: D177248413-LROR WHOIS Server: Referral URL: http://www.markmonitor.com Updated Date: 2015-10-31T03:45:45Z Creation Date: 2015-08-31T16:13:25Z … Registrant ID: mmr-87489 Registrant Name: DNS Admin Registrant Organization: Google Inc. Registrant […]
React Native y su integración con App IOS

https://medium.com/@clayallsopp/2016-the-year-react-native-eats-mobile-development-83e8482f78a6#.3iibom90h Integración con App IOS existente, creando una vista: https://facebook.github.io/react-native/docs/embedded-app-ios.html#content
Mobile First (y httpS omnipresente)

Solo un recordatorio a un par de enlaces que solemos tener en cuenta por aquí: – https://design.google.com/ – (su nuevo «Resizer», que parece funcionar solo con https, hay que ponerse las pilas con https://letsencrypt.org/ , de paso): http://design.google.com/resizer/ — Editado tras el comentario de Dani: De hecho, lo curioso de esta historia es que hay […]
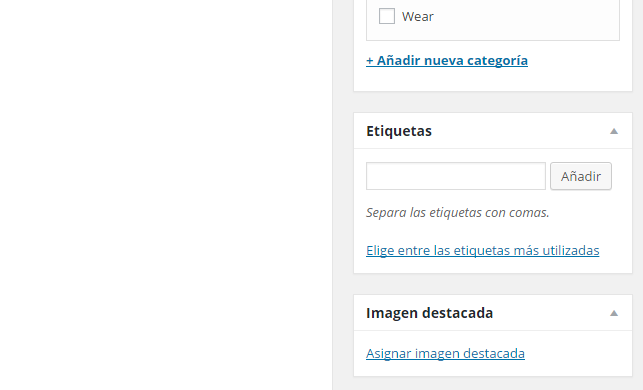
Migrando: Imágenes destacadas en WordPress from anywhere

Es un caso muy concreto, pero que nos sucede sobre todo cuando remodelamos una web antigua que tiene muchas entradas. Tanto si venimos de un WP bastante antiguo como de otro CMS, puede que no se esté usando el campo «featured image» y en su lugar haya un meta field, u otro mecanismo. Hay plugins […]
Persistiendo datos en iOS

iOS de forma nativa tiene su propia herramienta, Core Data. Un ejemplo fácil para comenzar y hacerse con esta herramienta: https://github.com/iascchen/SwiftCoreDataSimpleDemo Ejemplos de insert, update y delete: https://www.andrewcbancroft.com/2015/02/18/core-data-cheat-sheet-for-swift-ios-developers/#update-single-entity
ScrollTo Javascript que funciona bien y es simple
https://github.com/flesler/jquery.scrollTo
iOS – Custom Fonts
Tres pasos para añadir una nueva fuente a iOS: Añadir fuente .ttf o .otf al proyecto. Asegurarse que de que se selecciona el Target del proyecto al añadir la fuente. Modificar el info.plist del proyecto añadiendo una variable de tipo Array con el nombre «Fonts provided by application» y añadir una línea de tipo String por […]
Enlaces para la inspiración: Form/SingUp Logins + Representación de datos

Inspiración para Login Forms, experiencia de usuario y diseño: https://medium.com/muzli-design-inspiration/login-sign-up-inspiration-for-mobile-apps-aeff34090bbd#.pcub3315r Inspiración para representación visual de Big Data e inforgrafías: https://medium.com/accurat-studio/beautiful-reasons-c1c6926ab7d7#.drbi9zrd5 Librería d3 útil: http://nvd3.org/ Listado de ejemplos d3: http://christopheviau.com/d3list/gallery.html Combinando mapas y gráficas: http://bl.ocks.org/tnightingale/4718717 Tablas con header estático: http://addepar.github.io/ember-table/#/horizon
Gitlab to Github
Para pasar un repositorio de gitlab a github, es necesario realizar los siguientes dos pasos: 1. Añadir la ruta remota (github) en nuestro repositorio local git remote add github https://yourLogin@github.com/yourLogin/yourRepoName.git 2. Realizar un push mirror hacia la ruta creada: git push –mirror github
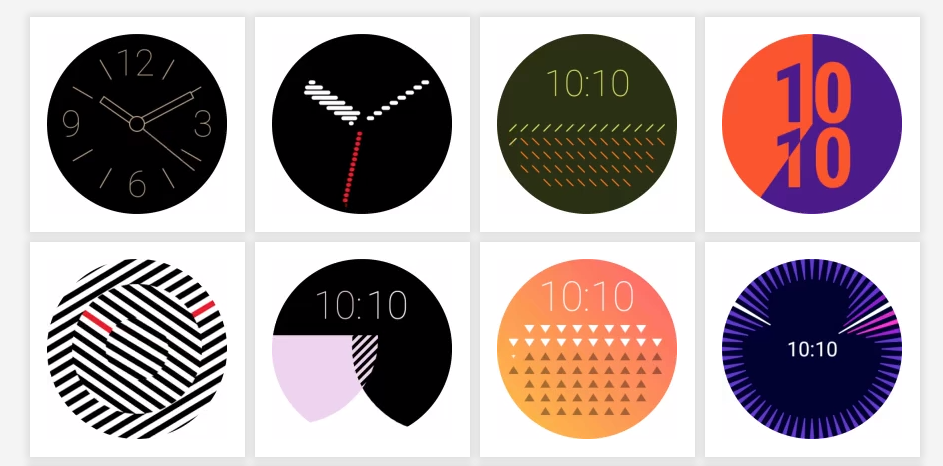
Clockwise framework

Algunos recursos muy interesantes de usTwo, útiles para diseñar y programar watch faces para Android Wear. Incluye guías de diseño y desarrollo, algunas plantillas útiles en Illustrator, skectches… http://wear.ustwo.com/resources/
Profundizando en D3.js con ejemplos

Algunos sitios con ejemplos interesantes utilizando D3.js, o sólo como inspirtación, o para ver cosas bonitas: – http://christopheviau.com/d3list/gallery.html – https://github.com/mbostock/d3/wiki/Gallery – http://bost.ocks.org/mike/ – http://blog.udacity.com/2015/01/15-data-visualizations-will-blow-mind.html Continuará…
Formatear texto HTML + negrita en UILabel

Interpretar un texto con etiquetas HTML no es tarea fácil en iOS. Para interpretar las etiquetas habrá que usar el siguiente código: let textFormat = try! NSAttributedString( data: textToFormat!.dataUsingEncoding(NSUnicodeStringEncoding, allowLossyConversion: true)!, options: [ NSDocumentTypeDocumentAttribute: NSHTMLTextDocumentType], documentAttributes: nil) Si el anterior código no interpreta etiquetas <b> o <strong> (iOS 9), habrá que utilizar el siguiente código. Añadir […]
Animaciones emulador xcode lentas

Si de repente detectas que las animaciones del emulador de xcode van muy lentas. Revisa que no hayas activado «Slow Animation» (Command + T o como en la imágen, desde Debug) sin querer.
UX + UI aspectos a tener en cuenta

UX Aspectos clave de una experiencia de usuario positiva: Respuesta emocional positiva. Sensación de control. Distinción de la relevancia. Comprensión. Importante hacer: Responsive Web Design Content-Focused Design = Content-focused layouts UI Aspectos clave: Consistent: design and behavior across the site should be consistent Intuitive: it should work the way the user rationally expects it to and they shouldn’t […]
Jugando con los permalinks de WordPress: pasar parametros en la URL

Una de las funcionalidades de Mostrosity, nuestro juego GPL, es la de compartir el personaje que el jugador va personalizando (vía Twitter, Facebook,…). Ya que tenemos una tabla en una base de datos donde vamos almacenando qué opción tiene seleccionada el usuario para cada parte del cuerpo (Brazo nº 3, Pies nº2, sonido nº5,…) nos […]
Android Experiments

Como ellos mismos dicen: creatividad y código (abierto) en Android. Proyectos Android revisados por Google que tienen «algo» especial, probablemente inútil, pero que pueden servidor para aprender a hacer determinadas cosas (todos con repositorio abierto). https://www.androidexperiments.com/
Temas WP sectoriales y de directorios
Unos apuntes rápidos para un proyecto futuro: http://www.wpemy.com/top-10-business-directory-and-listing-wordpress-themes/ http://www.premiumpress.com/ Continuará…
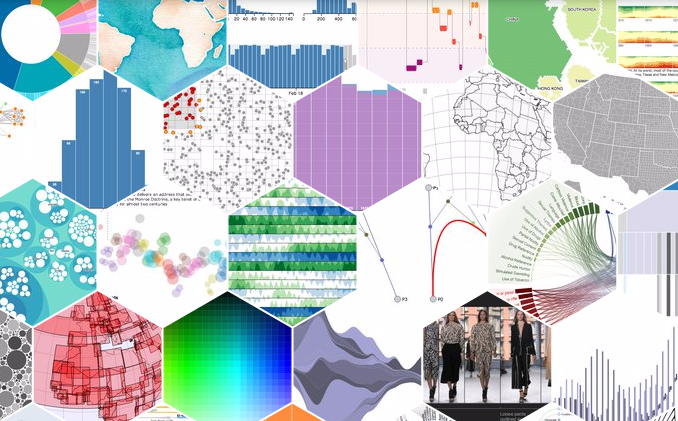
D3.js para dar vida a los datos

D3 ayuda a dar vida a los datos a través de HTML, SVG, and CSS. Si te preocupan que se cumplan los estándares web, D3 da soporte para todas las capacidades de los browser modernos. Combina potentes componentes para visualización y manipulación del DOM. http://d3js.org/
Permalinks en WordPress Multisite (sin /blog)

WordPress en su versión multisite añade el slug /blog a los singles de posts (y custom post types), resultando permalinks del tipo www.whatever.com/blog/categoria/nombre-de-la-entrada En el 99% de los casos no querremos ver ahí ese /blog. Gestionar la estructura de permalinks es fácil, pero es importante tener en cuenta el orden. 1. En el admin de […]
Cocos2d-x – Comunicación entre código C++ y propio de Android (Java)
Guía completa con ejemplos y tipos de llamadas para la comunicación en una aplicación de Cocos2d-x con Android. 1: http://stnguyen.com/cocos2d-x/call-java-functions-from-cpp.html 2: http://stnguyen.com/cocos2d-x/call-cpp-functions-from-java.html
Primeros pasos en Unity3D

Una vez tenemos instalado Unity y creamos nuestro proyecto, lo primero que nos encontramos es una «Scene». Esta es la forma de navegación de Unity, es decir que nuestro proyecto estará compuesto por diferentes «Scene» desde las cuales podremos movernos de una a otra durante la ejecución de la misma. Un ejemplo de Scene podría […]
Uso de Sprites en Unity3D

Para realizar buenas prácticas en el desarrollo de videojuegos se deben agrupar las imágenes que compongan nuestro proyecto en sprites. Para ello Unity nos presenta una herramienta un tanto trabajosa de utilizar, puesto que hay que recortar todas y cada una de las partes de éstos sprites de forma manual, para luego poder trabajar con […]
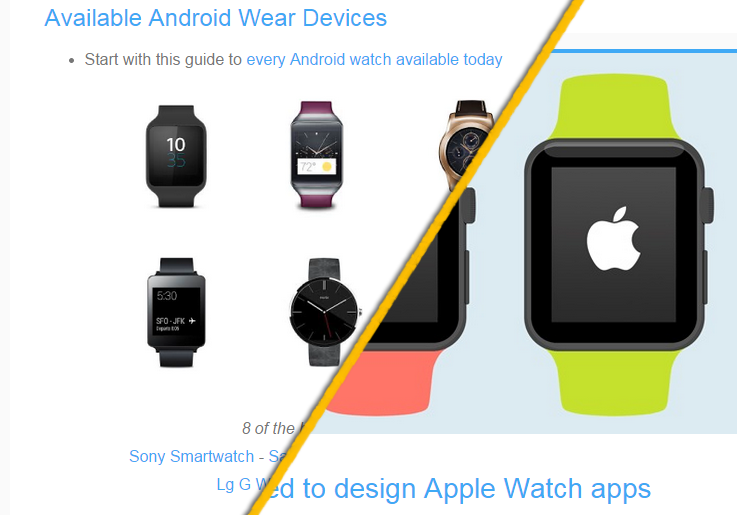
Diseño de prototipos para Android Wear y Apple Watch

Prototipar una App siempre ahorra tiempo y alinea las expectativas del cliente con el trabajo a realizar. Para ello, hay que estudiar bien las directirces de diseño que Sr. Google y Sr. Apple nos facilitan. Aquí están. Recursos Android Wear: http://blog.fluidui.com/design-resources-for-android-wear/ Apple Watch: http://blog.fluidui.com/design-resources-for-apple-watch/
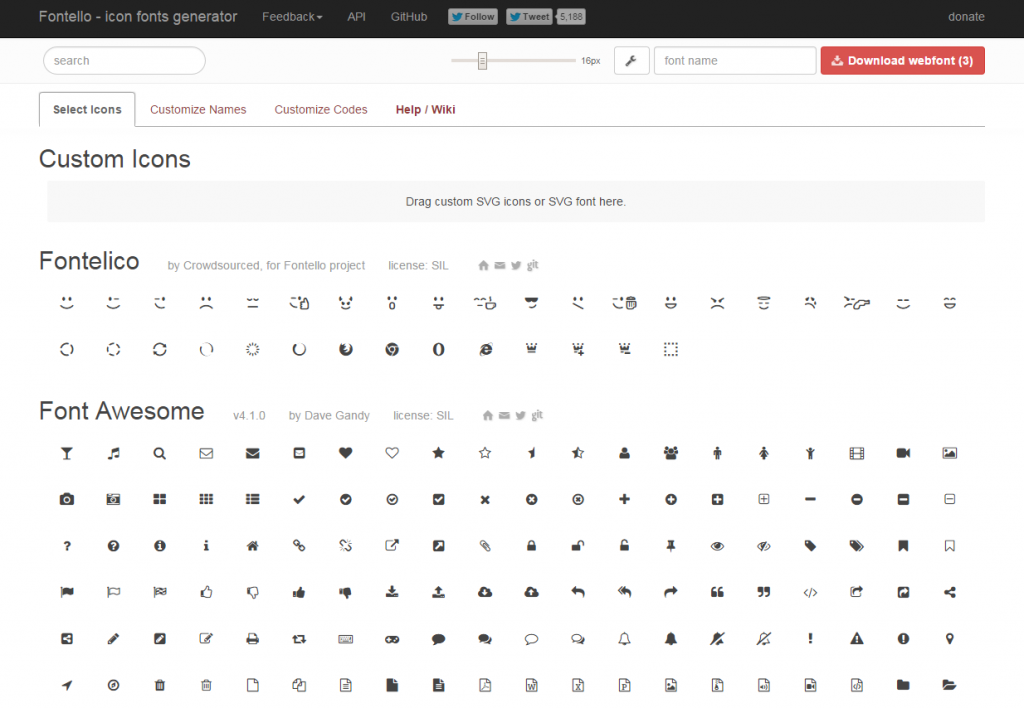
Generador de fuente + CSS con iconos

Lo de usar un juego de iconos como fuente queda muy elegante y agiliza mucho el desarrollo. Cuando FontAwesome te encaja en el proyecto sí, pero cuando quieres ampliarlo por cualquier circunstancia, es un auténtico engorro, sobre todo con tiempos de desarrollo cortos. Fontello nos permite incluir un juego personalizado de iconos desde FontAwesome y […]
Aplicaciones de mockups en dispositivos reales

Una alternativa gratuita de gran calidad a https://placeit.net/: magicmockups.com para mostrar nuestras maquetas y prototipos de una forma muy atractiva. Alguna más: http://smartmockups.com/ http://mockdrop.io/ http://picapp.net/ http://mockupsjar.com/ http://shapeitapp.com/
Receta para optimizar el rendimiento de un sitio web con WordPress en 5 minutos. O 10.

No es magia, y no sustituye un trabajo más serio de optimización de tiempos de carga de una web, pero esta chuleta dará resultados muy rápidos: Habilitar compresión gzip Siempre que esté configurado en el servidor. Añadir al .htaccess: # BEGIN GZIP <ifmodule mod_deflate.c> AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript </ifmodule> # […]
iOS – Creación de Targets

Si queremos una configuración distinta para nuestro proyecto, por ejemplo para crear la versión lite o la versión pro de nuestra aplicación, seguir los siguientes pasos para realizar una configuración personalizada: Pulsar sobre la cabecera de nuestro proyecto en la vista de carpetas, esto abrirá la configuración del proyecto (General, Build Settings, Info…) En la […]
CSS Shapes (texto circular)

¿Hay que maquetar un texto circular? Tranquilidad, tenemos CSS Shapes. http://www.html5rocks.com/en/tutorials/shapes/getting-started/ Atribuciones: Foto y tutorial de HTML5ROCKS
Loading Spinners CSS3

En la experiencia de usuario, las esperas en las cargas de datos son muy importantes de gestionar, hay que poder decirle al usuario que su petición, con su click o touch, está siendo procesada y que la aplicación o web, va a devolverle un resultado en un corto espacio de tiempo. Por lo tanto los […]
Comunicación Android App con Wear

Wear es tan bonito que muestra las notificaciones casi sin hacer nada de trabajo, por lo que tener una App Wereable es casi trivial… Pero no tendría mucho sentido, no aprovecharíamos las posibilidades del wereable como «segunda pantalla» si mostramos exactamente la misma información que ya recibimos en el terminal que llevamos en el bolsillo. […]
Diseño de Layouts: @Strings
Cuando estamos diseñando un layout para nuestra aplicación vamos poniendo textos de prueba para ver que tal va quedando pero, si este texto va a cambiar debido a que el texto venga de servidor (lista de comentarios, nombres de amigos, textos, etc…) no podemos dejar visible un Lorem Ipsum a la vista del usuario mientras […]
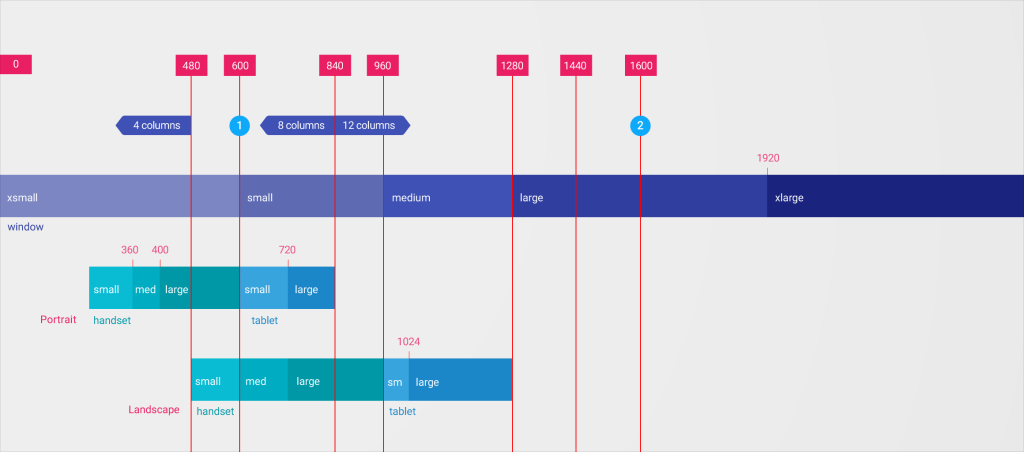
Grids y Responsive

Desde hace ya tiempo CSS va comiéndole terreno a jQuery, a medida que los cambios en CSS3 se estandaricen y se hagan «más crossbrowser», este hecho se hará más palpable y las interfaces de las web apps de andar por casa necesitarán poco (o ningún) Javascript. La irrupción masiva de móviles y tablets en el […]
Limpiar toda la pila de la aplicación
A veces añadir la bandera FLAG_ACTIVITY_CLEAR_TOP al Intent no es suficiente para limpiar toda la pila o pasa de nosotros. Alternativa: Intent intent = new Intent(getApplicationContext(), LoginActivity.class); ComponentName cn = intent.getComponent(); Intent mainIntent = IntentCompat.makeRestartActivityTask(cn); startActivity(mainIntent);
