Recap of mobile design resources:https://learnmobile.design/ Mobile design patterns libraries:https://mobbin.com/ https://www.uisources.com/home Pttrns.com (paid service with 3-days-free-trial) iOS icon gallery: https://www.iosicongallery.com/ More patterns recopilations: https://uxarchive.com/ https://uxarchive.com/
Categoría: UX
Mensaje de Estado Vacío para Elementor Post Widget
Por aquí se comenta sobre este «issue» bastante feo de Elementor https://github.com/elementor/elementor/issues/7624
User Experience Database
Recopilaciones de recursos de diseño estamos seguros de que existen un buen puñado, como esta https://www.designresourc.es/, de la que hemos tirando bastantes veces —Curiosamente tiene un problema gordo de UX en la navegación lateral—. Pero últimamente en Si2 apreciamos especialmente UX Design Database, por la cantidad de herramientas, su estado de actualización y por el… Seguir leyendo User Experience Database
Servicios AI de los grandes para proyectos más modestos
En determinados proyectos podemos encontrar la necesidad de realizar un análisis de lenguaje natural como datos estructurados (https://wit.ai/), utilizar algoritmos de inteligencia artificial para realizar «smart matching» entre miembros de una red social propia, como un club de antiguos estudiantes o posibles partners de negocios… Todo ello hasta hace poco tiempo era inaccesible para pequeños… Seguir leyendo Servicios AI de los grandes para proyectos más modestos
Volver atrás en Apps
La pila de navegación en aplicaciones móviles siempre es origen de confusión a la hora jerarquizar pantallas, tanto a la hora de diseñar como a la hora de programar. La duda, qué icono representa mejor en una Topbar de una aplicación la interacción y la intencionalidad del usuario de regresar a una pantalla anterior. Icono… Seguir leyendo Volver atrás en Apps
From Data to Viz
Un excelente recurso para llegar a ejemplos reales y representar datos con D3.JS , ayudantote a elegir el gráfico apropiado para tus datos. https://www.data-to-viz.com/ Tras la elección y navegación, te lleva a https://www.d3-graph-gallery.com/ para el código.
El contraste correcto
Una forma de identificar si el texto sobre el color de fondo es legible y accesible.https://color.review/
Techna Sans
Techna Sans is a bold, semi-geometric sans-serif typeface. With its low contrast and sharp stroke endings, it has an authentic and modern look, making it perfect for branding and headlines. The typeface has very tight spacing, intended mainly for big text. Licensed under the SIL Open Font License, Techna Sans is free both for personal… Seguir leyendo Techna Sans
UXcellence
Compilación de artículos, libros y otros materiales para una UX excelente, muy destacable la sección destinada a accesibilidad:https://uxcellence.com/
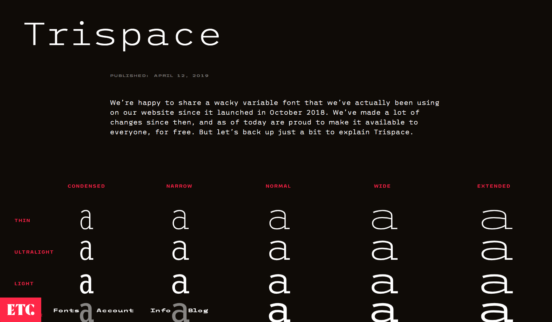
ETC Triespace fuente variable gratuita
La función ETC pone a disposición gratuita –que no libre– la fuente monoespaciada Triespace en su versión variable que ellos mismos están utlizando en su web. Aunque es monospaciada de aspecto, tiene caracteres algo más estrechos y otros más anchos para mejorar la legibilidad. La fuente variable está disponible en 9 pesos y 5 anchos.… Seguir leyendo ETC Triespace fuente variable gratuita
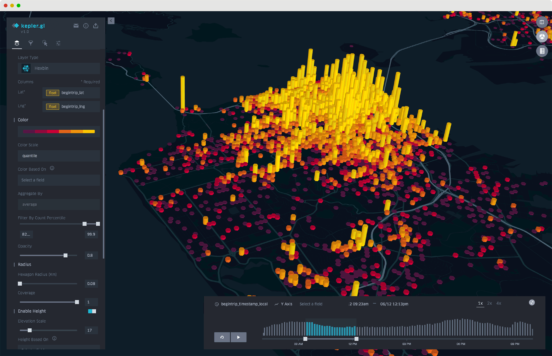
Mapas con grandes conjuntos de datos
kepler.gl es una herramienta código abierto de análisis de datos geo–espacial que permite la carga y filtrado de datos a gran escala que destaca por una experiencia y diseño muy trabajado. Utilizada por Uber y adaptada por organizaciones como UNICEF y RedHat bajo el nombre de proyecto Magic Box. Un artículo para leer más sobre… Seguir leyendo Mapas con grandes conjuntos de datos
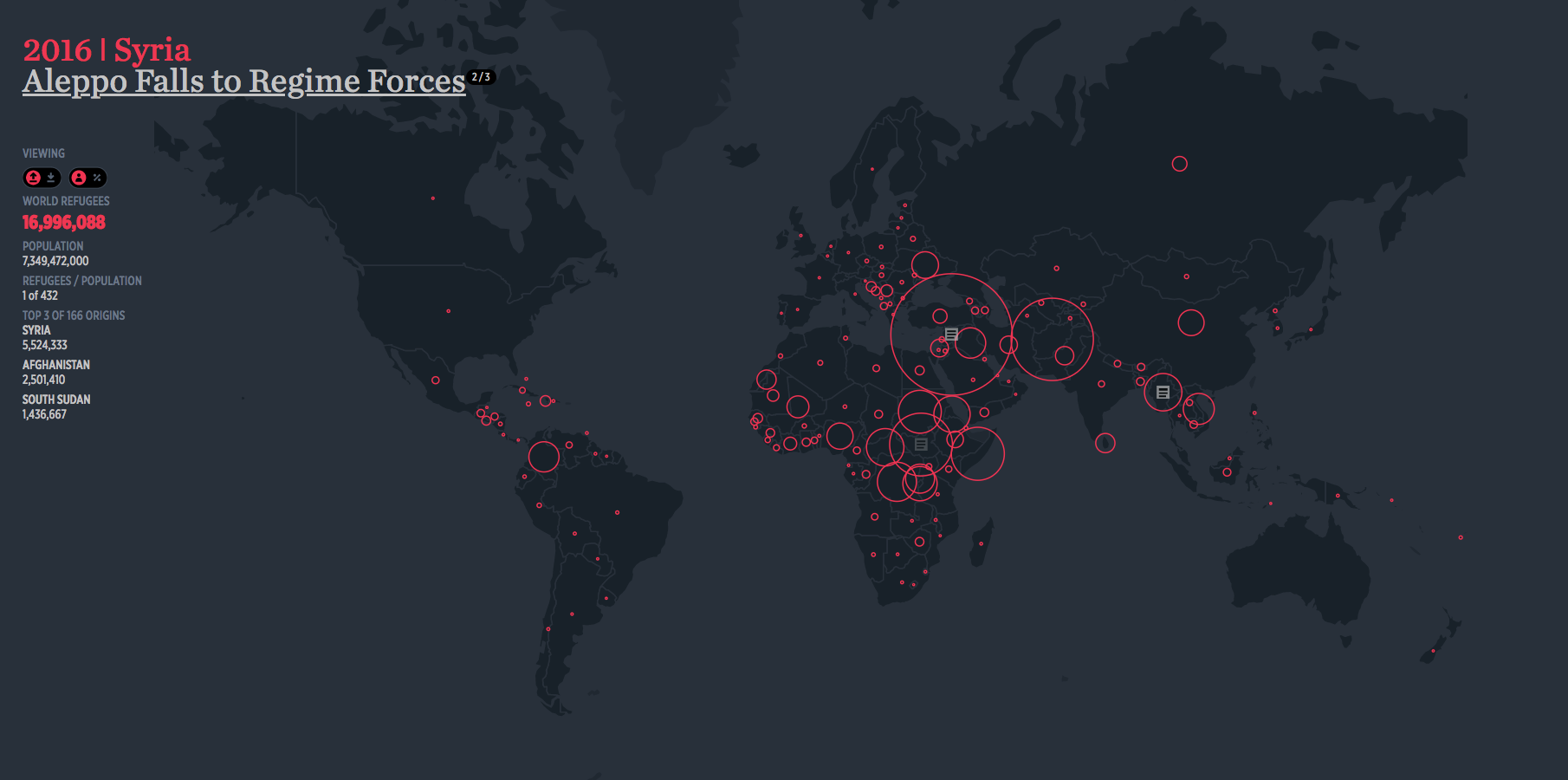
Storytelling + d3js
Recursos interesante para hacer diseño orientado a datos. Utilización del gráfico de cuerdas d3js para ir representado datos paso a paso, a la vez que se le da contexto a los datos. https://www.visualcinnamon.com/2014/12/using-data-storytelling-with-chord.html Un ejemplo representando datos de refugiados: https://blog.csaladen.es/refugees/ Uso de otros gráficos En este ejemplo vemos como a lo largo de la página… Seguir leyendo Storytelling + d3js
Colección Tipográfica Febrero ’19
A typeface designed to mimic the national park service signs that are carved using a router bit.: https://nationalparktypeface.com/ Fundición con bonitas fuentes a buen precio incluso algunas gratuitas http://atipofoundry.com/ Slab Zilla Zilla Slab is Mozilla’s core typeface, used for the Mozilla wordmark, headlines and throughout their designs. A contemporary slab serif, based on Typotheque’s Tesla,… Seguir leyendo Colección Tipográfica Febrero ’19
Colección tipográfica Enero ’19
Open-source Bodoni Revival Majör Mono Display is a monospaced geometric sans serif all-uppercase typeface which also has a complete set of constructivist display characters with a playful attitude. Baskervville is a revival of Jacob’s revival of Baskerville’s typeface PT Root UI is a special part of the PT Root typeface family. It consists of four… Seguir leyendo Colección tipográfica Enero ’19
Buenas prácticas user onboarding y estados vacíos
Enlazo un artículo de James Gill sobre cómo diseñar procesos de onboarding y estados vacíos para hacer más fácil al usuario la andadura por el producto digital en el que estamos trabajando. https://www.gosquared.com/blog/user-onboarding-best-practices
Archia de atipo
Hace tiempo que seguimos los trabajos de atipo foundry y su formato de distribución de fuentes. Archia es una slab con serifas y partes de tipo curiosamente combinadas en formas curvas y rectas. http://atipofoundry.com/fonts/archia
unDraw: Open Source Illustrations
Un proyecto open source de la ilustradora Katerina Limpitsouni que por el nombre parece pretender ser el unsplash de las ilustraciones rollo flat que se lleva ahora en todas las compañías de seguros médicos y startups. Parece que está bien mantenido, actualizado y que tiene un buscador que funciona bastante bien. Se pueden usar en… Seguir leyendo unDraw: Open Source Illustrations
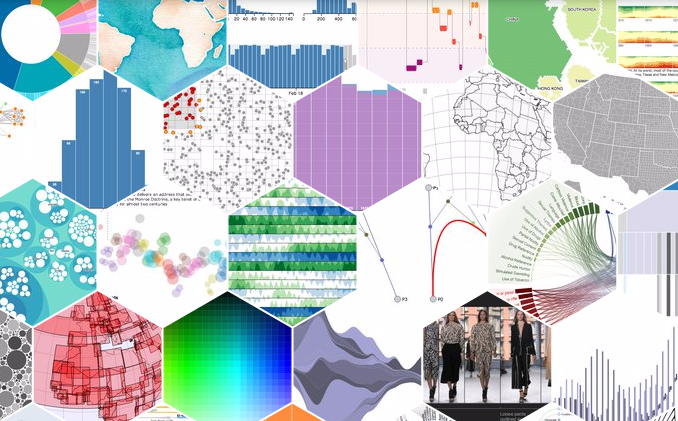
El Arte del DataVisualization
Referencias de auténticos currazos a todos los niveles en webs de visualización de datos. https://districtmobility.org/ http://www.okela.org/es/red https://hellosunapp.com/ http://histography.io/ http://rhythm-of-food.net/ http://nycfoodiverse.com/ http://www.brandlovescore.com/ http://beta.wind-and-words.com/ https://searchingforsyria.org/es/ https://datadesign.studio/ https://pudding.cool/ (The Pudding explains ideas debated in culture with visual essays.) https://labs.strava.com/ Más Referencias Awwwards: https://www.awwwards.com/websites/data-visualization/?page=1 10 Websites with Data Visualization Driving User Experience: https://designmodo.com/data-visualization/ AnimeJS, librería javascript para dar vida… Seguir leyendo El Arte del DataVisualization
Ritmo vertical en tipografía web
Artículo para calcular correctamente un buen ritmo vertical en la tipografía de nuestra web: https://24ways.org/2006/compose-to-a-vertical-rhythm/ Herramientas Calcula la escala de tamaños tipográficos según el ratio y tamaño base de tu texto: Modular Scale. Herramienta similar a la anterior en la que puedes cargar tipografías de Google Fonts: Type Scale Cálculo del grid para ritmo vertical:… Seguir leyendo Ritmo vertical en tipografía web
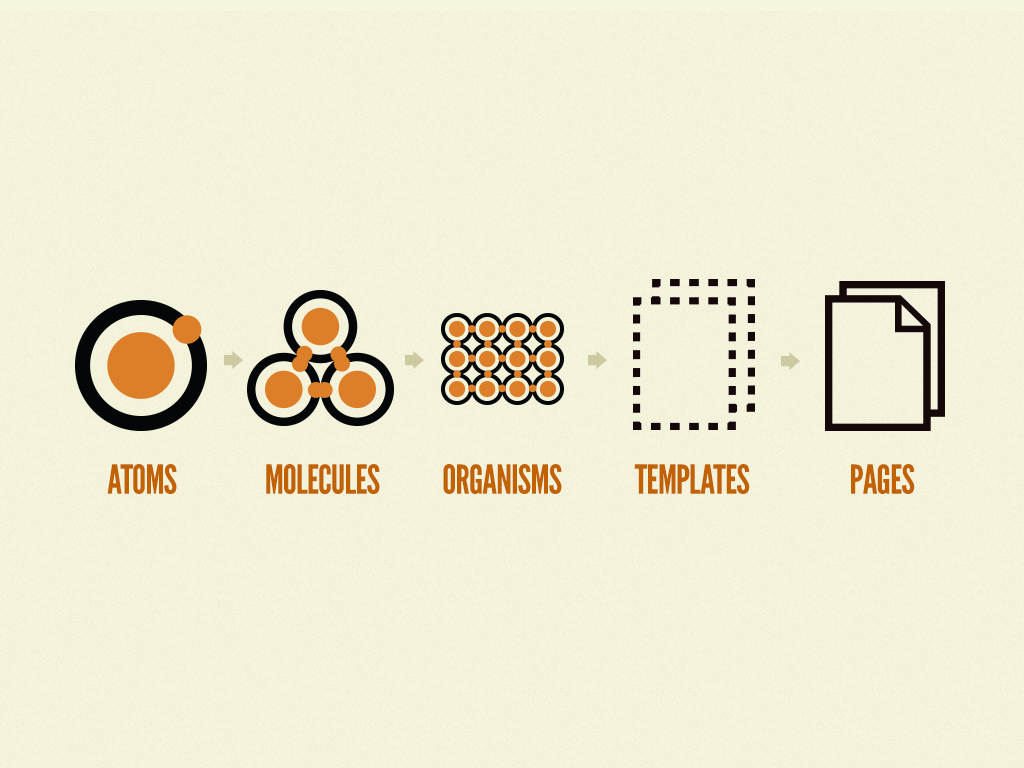
Generar guías de estilo basadas en diseño atómico
Generador de Guías de estilos basada en PHP y NODE para crear guías de estilos fundamentadas en los elementos del diseño atómico: átomos, moléculas, organismos… https://patternlab.io/ Demo: http://demo.patternlab.io/ Sobre Atomic Design (Autor Brad Frost): http://bradfrost.com/blog/post/atomic-web-design/ Más referencias, la alabada guía de estilo de MailChimp cuenta con bastantes enlaces a recursos interesantes: https://ux.mailchimp.com/patterns/about Style Guide Podcast… Seguir leyendo Generar guías de estilo basadas en diseño atómico
Recursos Tipográficos
Matej Latin está elaborando una muy buena lista de recursos de tipografía web basados en apps, herramientas, plugins and otros recursos para web designers y web developers. https://betterwebtype.com/web-typography-resources
Avataaars library para Sketch
Biblioteca de avatares de los cuales puedes intercambiar elementos, pelo, ropa, accessorios, colores, razas… de Pablo Stanley (Gracias Amigo) Para Sketch! For free! Avataaars
Encontrar los colores correctos para visualización de datos
En este artículo abordan el porqué y cómo se deben elegir correctamente los colores para hacer distinguibles y accesibles nuestros datos en gráficos y otros medios de visualización de datos. https://blog.graphiq.com/finding-the-right-color-palettes-for-data-visualizations-fcd4e707a283 Chroma.js steppeer: http://gka.github.io/palettes/#colors=#1EA1F2,#E4F1F9|steps=7|bez=1|coL=1
Design Genome de Invision
Análisis estructural por parte de Invision, mediante datos y entrevistas, de grandes organizaciones que prestan gran atención al diseño de sus productos. Tanto las estructuras, procesos de diseño, conjunto de herramientas… Cada una sigue una metodología distinta. https://www.invisionapp.com/enterprise/design-genome/
Open source fonts y libre–revivals
Fundición open source con tipografías muy interesantes: https://www.theleagueofmoveabletype.com/ El diseñador Pablo Impallari lidera varios revivals de tipografías míticas y clásicas en formato open source: http://www.impallari.com/
Enlaces: Datos en mapas
http://www.therefugeeproject.org/ https://citygeographics.org/ http://luminocity3d.org/Population.html#population_density_2011/7/52.600/-2.500 https://pudding.cool/2018/10/city_3d/ https://www.strava.com/heatmap https://labs.strava.com/ https://earthengine.google.com/timelapse/ http://livingcities.here.com/ Proyecto con interesante forma de disponer multitud de mapas: Home: https://resourcewatch.org/ Explore: https://resourcewatch.org/data/explore Topics: https://resourcewatch.org/topics/cities Acumular filtros en mapas: https://webapps.acep.org/utils/spa/match#/search/map Carto / Producto de análisis de datos en Mapas En el blog del producto Carto encontramos fantásticos ejemplos de resolución de problemas de visualización de espacios… Seguir leyendo Enlaces: Datos en mapas
Fotos (de stock, de calidad, «gratis»)
En Sí2 pagamos nuestra mensualidad a Adobe Stock, porque lo heredamos desde Shutterstock,.. y ahí seguimos. Porque consideramos muy importante «reconocer» a los autores, y una forma de hacerlo es ésta, con un poquito de dinero a una megacorporación ;-) Sí, en serio, hay gente que se gana la vida (ya menos, pero bueno, porque… Seguir leyendo Fotos (de stock, de calidad, «gratis»)
Botones dinámicos en Sketch con Paddy
Botones dinámicos de forma sencilla Hoy hemos estado creando unos botones dinámicos gracias a Paddy. Se trata de un plugin para Sketch que te permite en entre otras opciones de espaciado automático entre elementos, crear cajas con el padding que nosotros determinemos. Es decir es una buena manera de definir botones y labels en símbolos… Seguir leyendo Botones dinámicos en Sketch con Paddy
Resolver problemas con símbolos en Sketch
Sketch es una herramienta muy buena para el diseño de interfaces pero tiene ciertos bugs que a veces te sacan de quicio. Uno de ellos es que cuando copias y pegas un símbolo que estas utilizando en una pantalla, en lugar de tener que estar insertando —algo muy normal en el flujo de trabajo de… Seguir leyendo Resolver problemas con símbolos en Sketch
Cómo exportar Sketch a HTML
En SI2 usamos Sketch para diseñar interfaces. Una de las razones es la flexibilidad que te aporta trabajar con los plugins disponibles, ya sean gratutitos o de pago, existe bastante comunidad de usuarios y empresas desarrollando plugins para infinidad de utilidades. Otra de las razones es que el diseño «se traduce» de forma considerablemente fiel a los estándares HTML/CSS u… Seguir leyendo Cómo exportar Sketch a HTML
PhotoSwipe Responsive Lightbox
PhotoSwipe es un plugin JavaScript sin dependencias, siendo uno de los mejores lightbox que hemos usado en SI2 para desarrollos a medida. Por varios motivos: Es ligero. Responsive. Sin dependencias. Customizable. Botones de compartir en redes sociales. Swipable en dispositivos móviles. Diseñado con gusto. Soportado por bastantes navegadores.* Amplia documentación. Proyecto vivo en github. Licencia… Seguir leyendo PhotoSwipe Responsive Lightbox
Optimización de carga web / testmysite de Google
Quizá no es la herramienta más completa, pero sí muy sencilla para tener rápidamente una visión general de donde hay que optimizar. https://testmysite.withgoogle.com En realidad, es una presentación muy visual de PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
UX en móviles: La mejor forma de pedir permisos a usuarios
Recomendable recopilación de consejos y estrategias a seguir para ser mantener una experiencia de usuario lo más amigable posible a la hora de que los usuarios concedan permisos para nuestra app. Construye una estrategia ¿Cuándo preguntar al usuario? ¿Cómo preguntar al usuario? ¿Cómo preguntar al usuario? Premiar al usuario y recursos para poder hacerlo ¿Cómo… Seguir leyendo UX en móviles: La mejor forma de pedir permisos a usuarios
Android Experiments
Para la edición de este año no llegamos, pero para el que viene tenemos Buenos Propósitos… ;-) https://www.androidexperiments.com/
Triangulator
Aplicación en html5, disponible para su descarga (funciona en browser pero hay que descargarla) a partir de una imagen crear una ilustración vectorial a base de triángulos. Autores: http://somestuff.ru/I Enlace de descarga Gracias a la aportación de nuestra UX Designer, Luciana Laura
Scroll back to top plugin
Las páginas con mucho scroll están de moda y el usuario necesita volver arriba de forma más fácil. Para cuando hay poco tiempo y todo es tan fácil como instalar un plugin de WordPress y dar un poco de estilo (si eso). Editado Noviembre 2021 El anterior plugin quedó un poco atrás, actualizamos con otro. Siempre… Seguir leyendo Scroll back to top plugin
Take a breath…
A veces desarrollamos cosas solo por aprender por el camino, por demostrar que sabemos hacerlo. Algo así debieron pensar los chicos de Polona, Librería Nacional de Polonia, cuando fabricaron esta herramienta tan útil como inútil (salvo que seas un secuestrador en potencia). Pero merece la pena ver lo bien que trabajan su interfaz.. Y pronto… Seguir leyendo Take a breath…
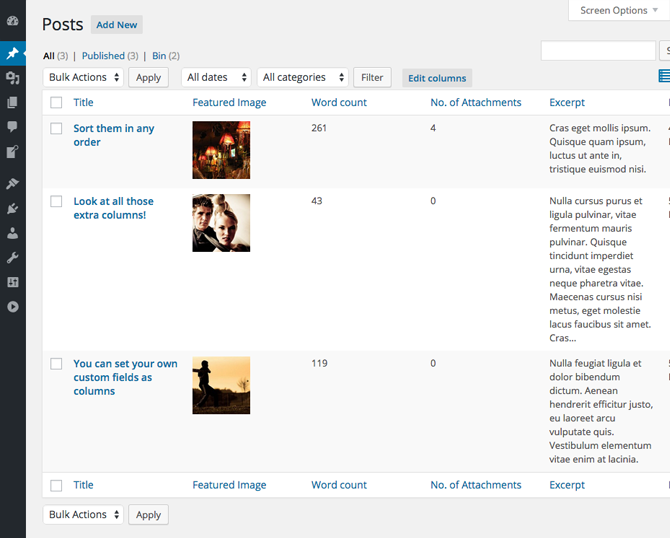
Columnas personalizadas en listado Admin de WordPress
Un plugin chulébrico (y casi imprescindible) para cuando empezamos a añadir campso meta como locos en lso Custom Post types, y calro, queremos poder localizar por esos en el listado de admin… Admin Columns
MixItUp JS para filtrar dinámicamente
Plugin Javascript para filtrar inline mediante etiquetas, botones o selects. Muy sencillo, flexible y ordenable. https://mixitup.kunkalabs.com/
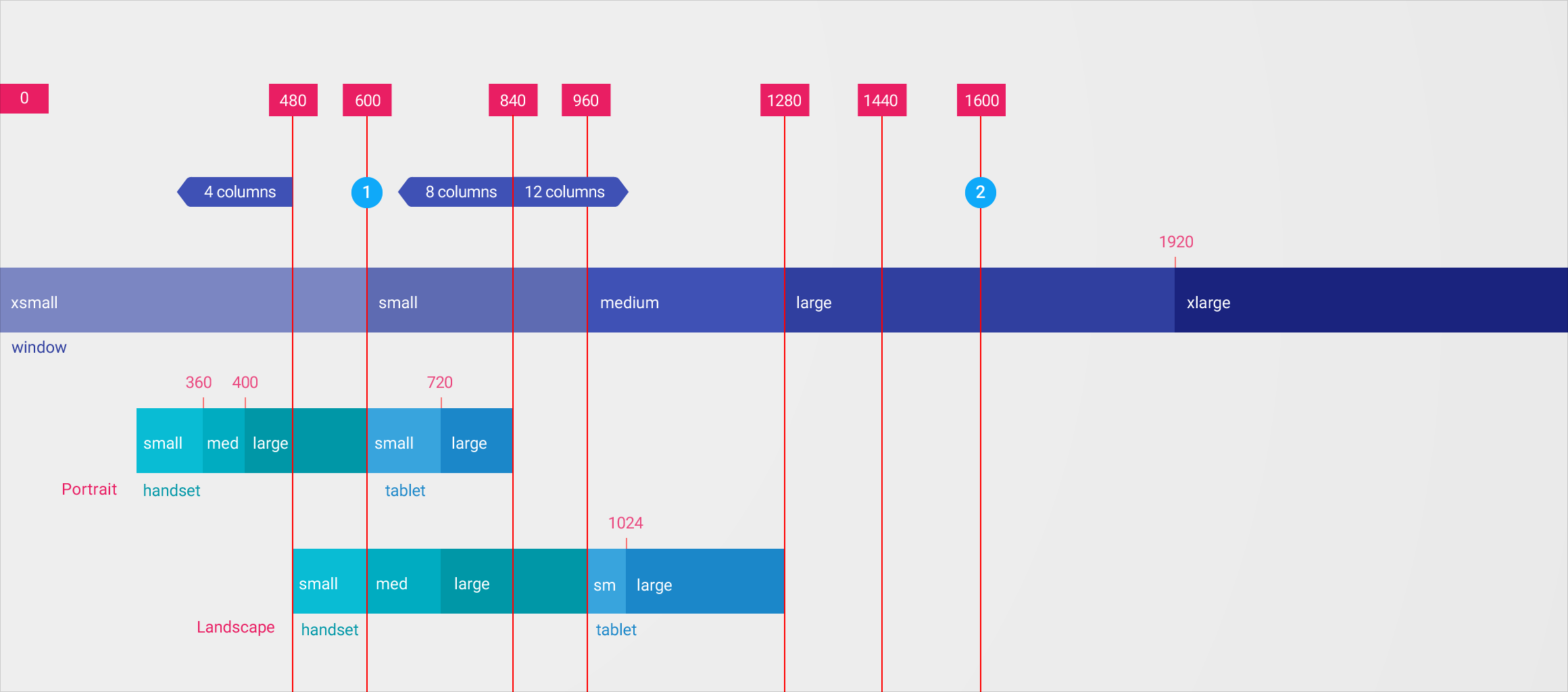
Mobile First (y httpS omnipresente)
Solo un recordatorio a un par de enlaces que solemos tener en cuenta por aquí: – https://design.google.com/ – (su nuevo «Resizer», que parece funcionar solo con https, hay que ponerse las pilas con https://letsencrypt.org/ , de paso): http://design.google.com/resizer/ — Editado tras el comentario de Dani: De hecho, lo curioso de esta historia es que hay… Seguir leyendo Mobile First (y httpS omnipresente)
Enlaces para la inspiración: Form/SingUp Logins + Representación de datos
Inspiración para Login Forms, experiencia de usuario y diseño: https://medium.com/muzli-design-inspiration/login-sign-up-inspiration-for-mobile-apps-aeff34090bbd#.pcub3315r Inspiración para representación visual de Big Data e inforgrafías: https://medium.com/accurat-studio/beautiful-reasons-c1c6926ab7d7#.drbi9zrd5 Librería d3 útil: http://nvd3.org/ Listado de ejemplos d3: http://christopheviau.com/d3list/gallery.html Combinando mapas y gráficas: http://bl.ocks.org/tnightingale/4718717 Tablas con header estático: http://addepar.github.io/ember-table/#/horizon
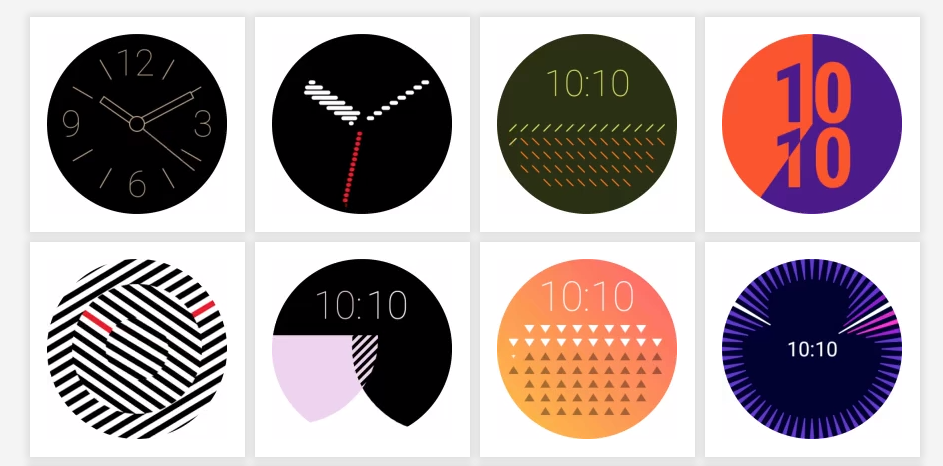
Clockwise framework
Algunos recursos muy interesantes de usTwo, útiles para diseñar y programar watch faces para Android Wear. Incluye guías de diseño y desarrollo, algunas plantillas útiles en Illustrator, skectches… http://wear.ustwo.com/resources/
Profundizando en D3.js con ejemplos
Algunos sitios con ejemplos interesantes utilizando D3.js, o sólo como inspirtación, o para ver cosas bonitas: – http://christopheviau.com/d3list/gallery.html – https://github.com/mbostock/d3/wiki/Gallery – http://bost.ocks.org/mike/ – http://blog.udacity.com/2015/01/15-data-visualizations-will-blow-mind.html Continuará…
UX + UI aspectos a tener en cuenta
UX Aspectos clave de una experiencia de usuario positiva: Respuesta emocional positiva. Sensación de control. Distinción de la relevancia. Comprensión. Importante hacer: Responsive Web Design Content-Focused Design = Content-focused layouts UI Aspectos clave: Consistent: design and behavior across the site should be consistent Intuitive: it should work the way the user rationally expects it to and they shouldn’t… Seguir leyendo UX + UI aspectos a tener en cuenta
D3.js para dar vida a los datos
D3 ayuda a dar vida a los datos a través de HTML, SVG, and CSS. Si te preocupan que se cumplan los estándares web, D3 da soporte para todas las capacidades de los browser modernos. Combina potentes componentes para visualización y manipulación del DOM. http://d3js.org/
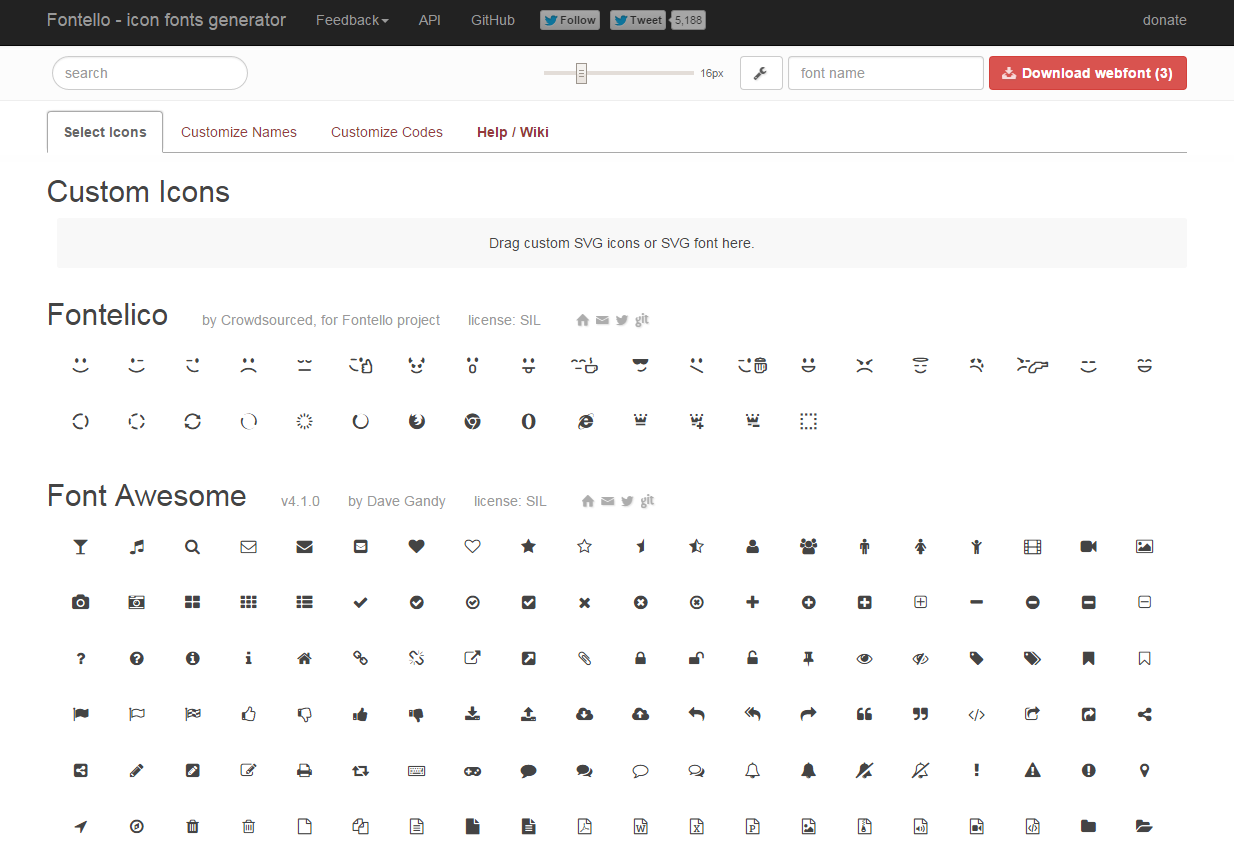
Generador de fuente + CSS con iconos
Lo de usar un juego de iconos como fuente queda muy elegante y agiliza mucho el desarrollo. Cuando FontAwesome te encaja en el proyecto sí, pero cuando quieres ampliarlo por cualquier circunstancia, es un auténtico engorro, sobre todo con tiempos de desarrollo cortos. Fontello nos permite incluir un juego personalizado de iconos desde FontAwesome y… Seguir leyendo Generador de fuente + CSS con iconos
Aplicaciones de mockups en dispositivos reales
Una alternativa gratuita de gran calidad a https://placeit.net/: magicmockups.com para mostrar nuestras maquetas y prototipos de una forma muy atractiva. Alguna más: http://smartmockups.com/ http://mockdrop.io/ http://picapp.net/ http://mockupsjar.com/ http://shapeitapp.com/