Storytelling + d3js

Recursos interesante para hacer diseño orientado a datos. Utilización del gráfico de cuerdas d3js para ir representado datos paso a paso, a la vez que se le da contexto a los datos. https://www.visualcinnamon.com/2014/12/using-data-storytelling-with-chord.html Un ejemplo representando datos de refugiados: https://blog.csaladen.es/refugees/ Uso de otros gráficos En este ejemplo vemos como a lo largo de la página […]
Enlaces: Jupyter, Mapbox, d3js, React

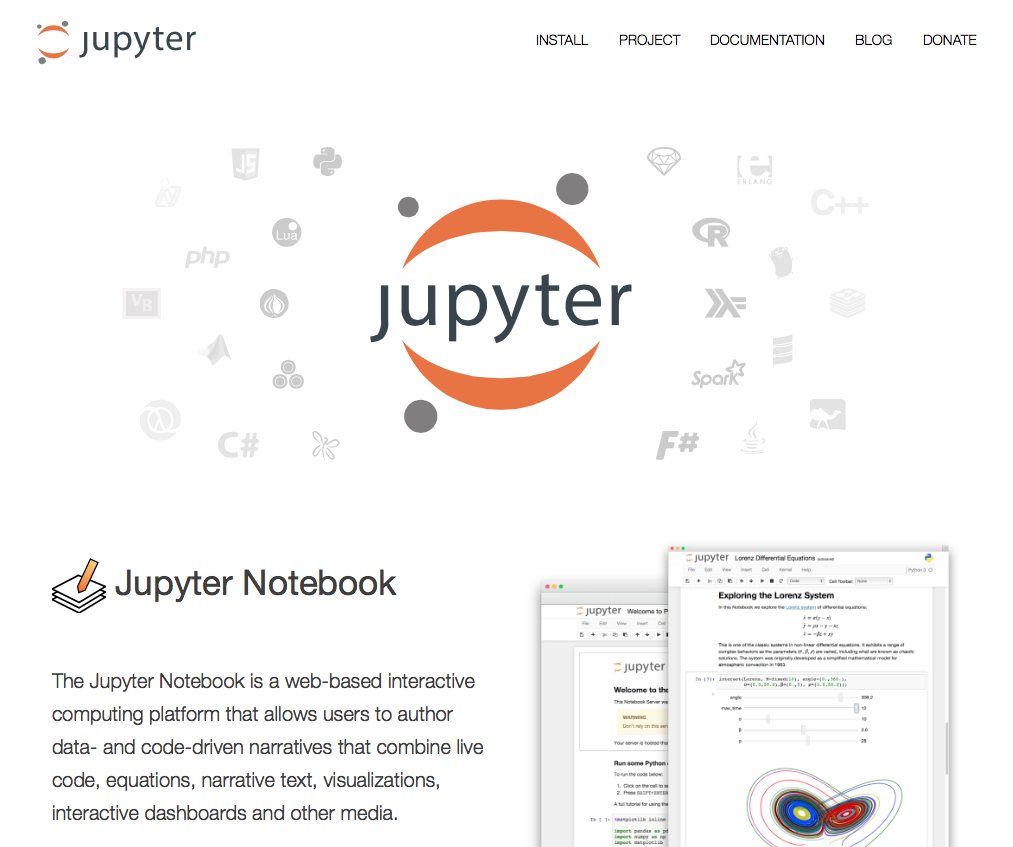
En la newsletter de mapbox han anunciado soporte para visualizar datos de Jupyter Notebooks. Es código abierto y parece que se están barajando como un estándar para compartir datos y conocimiento científico. Eso lo he sabido por este post de paradigma digital, donde explican un poco en qué consiste: https://www.paradigmadigital.com/dev/jupyter-data-science-aplicada/ Básicamente son archivos (notebooks) conteniendo […]
Enlaces para la inspiración: Form/SingUp Logins + Representación de datos

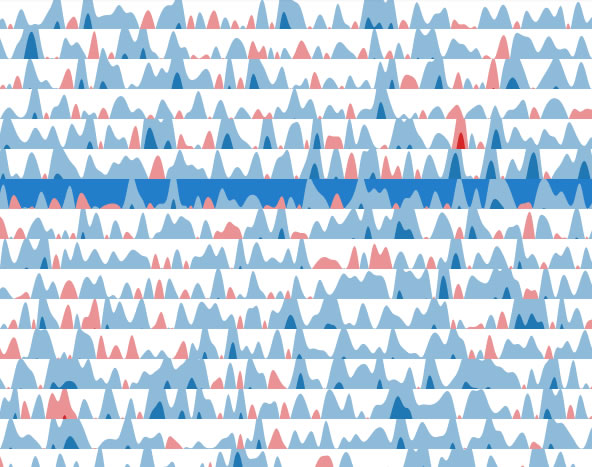
Inspiración para Login Forms, experiencia de usuario y diseño: https://medium.com/muzli-design-inspiration/login-sign-up-inspiration-for-mobile-apps-aeff34090bbd#.pcub3315r Inspiración para representación visual de Big Data e inforgrafías: https://medium.com/accurat-studio/beautiful-reasons-c1c6926ab7d7#.drbi9zrd5 Librería d3 útil: http://nvd3.org/ Listado de ejemplos d3: http://christopheviau.com/d3list/gallery.html Combinando mapas y gráficas: http://bl.ocks.org/tnightingale/4718717 Tablas con header estático: http://addepar.github.io/ember-table/#/horizon
