Storytelling + d3js

Recursos interesante para hacer diseño orientado a datos. Utilización del gráfico de cuerdas d3js para ir representado datos paso a paso, a la vez que se le da contexto a los datos. https://www.visualcinnamon.com/2014/12/using-data-storytelling-with-chord.html Un ejemplo representando datos de refugiados: https://blog.csaladen.es/refugees/ Uso de otros gráficos En este ejemplo vemos como a lo largo de la página […]
Enlaces Interesantes Febrero ’19

Librería de patrones para productos de salud mental (y salud en general): https://www.designpatternsformentalhealth.org/ Leyes de la UX: https://lawsofux.com/ Icon Jar para recoger todos tus iconos: https://geticonjar.com/Unicons, es una colección de más de 1000 line-icons con un estilo rounded en svg perfectos para UI.: https://iconscout.com/unicons Para generar fuentes de iconos: http://fontello.com/ IBM Design Language, merece la […]
Colección Tipográfica Febrero ’19

A typeface designed to mimic the national park service signs that are carved using a router bit.: https://nationalparktypeface.com/ Fundición con bonitas fuentes a buen precio incluso algunas gratuitas http://atipofoundry.com/ Slab Zilla Zilla Slab is Mozilla’s core typeface, used for the Mozilla wordmark, headlines and throughout their designs. A contemporary slab serif, based on Typotheque’s Tesla, […]
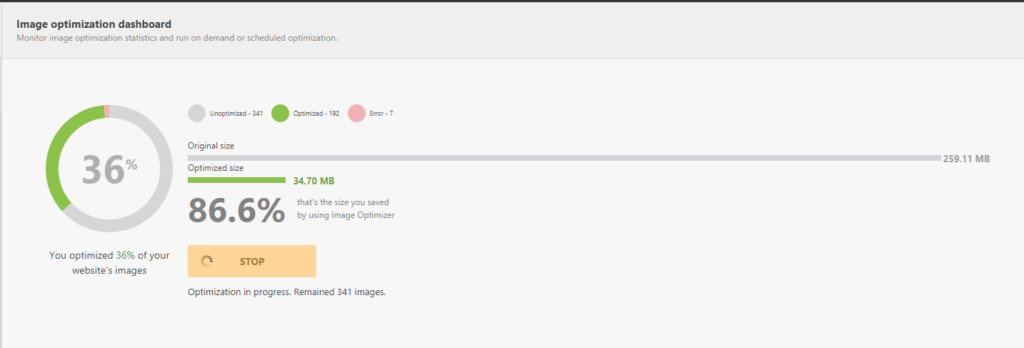
Optimizar imágenes en WordPress

Vale que hoy día hay como una obsesión por el WPO (Web Performance Optimization), porque la gente tiene que vender su película y eso. Y sí, está bien que una página cargue los más rápido posible, pero sin obsesionarse… Sin embargo, hay casos clarísimos en los que hay que hacer algo: si por ejemplo tienes […]
GeoJSON con los polígonos de continentes, países, comunidades autónomas y provincias

Repositorio GitHub que contiene los poligonos en coordenadas de todos los países, continentes, provincias… https://github.com/deldersveld/topojson/
Colección tipográfica Enero ’19

Open-source Bodoni Revival Majör Mono Display is a monospaced geometric sans serif all-uppercase typeface which also has a complete set of constructivist display characters with a playful attitude. Baskervville is a revival of Jacob’s revival of Baskerville’s typeface PT Root UI is a special part of the PT Root typeface family. It consists of four […]
Buenas prácticas user onboarding y estados vacíos

Enlazo un artículo de James Gill sobre cómo diseñar procesos de onboarding y estados vacíos para hacer más fácil al usuario la andadura por el producto digital en el que estamos trabajando. https://www.gosquared.com/blog/user-onboarding-best-practices
Wooprice Calculator Pro

Creo que es la primera vez que recomiendo un plugin de pago para WordPress, pero es que este me resultó casi magia cuando entendí como funciona. Hay versión free, pero no es nada espectacular, lo increíble es la versión pro (unos 50$ para 3 sites, que es decente): tienes un producto con tarifas megacomplejas en […]
Open Street Maps Frameworks

Además de Mapbox y GoogleMaps qxisten alternativas para trabajar con mapas muy flexibles basadas en JavaScript. OpenLayers librería muy interesante para crear todo tipo de mapas: https://openlayers.org Maptalks permite trabajar con mapas en 2D y 3D: https://maptalks.org/. Cuenta con plugins desarrollados por usuarios para interacción con D3js: https://maptalks.org/plugins.html. Leaflet con layers, markers e infowindows personalizables: […]
Remove Image Background…Aumático

….y funciona bastante bien con la mayoría de las fotos. Es mágico. https://www.remove.bg/
Archia de atipo

Hace tiempo que seguimos los trabajos de atipo foundry y su formato de distribución de fuentes. Archia es una slab con serifas y partes de tipo curiosamente combinadas en formas curvas y rectas. http://atipofoundry.com/fonts/archia
Cargar los CSS de Elementor en header

Cuando usamos bloques de Elementor como templates (headers o footers) y los cargamos con actions desde nuestro functions.php, los estilos personalizados son encolados por Elementor en el footer, esto produce flickerings y cargas de elementos css con lag. Para solucionarlo y llevarnos todos los estilos CSS producidos por Elementor a la cabecera tendremos que encolar […]
unDraw: Open Source Illustrations

Un proyecto open source de la ilustradora Katerina Limpitsouni que por el nombre parece pretender ser el unsplash de las ilustraciones rollo flat que se lleva ahora en todas las compañías de seguros médicos y startups. Parece que está bien mantenido, actualizado y que tiene un buscador que funciona bastante bien. Se pueden usar en […]
Old Book Illustrations

Recurso para ilustrar o aplicaciones gráficas. Se trata de ilustraciones y grabados antiguos: https://www.oldbookillustrations.com/ Sobre los derechos de uso esto es lo que comentan desde la webOld Books Illustrations We don’t limit the use of the illustrations available on our site, but we accept no responsibility regarding any problem, legal or otherwise, which might result […]
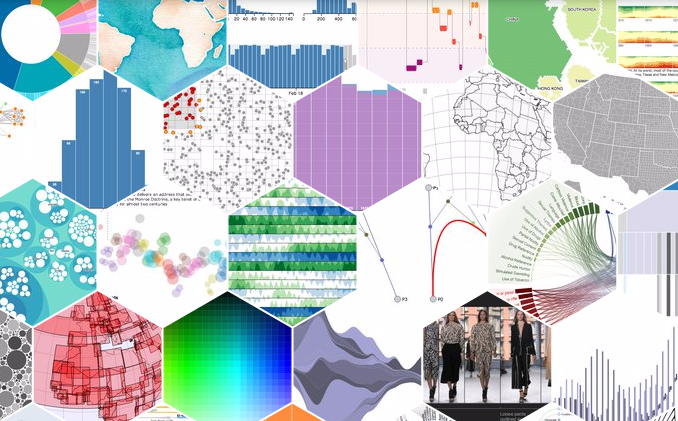
El Arte del DataVisualization

Referencias de auténticos currazos a todos los niveles en webs de visualización de datos. https://districtmobility.org/ http://www.okela.org/es/red https://hellosunapp.com/ http://histography.io/ http://rhythm-of-food.net/ http://nycfoodiverse.com/ http://www.brandlovescore.com/ http://beta.wind-and-words.com/ https://searchingforsyria.org/es/ https://datadesign.studio/ https://pudding.cool/ (The Pudding explains ideas debated in culture with visual essays.) https://labs.strava.com/ Más Referencias Awwwards: https://www.awwwards.com/websites/data-visualization/?page=1 10 Websites with Data Visualization Driving User Experience: https://designmodo.com/data-visualization/ AnimeJS, librería javascript para dar vida […]
Realm y las migraciones forzosas

Se ha dado la incidencia de que en algunos dispositivos físicos, una versión de la base de datos Realm de una aplicación se ha mantenido al desinstalarla. De este modo, al volver a instalar la aplicación, si la base de datos tiene algún elemento nuevo o modifica en algo a la anteriormente creada, no llega […]
Ritmo vertical en tipografía web
Artículo para calcular correctamente un buen ritmo vertical en la tipografía de nuestra web: https://24ways.org/2006/compose-to-a-vertical-rhythm/ Herramientas Calcula la escala de tamaños tipográficos según el ratio y tamaño base de tu texto: Modular Scale. Herramienta similar a la anterior en la que puedes cargar tipografías de Google Fonts: Type Scale Cálculo del grid para ritmo vertical: […]
Cuando las APKs de Android no actualizan los cambios

Recientemente nos hemos encontrado con un problema en las actualizaciones del código en las APKs extraídas. Este problema reside en que existen dos archivos (index.android.bundle y index.android.bundle.meta) en la carpeta .android/app/src/main/assets que tenemos que eliminar y volver a crear cada vez que queramos sacar una APK nueva para Android. Con la terminal abierta en el directorio […]
Variables en Postman

El uso de variables en Postman nos sirve para no tener que repetir o cambiar los datos de referencia para todos los endpoints que tengamos. Para datos de usuario, tokens, etc. https://www.getpostman.com/docs/v6/postman/environments_and_globals/variables
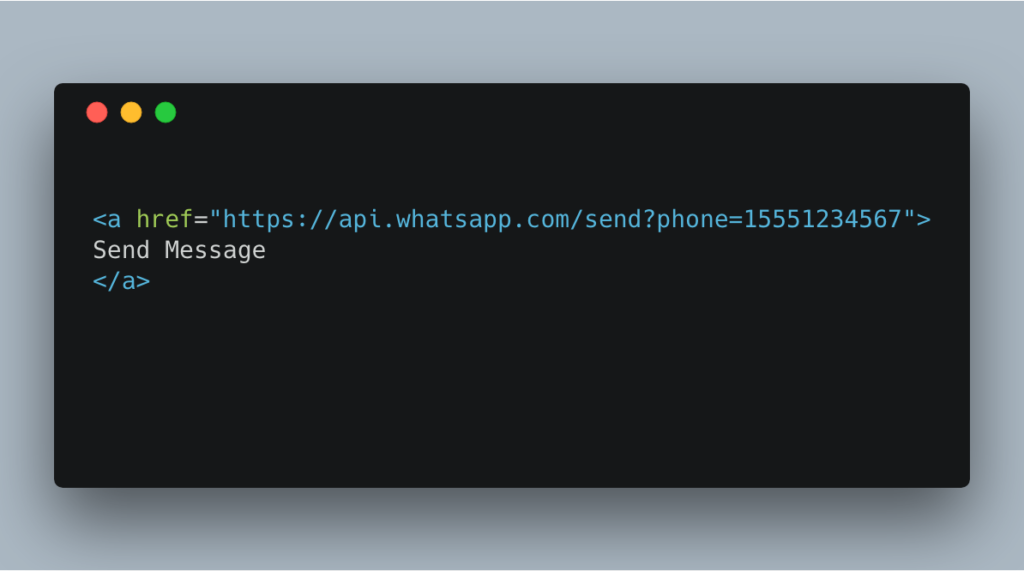
Web link a un contacto de WhatsApp específico

Para crear un enlace en nuestra web que nos abra la aplicación WhatsApp y una ventana de chat con el contacto o número de teléfono especificado. En otras palabras poner un enlace estilo Contáctame por WhatsApp (Es un enlace de prueba con un teléfono ficticio). Para añadir un prefijo, por ejemlo de país simplemente ponedlo […]
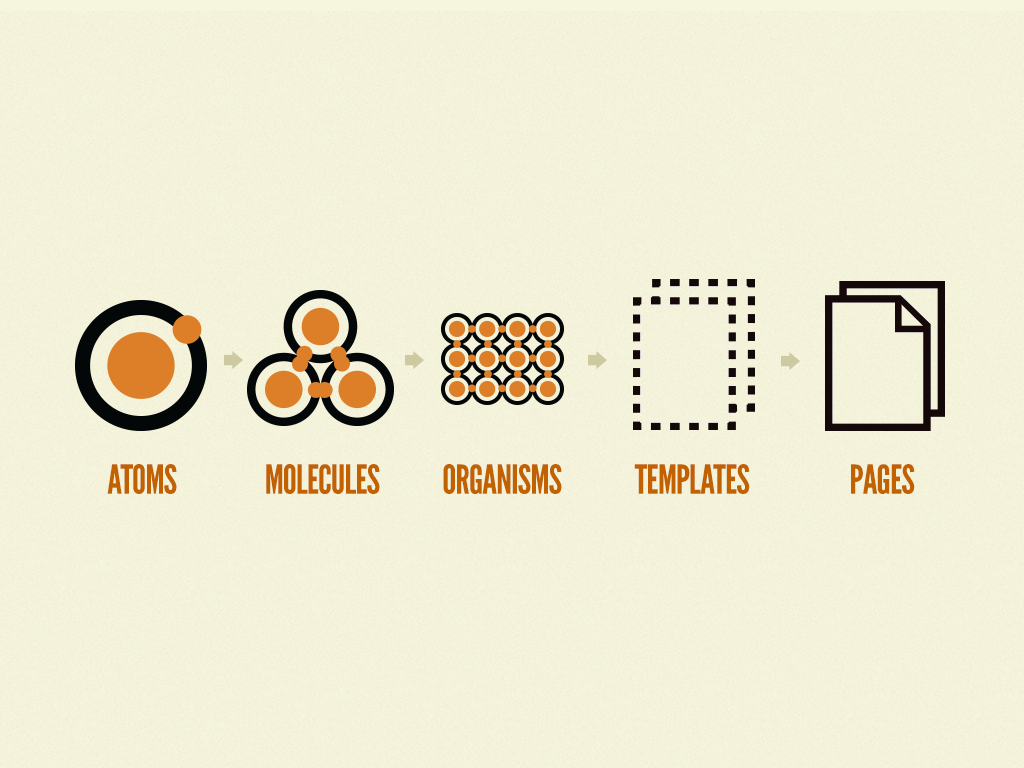
Generar guías de estilo basadas en diseño atómico

Generador de Guías de estilos basada en PHP y NODE para crear guías de estilos fundamentadas en los elementos del diseño atómico: átomos, moléculas, organismos… https://patternlab.io/ Demo: http://demo.patternlab.io/ Sobre Atomic Design (Autor Brad Frost): http://bradfrost.com/blog/post/atomic-web-design/ Más referencias, la alabada guía de estilo de MailChimp cuenta con bastantes enlaces a recursos interesantes: https://ux.mailchimp.com/patterns/about Style Guide Podcast […]
Recursos Tipográficos

Matej Latin está elaborando una muy buena lista de recursos de tipografía web basados en apps, herramientas, plugins and otros recursos para web designers y web developers. https://betterwebtype.com/web-typography-resources
Pequeñas cosas con WP-CLI: llamandolo desde php en línea de comandos para scrapear datos

WP-CLI es la caña, y muy útil para casos como éste: tenemos unos 11.000 usuarios en una instalación WordPress, sin avatar. Este caso es un poco particular, porque el avatar lo vamos a sacar de una plataforma privada, sin API… pero el mismo modelo es aplicable, por ejemplo, si tenemos usuarios de twitter para cada […]
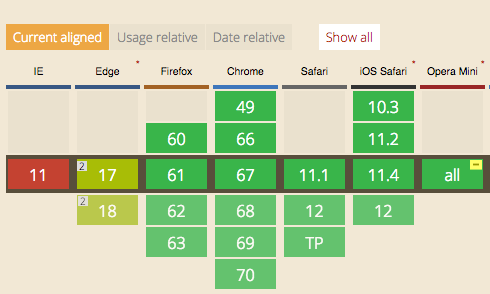
Can I Use?

Herramienta web de cabecera, para saber si una propiedad, tecnología o formato está soportado por los navegadores y en qué versiones no lo está. Por ejemplo, necesitábamos conocer si object-fit —maravillosa propiedad CSS3 para recortar imágenes— estaba soportado por la mayoría de los navegadores. Con regocijo Can I Use nos confirma que podemos usarlo con […]
Formatear salida de cantidades

Con esta función podremos mostrar grandes cantidades con un formato más legible y cómodo. Ejemplo: 11259 –> 11.3 K Fuente: https://gist.github.com/RadGH/84edff0cc81e6326029c
¡No hagas esto! Borrados masivos en WordPress directamente desde la BD

No lo hagas,.. pero alguna vez puede ser necesario (por ejemplo, una importación fallida de algunos cientos de miles de registros). Este ejemplo elimina los posts que están en la papelera. Con cambiar el WHERE a post_type=’tu_post_type’ ya puedes liarla parda :) DELETE wp_posts,wp_term_relationships,wp_postmeta,wp_term_taxonomy FROM wp_posts LEFT JOIN wp_term_relationships ON ( wp_posts.ID = wp_term_relationships.object_id ) […]
Instalar WP-CLI sin sudo

WP-CLI es una potentísima herramienta para trabajar con WordPress desde línea de comandos, sin usar el navegador web. Esto es especialmente útil para realizar procesos por lotes o que podrían consumir mucho tiempo, evitando una carga innecesaria para el servidor web y, en general, haciendo las cosas mucho más rápidas. Aquí está toda la información […]
Pantallazos Enhanced en MAC

Aplicación muy completa para macOS que te permite manipular pantallazos al vuelo, pudiendo añadir comentarios, flechas y demás gráficos, con tan sólo arrastrar y soltar. Skitch: https://evernote.com/intl/es/products/skitch
Microformatos / Datos estructurados

Algunas referencias útiles para enriquecer la info de una web con JSON-LD https://technicalseo.com/seo-tools/schema-markup-generator/ http://schema.org/Corporation https://search.google.com/structured-data/testing-tool/u/0/ https://developers.google.com/search/docs/guides/search-gallery
Avataaars library para Sketch
Biblioteca de avatares de los cuales puedes intercambiar elementos, pelo, ropa, accessorios, colores, razas… de Pablo Stanley (Gracias Amigo) Para Sketch! For free! Avataaars
Descubre los últimos patrones de diseño UI de iOS

Mobbin es una colección de los últimos patrones de diseño móvil de apps que representan lo mejorcito en diseño actualmente. Inspiración desde unas cien apps iOS y unos cinco mil patrones (captaruados desde un iPhone X) disponibles en la plataforma. https://mobbin.design/
Netiquette en #Slack

Y, generalizando, en conversaciones (semi)públicas / «virtuales»; social-media related. https://www.fastcompany.com/3054413/everything-you-are-afraid-to-ask-about-slack-etiquette Parece bastante sentido-común. Y sonreir un poco, si es posible, sumando en lugar de restando :)
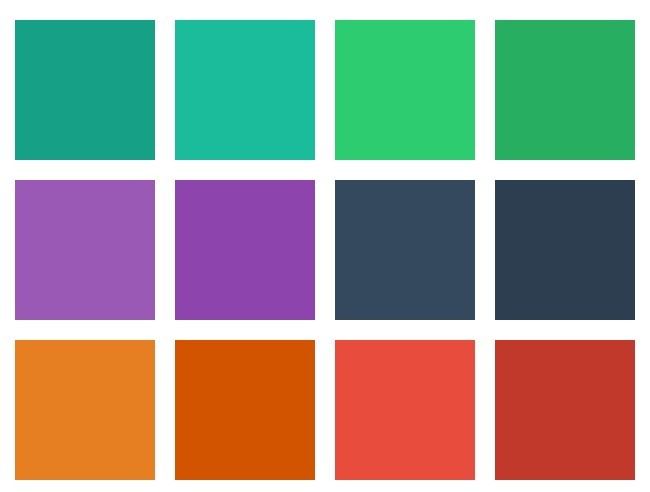
Encontrar los colores correctos para visualización de datos

En este artículo abordan el porqué y cómo se deben elegir correctamente los colores para hacer distinguibles y accesibles nuestros datos en gráficos y otros medios de visualización de datos. https://blog.graphiq.com/finding-the-right-color-palettes-for-data-visualizations-fcd4e707a283 Chroma.js steppeer: http://gka.github.io/palettes/#colors=#1EA1F2,#E4F1F9|steps=7|bez=1|coL=1
Design Genome de Invision

Análisis estructural por parte de Invision, mediante datos y entrevistas, de grandes organizaciones que prestan gran atención al diseño de sus productos. Tanto las estructuras, procesos de diseño, conjunto de herramientas… Cada una sigue una metodología distinta. https://www.invisionapp.com/enterprise/design-genome/
Theme Premium WordPress Para Magazine o Blog

Theme estilo magazine bien diseñado con una gran experiencia, lectura inmersiva. Buenas valoraciones. https://themeforest.net/item/paperback-magazine-wordpress-theme/13511026
Electron.js

Un apunte para el futuro (aunque hace siglos que no desarrollamos Apps desktop): https://electronjs.org/ es la solución para desarrollo en escritorio (Atom, Slack,…)
Crear y generar una clave SSH para gitlab

1. Seguimos las siguientes instrucciones para comprobar primero si tenemos una clave ya en el equipo (nuestra o de otro usuario) y posteriormente poder generar una y guardarla en el fichero de claves: https://docs.gitlab.com/ee/ssh/README.html 2. Abrimos los Profile Settings en nuestra cuenta de Gitlab y copiamos la clave que acabamos de generar: https://gitlab.com/profile/keys 3. Es importante […]
Open source fonts y libre–revivals

Fundición open source con tipografías muy interesantes: https://www.theleagueofmoveabletype.com/ El diseñador Pablo Impallari lidera varios revivals de tipografías míticas y clásicas en formato open source: http://www.impallari.com/
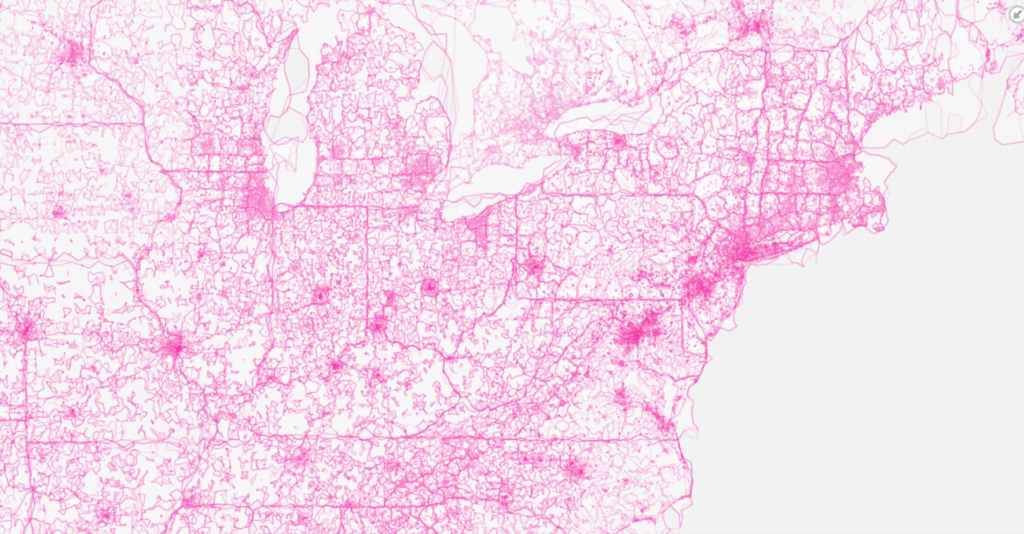
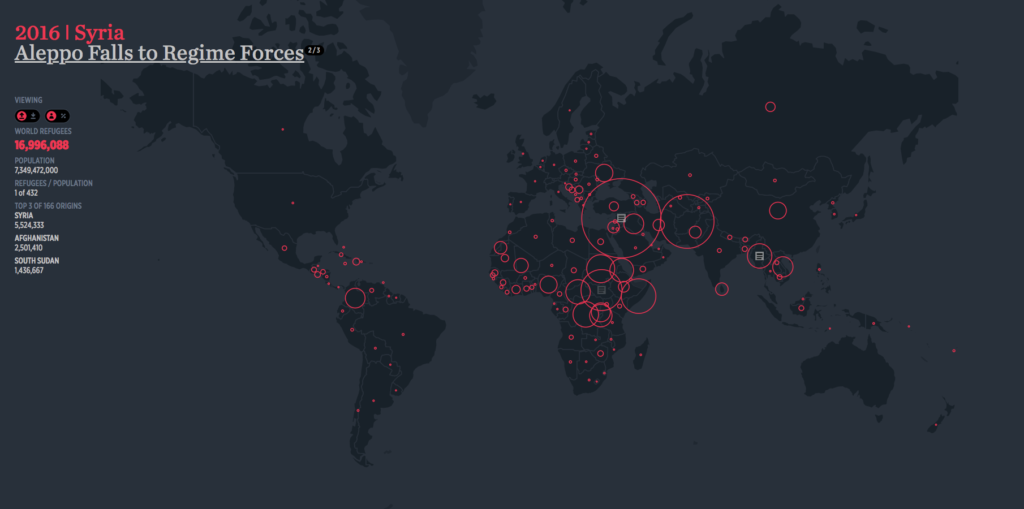
Enlaces: Datos en mapas

http://www.therefugeeproject.org/ https://citygeographics.org/ http://luminocity3d.org/Population.html#population_density_2011/7/52.600/-2.500 https://pudding.cool/2018/10/city_3d/ https://www.strava.com/heatmap https://labs.strava.com/ https://earthengine.google.com/timelapse/ http://livingcities.here.com/ Proyecto con interesante forma de disponer multitud de mapas: Home: https://resourcewatch.org/ Explore: https://resourcewatch.org/data/explore Topics: https://resourcewatch.org/topics/cities Acumular filtros en mapas: https://webapps.acep.org/utils/spa/match#/search/map Carto / Producto de análisis de datos en Mapas En el blog del producto Carto encontramos fantásticos ejemplos de resolución de problemas de visualización de espacios […]
Carbón: tu código a imagen

Herramienta web para pasar código formateado en multitud de lenguajes a una imagen estática, se pueden elegir diferentes estilos y color de fondo (incluso transparente). Enlace: https://carbon.now.sh/
Fotos (de stock, de calidad, «gratis»)

En Sí2 pagamos nuestra mensualidad a Adobe Stock, porque lo heredamos desde Shutterstock,.. y ahí seguimos. Porque consideramos muy importante «reconocer» a los autores, y una forma de hacerlo es ésta, con un poquito de dinero a una megacorporación ;-) Sí, en serio, hay gente que se gana la vida (ya menos, pero bueno, porque […]
Firmar y publicar App (Android e iOS)

Veremos los pasos a realizar para firmar y publicar una app tanto para Android como para iOS. Android Para Android, debemos de seguir los siguientes pasos sacados de la web: 1. Establecer los iconos, para ello, vamos a Android Asset Studio y lo generamos a través de «Launcher icon generator» 2. Modificar –en caso de […]
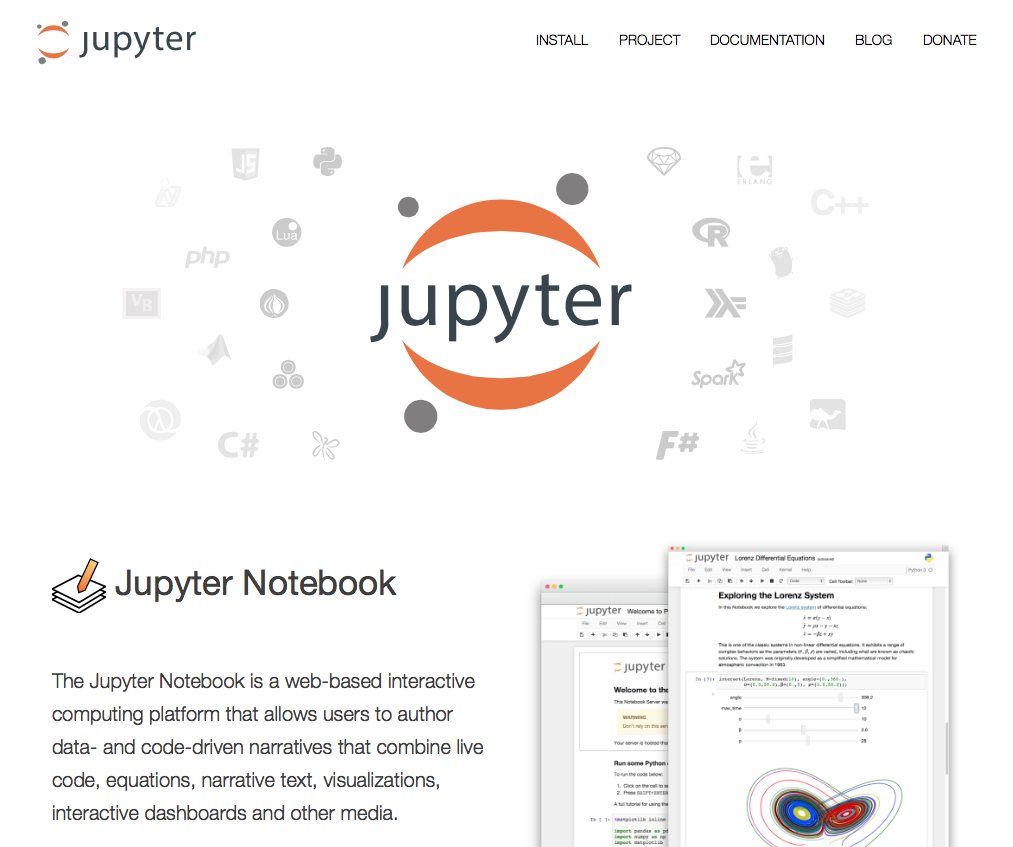
Enlaces: Jupyter, Mapbox, d3js, React

En la newsletter de mapbox han anunciado soporte para visualizar datos de Jupyter Notebooks. Es código abierto y parece que se están barajando como un estándar para compartir datos y conocimiento científico. Eso lo he sabido por este post de paradigma digital, donde explican un poco en qué consiste: https://www.paradigmadigital.com/dev/jupyter-data-science-aplicada/ Básicamente son archivos (notebooks) conteniendo […]
Configurar servidor para wordpress

En primer paso, hay que asegurarse de que el servidor está actualizado, para ello escribimos (en el caso de que sea centos): yum update -y Una vez actualizado, instalamos los paquetes necesarios para wordpress yum install -y httpd mariadb-server mariadb php php-mysql php-fpm php-pecl-memcache mod_ssl openssl (previo a esto instalar Mariadb10) # vi /etc/yum.repos.d/MariaDB.repo [mariadb] […]
Botones dinámicos en Sketch con Paddy

Botones dinámicos de forma sencilla Hoy hemos estado creando unos botones dinámicos gracias a Paddy. Se trata de un plugin para Sketch que te permite en entre otras opciones de espaciado automático entre elementos, crear cajas con el padding que nosotros determinemos. Es decir es una buena manera de definir botones y labels en símbolos […]
Resolver problemas con símbolos en Sketch

Sketch es una herramienta muy buena para el diseño de interfaces pero tiene ciertos bugs que a veces te sacan de quicio. Uno de ellos es que cuando copias y pegas un símbolo que estas utilizando en una pantalla, en lugar de tener que estar insertando —algo muy normal en el flujo de trabajo de […]
Cómo exportar Sketch a HTML

En SI2 usamos Sketch para diseñar interfaces. Una de las razones es la flexibilidad que te aporta trabajar con los plugins disponibles, ya sean gratutitos o de pago, existe bastante comunidad de usuarios y empresas desarrollando plugins para infinidad de utilidades. Otra de las razones es que el diseño «se traduce» de forma considerablemente fiel a los estándares HTML/CSS u […]
Recategorizar posts en WordPress

Bulk move Enlazamos un fantástico plugin para reorganizar entradas, sobre todo en rediseños de blogs, cuando queremos limpiar muchas categorías que se han ido utilizando a lo largo de la historia de la página y han dejado de utilizarse para sintetizarse en nuevas u otras ya existentes. Es muy sencillo de utlizar, una vez instalado […]
Recopilación de componentes para React Native

Animaciones https://airbnb.design/lottie/ Gráficos https://github.com/indiespirit/react-native-chart-kit Navegación https://reactnavigation.org Visual https://react-native-training.github.io/react-native-elements/ https://nativebase.io/ https://moduscreate.com/blog/expanding-and-collapsing-elements-using-animations-in-react-native/ (paneles expansibles)
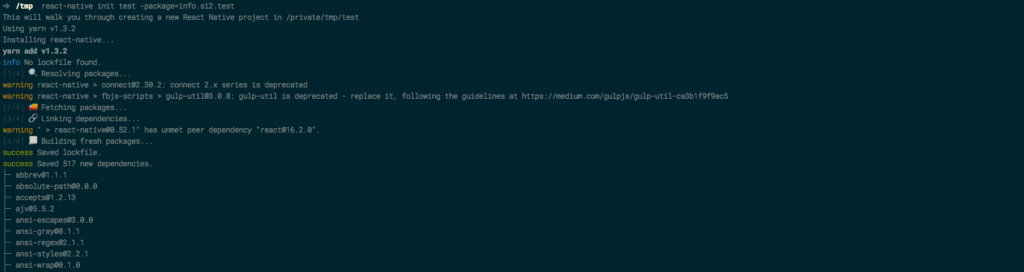
Cómo empezar un proyecto con React Native

Cómo crear un proyecto con react native y primeros pasos.
