Ya no necesitamos a los diseñadores para nada :P
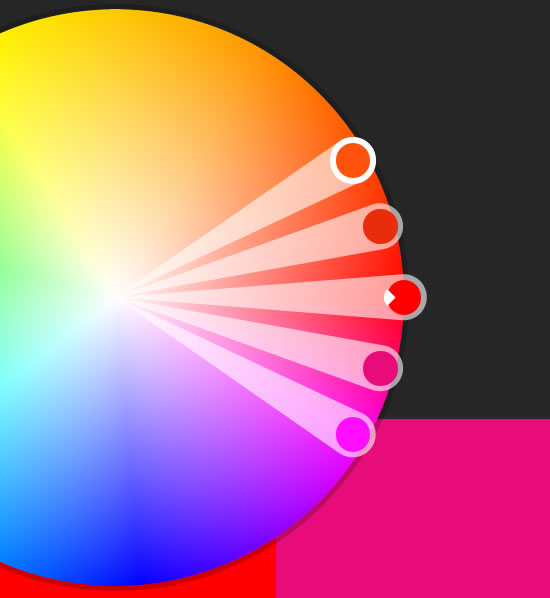
Para elegir los colores y tonos con los que trabajar en web/apps hasta ahora lo hacía a ojo con un circulo cromático, pero esto es más exacto, se trata de una aplicación que nos define unas reglas cromáticas según el efecto que queramos conseguir (colores análogos, monocromáticos, complementarios, etc), o aquello que queramos contrastar y a partir del color que nos interese de base, nos da la gama de colores que podemos usar.
Por ejemplo cual es el mejor color para un el botón call to action del slider si usamos un morado como color principal…