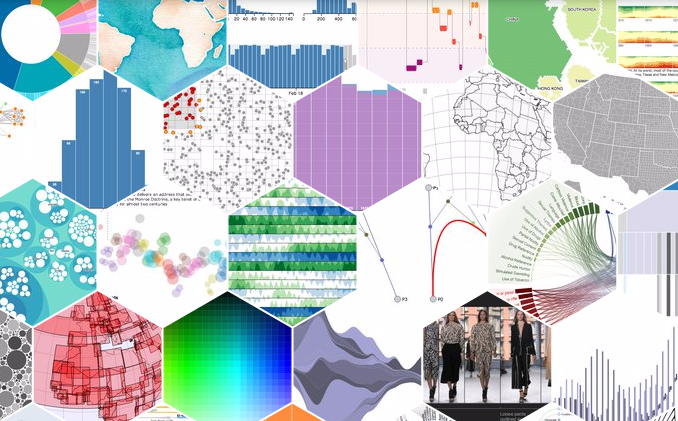
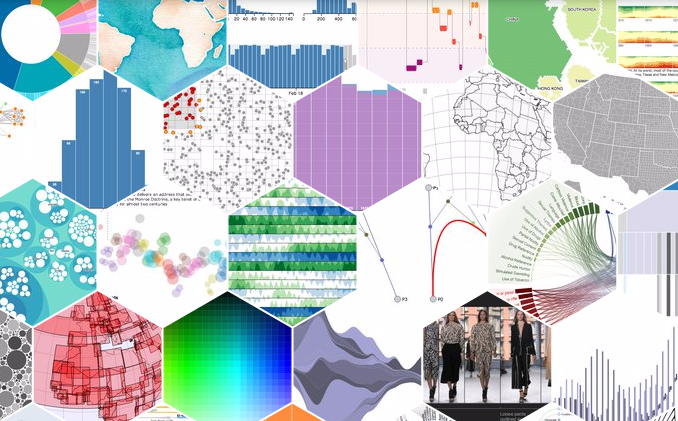
From Data to Viz

Un excelente recurso para llegar a ejemplos reales y representar datos con D3.JS , ayudantote a elegir el gráfico apropiado para tus datos. https://www.data-to-viz.com/ Tras la elección y navegación, te lleva a https://www.d3-graph-gallery.com/ para el código.
Amcharts + From data to Viz

Amcharts Librería de visualización de datos + plugin de WordPress, unos efectos muy bien conseguidos, con una intro bastante currada en su web, hecha a base de sus propias herramientas de visualización. AmCharts 4 incluye gráficos y mapas de geolocalización. From data to Viz Es una web donde te guían hacia el gráfico más apropiado […]
Storytelling + d3js

Recursos interesante para hacer diseño orientado a datos. Utilización del gráfico de cuerdas d3js para ir representado datos paso a paso, a la vez que se le da contexto a los datos. https://www.visualcinnamon.com/2014/12/using-data-storytelling-with-chord.html Un ejemplo representando datos de refugiados: https://blog.csaladen.es/refugees/ Uso de otros gráficos En este ejemplo vemos como a lo largo de la página […]
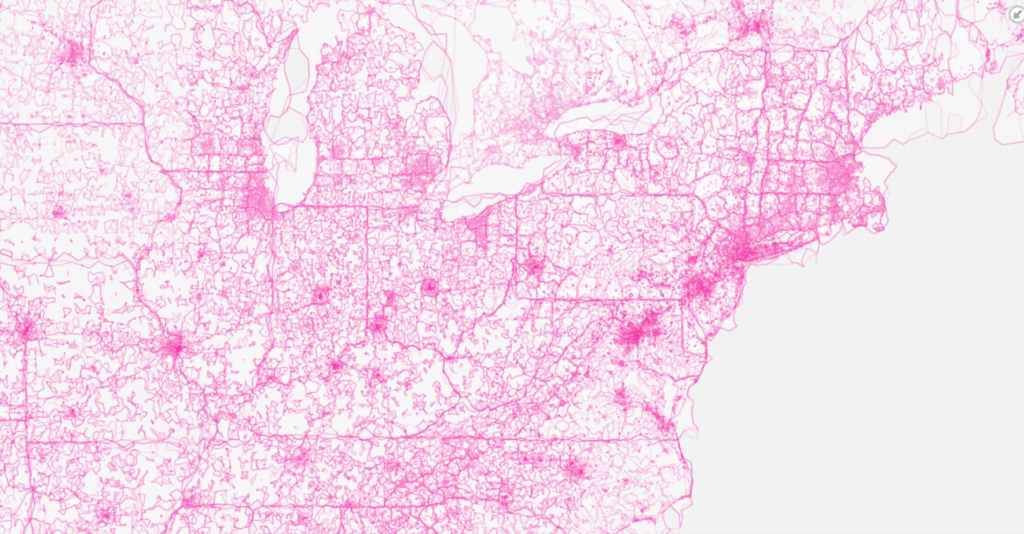
Open Street Maps Frameworks

Además de Mapbox y GoogleMaps qxisten alternativas para trabajar con mapas muy flexibles basadas en JavaScript. OpenLayers librería muy interesante para crear todo tipo de mapas: https://openlayers.org Maptalks permite trabajar con mapas en 2D y 3D: https://maptalks.org/. Cuenta con plugins desarrollados por usuarios para interacción con D3js: https://maptalks.org/plugins.html. Leaflet con layers, markers e infowindows personalizables: […]
D3.js para dar vida a los datos

D3 ayuda a dar vida a los datos a través de HTML, SVG, and CSS. Si te preocupan que se cumplan los estándares web, D3 da soporte para todas las capacidades de los browser modernos. Combina potentes componentes para visualización y manipulación del DOM. http://d3js.org/
