Descubre los últimos patrones de diseño UI de iOS

Mobbin es una colección de los últimos patrones de diseño móvil de apps que representan lo mejorcito en diseño actualmente. Inspiración desde unas cien apps iOS y unos cinco mil patrones (captaruados desde un iPhone X) disponibles en la plataforma. https://mobbin.design/
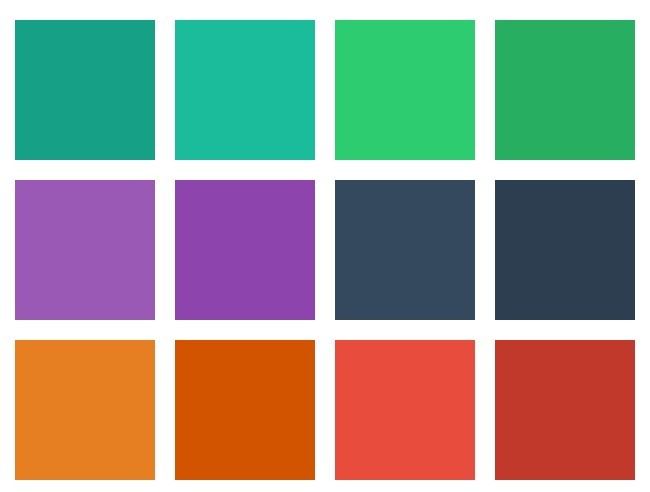
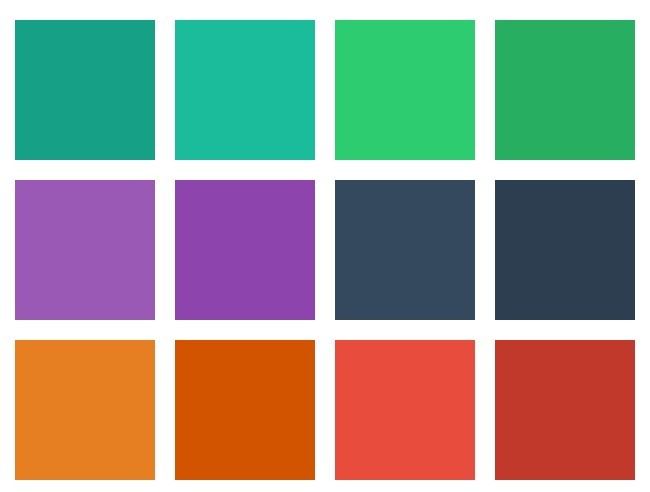
Encontrar los colores correctos para visualización de datos

En este artículo abordan el porqué y cómo se deben elegir correctamente los colores para hacer distinguibles y accesibles nuestros datos en gráficos y otros medios de visualización de datos. https://blog.graphiq.com/finding-the-right-color-palettes-for-data-visualizations-fcd4e707a283 Chroma.js steppeer: http://gka.github.io/palettes/#colors=#1EA1F2,#E4F1F9|steps=7|bez=1|coL=1
Design Genome de Invision

Análisis estructural por parte de Invision, mediante datos y entrevistas, de grandes organizaciones que prestan gran atención al diseño de sus productos. Tanto las estructuras, procesos de diseño, conjunto de herramientas… Cada una sigue una metodología distinta. https://www.invisionapp.com/enterprise/design-genome/
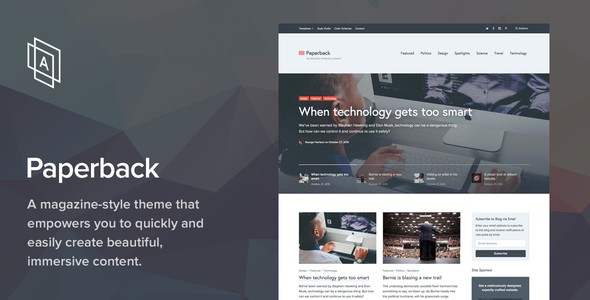
Theme Premium WordPress Para Magazine o Blog

Theme estilo magazine bien diseñado con una gran experiencia, lectura inmersiva. Buenas valoraciones. https://themeforest.net/item/paperback-magazine-wordpress-theme/13511026
Crear y generar una clave SSH para gitlab

1. Seguimos las siguientes instrucciones para comprobar primero si tenemos una clave ya en el equipo (nuestra o de otro usuario) y posteriormente poder generar una y guardarla en el fichero de claves: https://docs.gitlab.com/ee/ssh/README.html 2. Abrimos los Profile Settings en nuestra cuenta de Gitlab y copiamos la clave que acabamos de generar: https://gitlab.com/profile/keys 3. Es importante […]
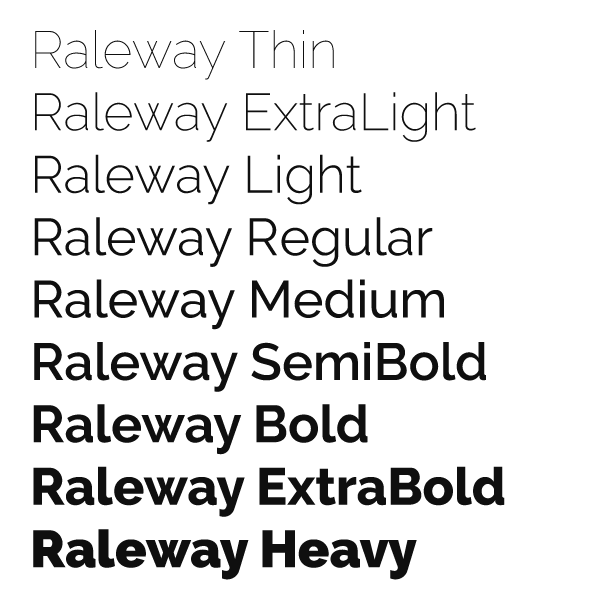
Open source fonts y libre–revivals

Fundición open source con tipografías muy interesantes: https://www.theleagueofmoveabletype.com/ El diseñador Pablo Impallari lidera varios revivals de tipografías míticas y clásicas en formato open source: http://www.impallari.com/
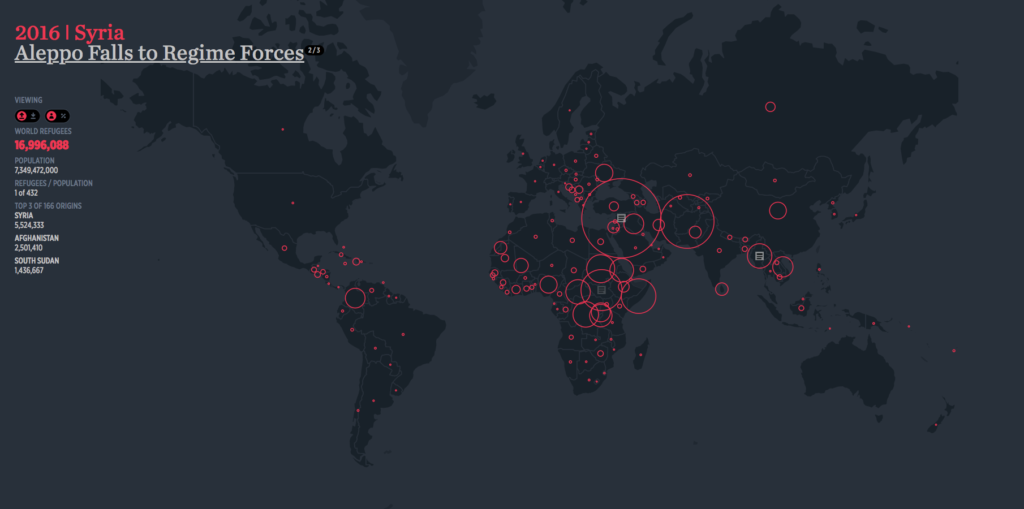
Enlaces: Datos en mapas

http://www.therefugeeproject.org/ https://citygeographics.org/ http://luminocity3d.org/Population.html#population_density_2011/7/52.600/-2.500 https://pudding.cool/2018/10/city_3d/ https://www.strava.com/heatmap https://labs.strava.com/ https://earthengine.google.com/timelapse/ http://livingcities.here.com/ Proyecto con interesante forma de disponer multitud de mapas: Home: https://resourcewatch.org/ Explore: https://resourcewatch.org/data/explore Topics: https://resourcewatch.org/topics/cities Acumular filtros en mapas: https://webapps.acep.org/utils/spa/match#/search/map Carto / Producto de análisis de datos en Mapas En el blog del producto Carto encontramos fantásticos ejemplos de resolución de problemas de visualización de espacios […]
Enlaces: Jupyter, Mapbox, d3js, React

En la newsletter de mapbox han anunciado soporte para visualizar datos de Jupyter Notebooks. Es código abierto y parece que se están barajando como un estándar para compartir datos y conocimiento científico. Eso lo he sabido por este post de paradigma digital, donde explican un poco en qué consiste: https://www.paradigmadigital.com/dev/jupyter-data-science-aplicada/ Básicamente son archivos (notebooks) conteniendo […]
Botones dinámicos en Sketch con Paddy

Botones dinámicos de forma sencilla Hoy hemos estado creando unos botones dinámicos gracias a Paddy. Se trata de un plugin para Sketch que te permite en entre otras opciones de espaciado automático entre elementos, crear cajas con el padding que nosotros determinemos. Es decir es una buena manera de definir botones y labels en símbolos […]
Resolver problemas con símbolos en Sketch

Sketch es una herramienta muy buena para el diseño de interfaces pero tiene ciertos bugs que a veces te sacan de quicio. Uno de ellos es que cuando copias y pegas un símbolo que estas utilizando en una pantalla, en lugar de tener que estar insertando —algo muy normal en el flujo de trabajo de […]
Cómo exportar Sketch a HTML

En SI2 usamos Sketch para diseñar interfaces. Una de las razones es la flexibilidad que te aporta trabajar con los plugins disponibles, ya sean gratutitos o de pago, existe bastante comunidad de usuarios y empresas desarrollando plugins para infinidad de utilidades. Otra de las razones es que el diseño «se traduce» de forma considerablemente fiel a los estándares HTML/CSS u […]
Recategorizar posts en WordPress

Bulk move Enlazamos un fantástico plugin para reorganizar entradas, sobre todo en rediseños de blogs, cuando queremos limpiar muchas categorías que se han ido utilizando a lo largo de la historia de la página y han dejado de utilizarse para sintetizarse en nuevas u otras ya existentes. Es muy sencillo de utlizar, una vez instalado […]
PhotoSwipe Responsive Lightbox

PhotoSwipe es un plugin JavaScript sin dependencias, siendo uno de los mejores lightbox que hemos usado en SI2 para desarrollos a medida. Por varios motivos: Es ligero. Responsive. Sin dependencias. Customizable. Botones de compartir en redes sociales. Swipable en dispositivos móviles. Diseñado con gusto. Soportado por bastantes navegadores.* Amplia documentación. Proyecto vivo en github. Licencia […]
UX en móviles: La mejor forma de pedir permisos a usuarios

Recomendable recopilación de consejos y estrategias a seguir para ser mantener una experiencia de usuario lo más amigable posible a la hora de que los usuarios concedan permisos para nuestra app. Construye una estrategia ¿Cuándo preguntar al usuario? ¿Cómo preguntar al usuario? ¿Cómo preguntar al usuario? Premiar al usuario y recursos para poder hacerlo ¿Cómo […]
Añadir campos personalizados de WordPress en la edición rápida y proceso por lotes

Adjuntamos un tutorial localizado y testeado por nuestro WordPress Developer @flewps para añadir en nuestra edición de posts la posibilidad de hacer «Quick Edit & Bulk Edit» con campos personalizados. Tutorial: http://wpdreamer.com/2012/03/manage-wordpress-posts-using-bulk-edit-and-quick-edit/
Triangulator

Aplicación en html5, disponible para su descarga (funciona en browser pero hay que descargarla) a partir de una imagen crear una ilustración vectorial a base de triángulos. Autores: http://somestuff.ru/I Enlace de descarga Gracias a la aportación de nuestra UX Designer, Luciana Laura
Scroll back to top plugin

Las páginas con mucho scroll están de moda y el usuario necesita volver arriba de forma más fácil. Para cuando hay poco tiempo y todo es tan fácil como instalar un plugin de WordPress y dar un poco de estilo (si eso). Editado Noviembre 2021 El anterior plugin quedó un poco atrás, actualizamos con otro. Siempre […]
Cheat Sheet: Búsquedas avanzadas con WordPress

Recurso para refrescar trozos de código muy útiles para hacer custom loops y forms de búsqueda avanzada con WordPress, muy currado como todo lo que hacen en SmashingMagazine: https://www.smashingmagazine.com/2016/03/advanced-wordpress-search-with-wp_query/
MixItUp JS para filtrar dinámicamente

Plugin Javascript para filtrar inline mediante etiquetas, botones o selects. Muy sencillo, flexible y ordenable. https://mixitup.kunkalabs.com/
React Native y su integración con App IOS

https://medium.com/@clayallsopp/2016-the-year-react-native-eats-mobile-development-83e8482f78a6#.3iibom90h Integración con App IOS existente, creando una vista: https://facebook.github.io/react-native/docs/embedded-app-ios.html#content
ScrollTo Javascript que funciona bien y es simple
https://github.com/flesler/jquery.scrollTo
Enlaces para la inspiración: Form/SingUp Logins + Representación de datos

Inspiración para Login Forms, experiencia de usuario y diseño: https://medium.com/muzli-design-inspiration/login-sign-up-inspiration-for-mobile-apps-aeff34090bbd#.pcub3315r Inspiración para representación visual de Big Data e inforgrafías: https://medium.com/accurat-studio/beautiful-reasons-c1c6926ab7d7#.drbi9zrd5 Librería d3 útil: http://nvd3.org/ Listado de ejemplos d3: http://christopheviau.com/d3list/gallery.html Combinando mapas y gráficas: http://bl.ocks.org/tnightingale/4718717 Tablas con header estático: http://addepar.github.io/ember-table/#/horizon
UX + UI aspectos a tener en cuenta

UX Aspectos clave de una experiencia de usuario positiva: Respuesta emocional positiva. Sensación de control. Distinción de la relevancia. Comprensión. Importante hacer: Responsive Web Design Content-Focused Design = Content-focused layouts UI Aspectos clave: Consistent: design and behavior across the site should be consistent Intuitive: it should work the way the user rationally expects it to and they shouldn’t […]
D3.js para dar vida a los datos

D3 ayuda a dar vida a los datos a través de HTML, SVG, and CSS. Si te preocupan que se cumplan los estándares web, D3 da soporte para todas las capacidades de los browser modernos. Combina potentes componentes para visualización y manipulación del DOM. http://d3js.org/
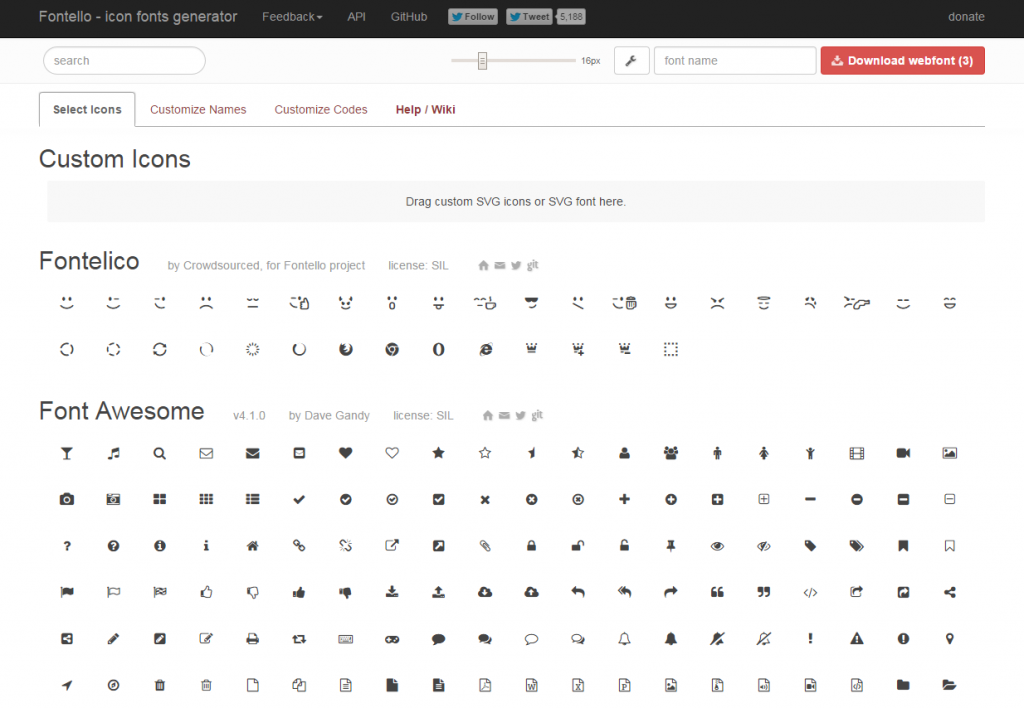
Generador de fuente + CSS con iconos

Lo de usar un juego de iconos como fuente queda muy elegante y agiliza mucho el desarrollo. Cuando FontAwesome te encaja en el proyecto sí, pero cuando quieres ampliarlo por cualquier circunstancia, es un auténtico engorro, sobre todo con tiempos de desarrollo cortos. Fontello nos permite incluir un juego personalizado de iconos desde FontAwesome y […]
CSS Shapes (texto circular)

¿Hay que maquetar un texto circular? Tranquilidad, tenemos CSS Shapes. http://www.html5rocks.com/en/tutorials/shapes/getting-started/ Atribuciones: Foto y tutorial de HTML5ROCKS
Loading Spinners CSS3

En la experiencia de usuario, las esperas en las cargas de datos son muy importantes de gestionar, hay que poder decirle al usuario que su petición, con su click o touch, está siendo procesada y que la aplicación o web, va a devolverle un resultado en un corto espacio de tiempo. Por lo tanto los […]
Grids y Responsive

Desde hace ya tiempo CSS va comiéndole terreno a jQuery, a medida que los cambios en CSS3 se estandaricen y se hagan «más crossbrowser», este hecho se hará más palpable y las interfaces de las web apps de andar por casa necesitarán poco (o ningún) Javascript. La irrupción masiva de móviles y tablets en el […]
CSS: Cuando sólo necesitas lo básico

A veces los frameworks y bootstrap nos proveen con demasiadas posibilidades que no utilizamos cargando mucho las hojas de estilo y la web con js, haciéndolas más complicadas de mantener, teniendo en cuenta que vamos a modificarlas un poco y a veces «un mucho». Una alternativa simple de esqueleto para partir en algún proyecto responsive […]
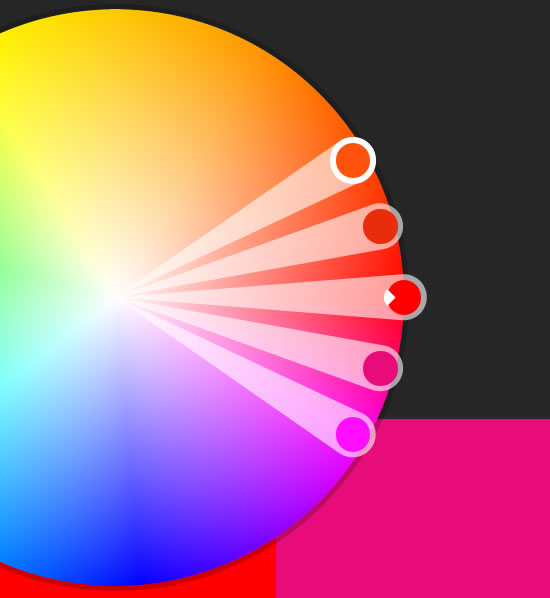
Se acabó en el ensayo error con los colores en interfaces

Ya no necesitamos a los diseñadores para nada :P Para elegir los colores y tonos con los que trabajar en web/apps hasta ahora lo hacía a ojo con un circulo cromático, pero esto es más exacto, se trata de una aplicación que nos define unas reglas cromáticas según el efecto que queramos conseguir (colores análogos, […]
Frameworks para construir un theme WordPress

Esta entrada hace las veces de post it, hay alternativas a Bootstrap para construir un theme WordPress, con aspecto bastante goloso, será cuestión de probarlas cuando tengamos la oportunidad en proyectos. Para el que lo lea y no sepa a lo que me estoy refiriendo. Básicamente son paquetes con estructuras CSS y código JS, que […]
Plugin Options Framework

Este plugin está por probar en algún proyecto, me lo he encontrado buscando otros asuntos y me han llamado la atención el número de descargas. Cuando me sea posible (y si me acuerdo) editaré la entrada con feedback sobre él: Options Framework
Añadir campos meta en media library de WordPress
Este enlace puede ser muy útil, por ejemplo, en proyectos que requieran crear un slide con campos configurables (Título, descripción, enlace de destino, etc), pensando en combinar con campos meta en un post, página o custom post type que nos permitan añadir imágenes y ordenarlas. Por ejemplo, nuestro preferido, el plugin Meta-Box de Rilwis. http://www.wpbeginner.com/wp-tutorials/how-to-add-additional-fields-to-the-wordpress-media-uploader/
Paginación rota en WordPress
Una de los aspectos de la programación para WP, que nunca me resulta a la primera, es la paginación. Puede haber varias causas por la que la paginación no funcione, pero si ya has descartado todos los posibles errores y parece inexplicable, fíjate en si estas usando query_posts para montar el loop. Si es así […]
WordPress, JQuery y AJAX
Juntos pero no revueltos. Para poder usar un php que se sirva de funciones de WordPress para dar una respuesta AJAX, tenemos que seguir estos pasos: 1. Añadir en functions.php: [code] function get_my_option_108143(){ //estas líneas son solamente un ejemplo de aplicación $num_plazas=get_post_meta( $_POST[‘id_parking’], ‘insur_plazas_disponibles’, true ); if($num_plazas): echo $num_plazas; else: echo 0; endif; exit(0); } […]
Themes Parallax para WordPress
Las webs no están al margen de las modas y para que los hipsters de awwwards no se escandalicen con un añejo nivoslider, ahora hay que usar Parallax en tu sitio web. Para no complicarse la vida (es un decir) y quedar como un señor, para eso está WordPress y sus maravillosos themes. Le hemos […]
En ocasiones veo tablas
En html/css aunque no debemos maquetar mediante tablas elementos web que no lo requieran, para presentar datos tabulados es lo más recomendable y son perfectamente válidas. Adjunto al artículo un paquete con código con varios diseños MUY útiles de presentación de datos mediante tablas. El origen de este paquete es el interesante artículo de smashingmagazine.com. […]
Customizar página login de WordPress
Añadiendo estas cuantas líneas de código a nuestro functions.php podemos customizar fácilmente la página de login de nuestro WordPress ( http://siteurl/wp-login.php ) [code] /************* CUSTOM LOGIN PAGE *****************/ // calling your own login css so you can style it //Updated to proper ‘enqueue’ method //http://codex.wordpress.org/Plugin_API/Action_Reference/login_enqueue_scripts function bones_login_css() { wp_enqueue_style( ‘bones_login_css’, get_template_directory_uri() . ‘/library/css/login.css’, false ); […]
Parametrizar opciones para un theme wordpress con OptionTree
OptionTree es un plugin de gran versatilidad. Te permite prácticamete crear cualquier opción para un theme dentro de un menú general en el administrador. Una de las utilidades que más me ha ahorrado quebraderos de cabeza en proyectos es poder pre cargar campos con cualquier custom post type, para que sean accesoibles desde el panel […]
Cargar código javascript dentro de una página de wp-admin
Hoy me he encontrado con la necesidad de desactivar el input de post_title dentro del administrador de wordpress. El problema a parte de tener que tener que incluir el código js, era que no quería desactivarlo en todas las entradas y páginas, sino solamente para un determinado post type. La solución al primer problema, incluir […]
