Mobile design UI pattern libraries & guides
Recap of mobile design resources:https://learnmobile.design/ Mobile design patterns libraries:https://mobbin.com/ https://www.uisources.com/home Pttrns.com (paid service with 3-days-free-trial) iOS icon gallery: https://www.iosicongallery.com/ More patterns recopilations: https://uxarchive.com/ https://uxarchive.com/
NPM trends HTML CSS frameworks
https://npmtrends.com/bootstrap-vs-bulma-vs-foundation-sites-vs-semantic-ui-vs-tailwindcss-vs-uikit
Leaflet providers

Leaflet es una biblioteca de mapas ligera y fácil de usar. Los estilos en Leaflet se establecen a traves de «tiles» que van por encima de la geolocalización del mapa. Estos pueden establecerse a través de proveedores externos o con los builts-in del propio Leaflet. La empresa stamen lo explica y lo hace bastante bien […]
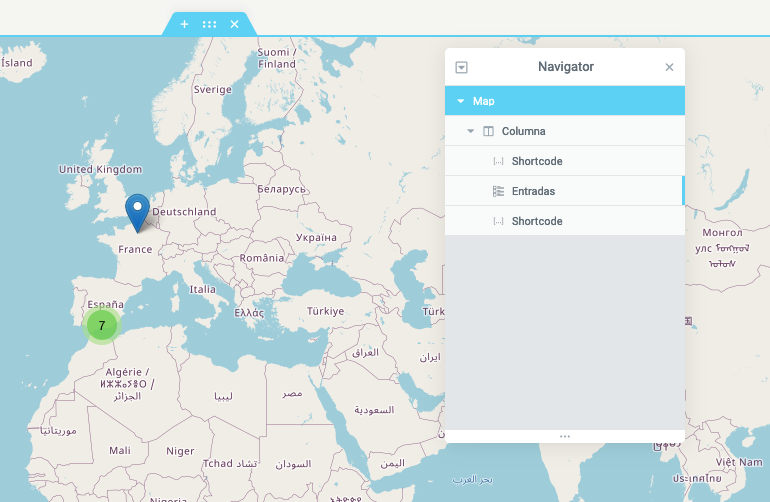
Post geolocalizados con Elementor, Leaflet Maps y Clustering

Para construir un mapa con leaflet con clustering y elementor como el que hay en el enlace superior Necesitamos: Elementor Elementor Custom Skin Instalar Leaflet Map Instalar Extensions for Leaflet Map Obtenemos la latitud y longitud guardada en sendos campos personalizados. Previamente los hemos guardado con la ayuda del Plugin Meta Box Este es el […]
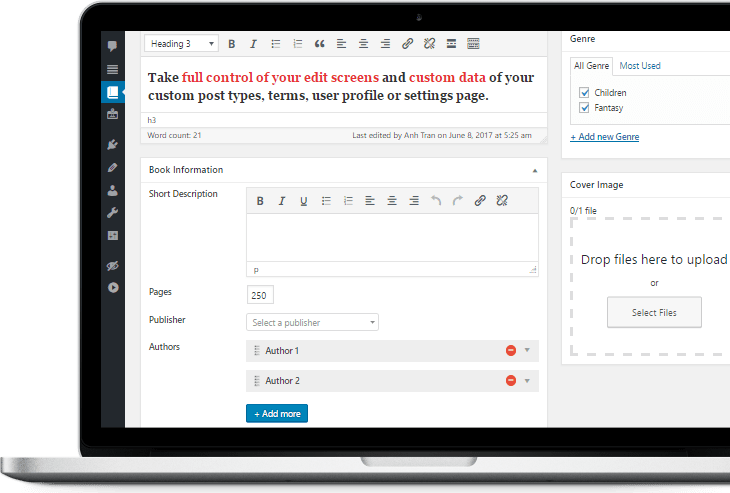
Modelo de datos básico con el paquete de Meta Box

Documentamos nuestro proceso para crear y gestionar un modelo de datos desde el admin panel de WordPress con este plugin. En ocasiones usamos variantes para modelados de datos algo más complejos. Para un modelo básico entonces, seguimos estos pasos de instalación: Meta Box desde el repositorio de plugins. (Gratuito) MB Custom Post Type: para poder […]
Code Patterns

A collection of code snippets to help you optimize your web projects: https://web.dev/patterns/ CSS Layout Popular layouts and patterns made with CSS https://csslayout.io/
Mensaje de Estado Vacío para Elementor Post Widget

Por aquí se comenta sobre este «issue» bastante feo de Elementor https://github.com/elementor/elementor/issues/7624
Recursos de marca Si2

Abrimos una página muy humilde de recursos, de forma experimental y temporal: https://developer.si2soluciones.es/logotipos-si2/ Accesible siempre desde el pie de esta página. También disponible en figma
React Native HTMLView

A component which takes HTML content and renders it as native views, with customisable style and handling of links, etc. https://github.com/jsdf/react-native-htmlview
PaperToHTML

📃 Una nueva herramienta para convertir artículos científicos más accesibles. Se llama PaperToHTML y permite crear un documento perfectamente maquetado en HTML que puede ser correctamente leído por cualquier persona, incluyendo aquellas con… https://papertohtml.org/ (Fuente mixx.io)
Duotone

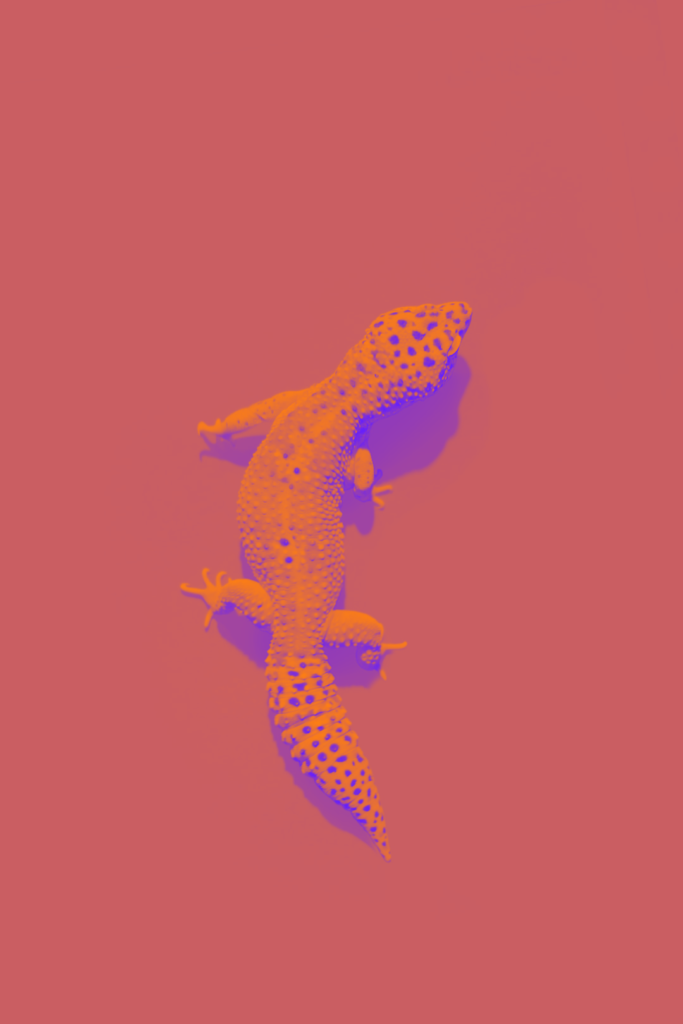
Elegir dos colores, subir una foto o usar el buscador de Unsplash y descargar. https://duotone.shapefactory.co/ (Fuente: Newsletter Lorem Ipsum de Iago Berro) Plugin de Figma «Hay un plugin para eso»; Pues sí lo hay, funciona de forma similar y es muy cómodo para los que usamos Figma para trabajar: https://www.figma.com/community/plugin/775712743044356003/Duotones
Arte Generativo

Serie de enlaces para explorar sobre este tipo de arte hecho con código: Artículo que lleva a otros enlaces y nombres interesantes:https://philipcdavis.com/writing/generative-art Galería de Observable con arte generativo hecho con d3jshttps://observablehq.com/collection/@observablehq/generative-art Web con tutoriales y podcast sobre arte generativo y su comunidad:https://generativeartistry.com/tutorials/ Fuera del código Sol Lewitt fue y es un artista referente en los […]
User Experience Database

Recopilaciones de recursos de diseño estamos seguros de que existen un buen puñado, como esta https://www.designresourc.es/, de la que hemos tirando bastantes veces —Curiosamente tiene un problema gordo de UX en la navegación lateral—. Pero últimamente en Si2 apreciamos especialmente UX Design Database, por la cantidad de herramientas, su estado de actualización y por el […]
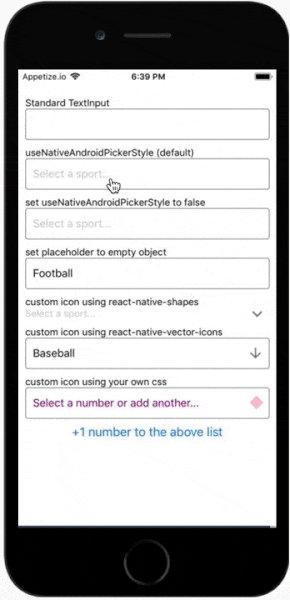
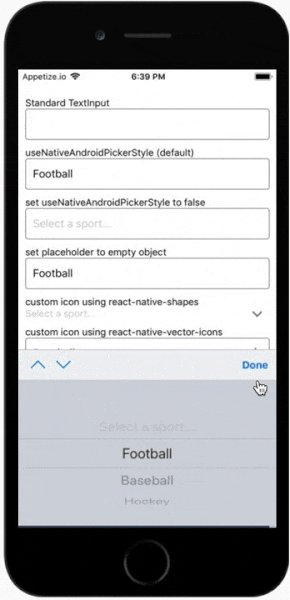
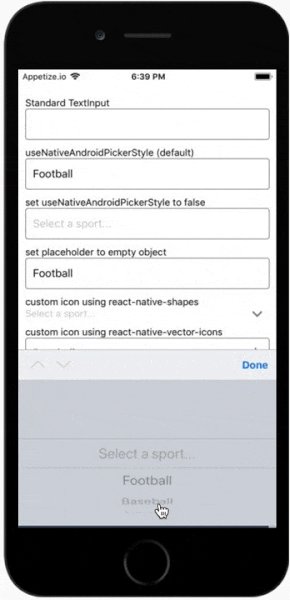
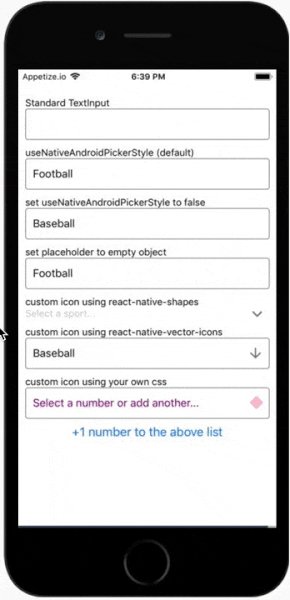
Dropdown Picker para React Native

El universo de los componentes sacados del core de RN es complejo como la vida misma. Tras probar el recomendado por la propia librería RN, @react-native-picker/picker No nos convence nada a nivel UI, ya que a veces es muy complicado de ubicar en dispositivos iOS, donde prácticamente revienta todo el layout por el espacio que […]
Query de fechas con Elementor + JetEngine

Si en un proyecto WordPress con Elementor tenemos que hacer Querys avanzadas con «Listings» de diseño personalizado. JetEngine es una gran opción, es de pago pero merece la pena. Todo sin escribir código; sabemos que no es lo ideal siempre, pero este método nos puede salvar algún proyecto que otro. A saber, tenemos la siguiente […]
Volver atrás en Apps

La pila de navegación en aplicaciones móviles siempre es origen de confusión a la hora jerarquizar pantallas, tanto a la hora de diseñar como a la hora de programar. La duda, qué icono representa mejor en una Topbar de una aplicación la interacción y la intencionalidad del usuario de regresar a una pantalla anterior. Icono […]
Animaciones y contenido de precarga para React
A lo facebook Componente que carga un SVG para crear loaders mientras la API nos da una respuesta. : https://github.com/danilowoz/react-content-loader Y no hay que diseñarlos, ni crear los SVGs si no quieres, existe una extensa galería con varios formatos: items, cards, imágenes, tablas, etc. Y una herramienta de creación rápida: https://skeletonreact.com/ Para leer más del […]
Como exportar SVG limpios desde Illustrator para Android Studio
Esto es un repost sobre configuración de exportación de SVGs para Adobe Illustrator. Traduzco literalmente el título del artículo original de Medium, es sencillo pero realmente útil. Dejo enlace: https://medium.com/@irynasahaidak/how-to-export-clean-svg-from-adobe-illustrator-for-android-studio-6ff542658956
React Native: Cheatsheet para desarrolladores novatos

Chuleta —Cheatsheet— en permanente actualización Navegación React Navigation Entender los stacks de navegación Estados Get pro with React SetState in 10 minutes Fuentes customizadas Ultimate guide Sonido The State of Audio Libraries in React Native Debug en dispositivo Running on device Android: Borrar bundle y generar uno nuevo VSCode Preparar VSCode como IDE para React […]
Maldito error de autolink en iOS de react-native-vector-icons
Para resolver el error de Build de iOS 11 una vez que hemos instalado la librería React Native Vector Icons, hay que eliminar las entradas duplicadas en Copy Bundle Resources desde Xcode : https://github.com/oblador/react-native-vector-icons/issues/1074 «So to fix the problem, just remove the font files from Copy Bundle Resources, so that they are only in [CP] Copy […]
React Navigation Stacks

Dos ejemplos combinando pilas de navegación para comprender como montarlas correctamente, incluyendo Stacks, Drawers, Tabs… sin volvernos demasiado locos. Cierto código es antiguo, ya sabes, RN está en constante actualización, pero nos servirá igualmente para entender la lógica que deben seguir las navegaciones más comunes en el ecosistema móvil. A la hora de llevarlo a […]
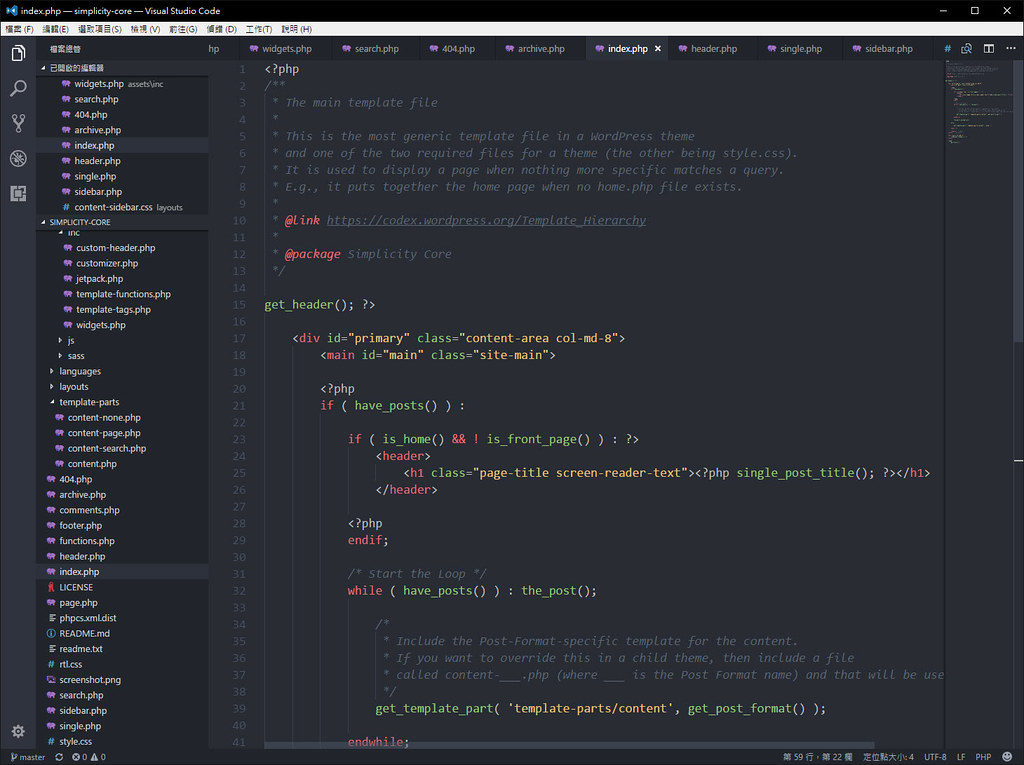
Preparar VSCode para React Native

Hay otros IDE dedicados al desarrollo en esta tecnología, como Nuclide o DECO pero pensando en una solución más global, acostumbrarse a trabajar con VSCode puede ser una elección más acertada. Dejo un enlace con los pasos a llevar a cabo para facilitar el desarrollo en React Native con Visual Studio Code. https://medium.com/react-native-training/vscode-for-react-native-526ec4a368ce El mismo […]
Grids para Gutenberg

De los plugins más intuitivos y menos pesados para gestionar columnas y crear sistemas de cuadrícula para Gutenberg.
El contraste correcto

Una forma de identificar si el texto sobre el color de fondo es legible y accesible.https://color.review/
Amcharts + From data to Viz

Amcharts Librería de visualización de datos + plugin de WordPress, unos efectos muy bien conseguidos, con una intro bastante currada en su web, hecha a base de sus propias herramientas de visualización. AmCharts 4 incluye gráficos y mapas de geolocalización. From data to Viz Es una web donde te guían hacia el gráfico más apropiado […]
Techna Sans

Techna Sans is a bold, semi-geometric sans-serif typeface. With its low contrast and sharp stroke endings, it has an authentic and modern look, making it perfect for branding and headlines. The typeface has very tight spacing, intended mainly for big text. Licensed under the SIL Open Font License, Techna Sans is free both for personal […]
UXcellence

Compilación de artículos, libros y otros materiales para una UX excelente, muy destacable la sección destinada a accesibilidad:https://uxcellence.com/
Accesibility First

PUXL is a free and open-source and eco-friendly library to create front-end Web interfaces. It helps you build accessible and responsive sites with lightweight HTML. Live accessibility errors detection: mark the elements that fail and include the solution ready to copy, paste and solve. Automatically calculates the perfect color tone that passes the accessible contrast tests. […]
Max Mega Menu para WordPress

Este plugin resuelve de manera bastante eficaz la creación de un menú WP como ‘mega menu’. Permite habilitar o deshabilitarlo, agregar widgets al menú y personalizar el comportamiento con CSS y sus propios ajustes. No tenemos porqué preocuparnos por los móviles porque está contemplada la versión responsive. Eso sí si queremos opciones avanzadas en un […]
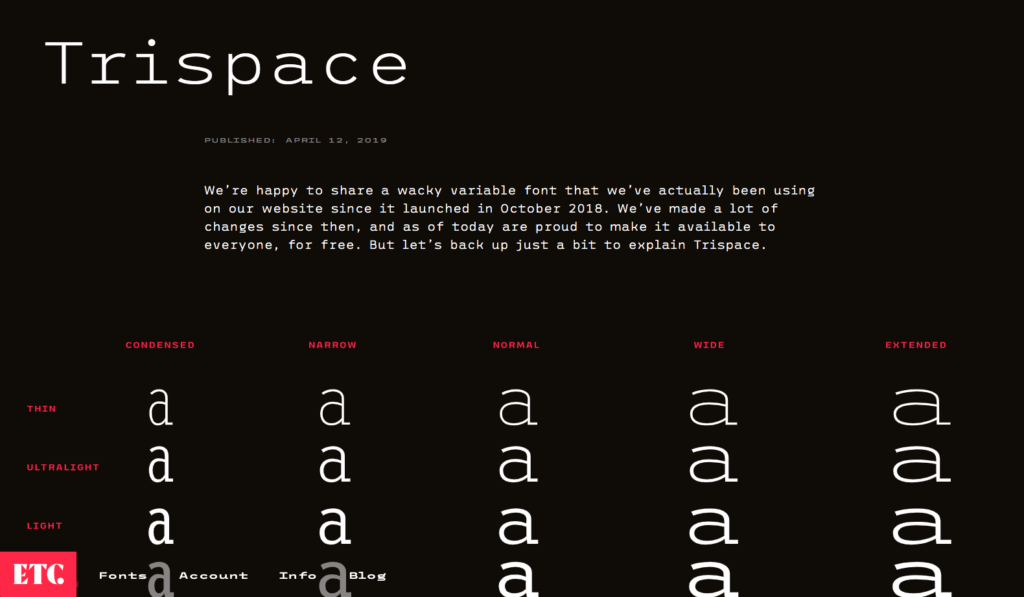
ETC Triespace fuente variable gratuita

La función ETC pone a disposición gratuita –que no libre– la fuente monoespaciada Triespace en su versión variable que ellos mismos están utlizando en su web. Aunque es monospaciada de aspecto, tiene caracteres algo más estrechos y otros más anchos para mejorar la legibilidad. La fuente variable está disponible en 9 pesos y 5 anchos. […]
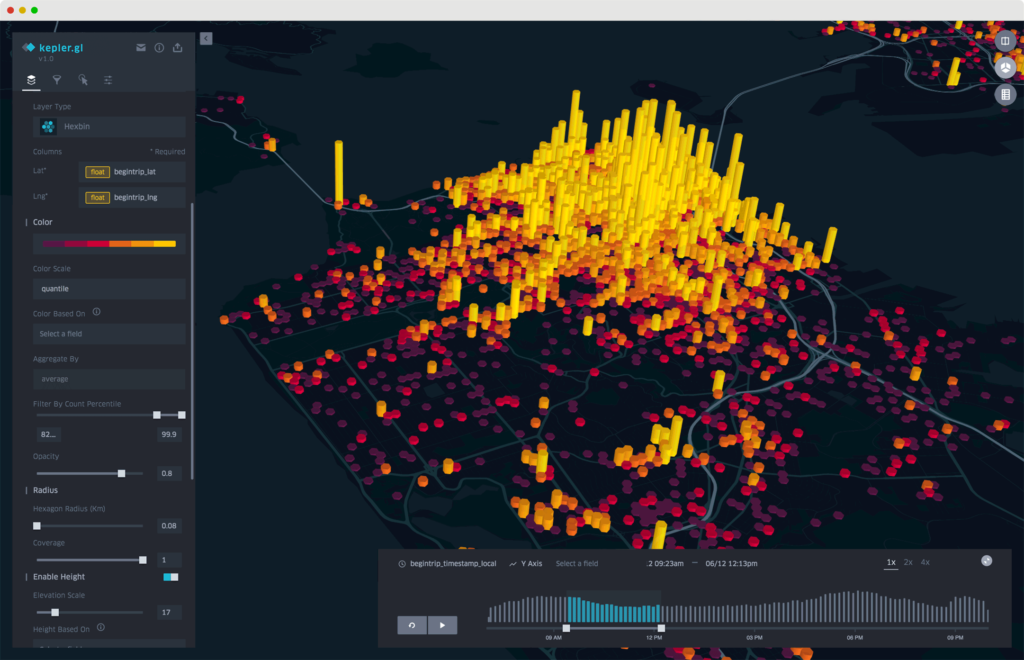
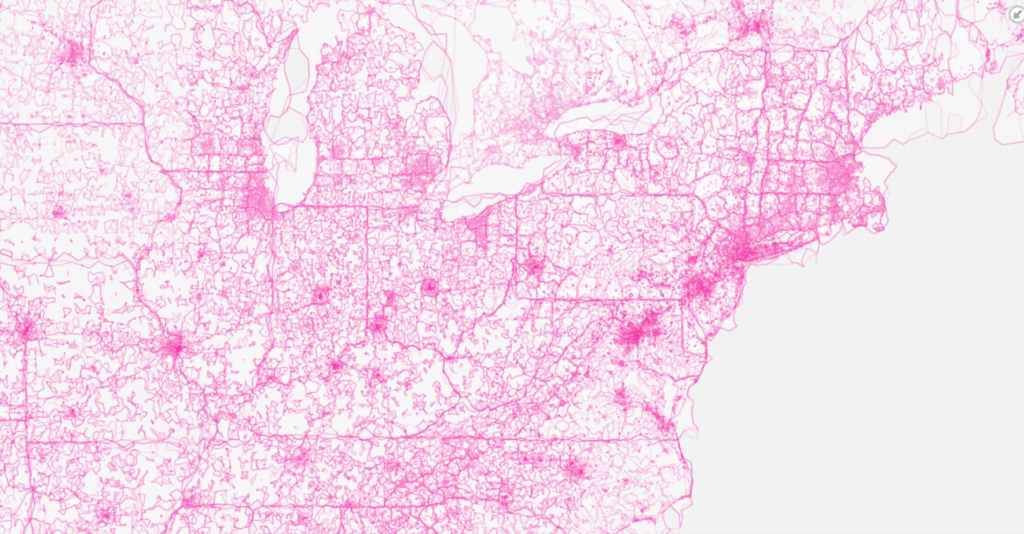
Mapas con grandes conjuntos de datos

kepler.gl es una herramienta código abierto de análisis de datos geo–espacial que permite la carga y filtrado de datos a gran escala que destaca por una experiencia y diseño muy trabajado. Utilizada por Uber y adaptada por organizaciones como UNICEF y RedHat bajo el nombre de proyecto Magic Box. Un artículo para leer más sobre […]
Storytelling + d3js

Recursos interesante para hacer diseño orientado a datos. Utilización del gráfico de cuerdas d3js para ir representado datos paso a paso, a la vez que se le da contexto a los datos. https://www.visualcinnamon.com/2014/12/using-data-storytelling-with-chord.html Un ejemplo representando datos de refugiados: https://blog.csaladen.es/refugees/ Uso de otros gráficos En este ejemplo vemos como a lo largo de la página […]
Enlaces Interesantes Febrero ’19

Librería de patrones para productos de salud mental (y salud en general): https://www.designpatternsformentalhealth.org/ Leyes de la UX: https://lawsofux.com/ Icon Jar para recoger todos tus iconos: https://geticonjar.com/Unicons, es una colección de más de 1000 line-icons con un estilo rounded en svg perfectos para UI.: https://iconscout.com/unicons Para generar fuentes de iconos: http://fontello.com/ IBM Design Language, merece la […]
Colección Tipográfica Febrero ’19

A typeface designed to mimic the national park service signs that are carved using a router bit.: https://nationalparktypeface.com/ Fundición con bonitas fuentes a buen precio incluso algunas gratuitas http://atipofoundry.com/ Slab Zilla Zilla Slab is Mozilla’s core typeface, used for the Mozilla wordmark, headlines and throughout their designs. A contemporary slab serif, based on Typotheque’s Tesla, […]
Colección tipográfica Enero ’19

Open-source Bodoni Revival Majör Mono Display is a monospaced geometric sans serif all-uppercase typeface which also has a complete set of constructivist display characters with a playful attitude. Baskervville is a revival of Jacob’s revival of Baskerville’s typeface PT Root UI is a special part of the PT Root typeface family. It consists of four […]
Buenas prácticas user onboarding y estados vacíos

Enlazo un artículo de James Gill sobre cómo diseñar procesos de onboarding y estados vacíos para hacer más fácil al usuario la andadura por el producto digital en el que estamos trabajando. https://www.gosquared.com/blog/user-onboarding-best-practices
Open Street Maps Frameworks

Además de Mapbox y GoogleMaps qxisten alternativas para trabajar con mapas muy flexibles basadas en JavaScript. OpenLayers librería muy interesante para crear todo tipo de mapas: https://openlayers.org Maptalks permite trabajar con mapas en 2D y 3D: https://maptalks.org/. Cuenta con plugins desarrollados por usuarios para interacción con D3js: https://maptalks.org/plugins.html. Leaflet con layers, markers e infowindows personalizables: […]
Remove Image Background…Aumático

….y funciona bastante bien con la mayoría de las fotos. Es mágico. https://www.remove.bg/
Archia de atipo

Hace tiempo que seguimos los trabajos de atipo foundry y su formato de distribución de fuentes. Archia es una slab con serifas y partes de tipo curiosamente combinadas en formas curvas y rectas. http://atipofoundry.com/fonts/archia
Cargar los CSS de Elementor en header

Cuando usamos bloques de Elementor como templates (headers o footers) y los cargamos con actions desde nuestro functions.php, los estilos personalizados son encolados por Elementor en el footer, esto produce flickerings y cargas de elementos css con lag. Para solucionarlo y llevarnos todos los estilos CSS producidos por Elementor a la cabecera tendremos que encolar […]
unDraw: Open Source Illustrations

Un proyecto open source de la ilustradora Katerina Limpitsouni que por el nombre parece pretender ser el unsplash de las ilustraciones rollo flat que se lleva ahora en todas las compañías de seguros médicos y startups. Parece que está bien mantenido, actualizado y que tiene un buscador que funciona bastante bien. Se pueden usar en […]
Old Book Illustrations

Recurso para ilustrar o aplicaciones gráficas. Se trata de ilustraciones y grabados antiguos: https://www.oldbookillustrations.com/ Sobre los derechos de uso esto es lo que comentan desde la webOld Books Illustrations We don’t limit the use of the illustrations available on our site, but we accept no responsibility regarding any problem, legal or otherwise, which might result […]
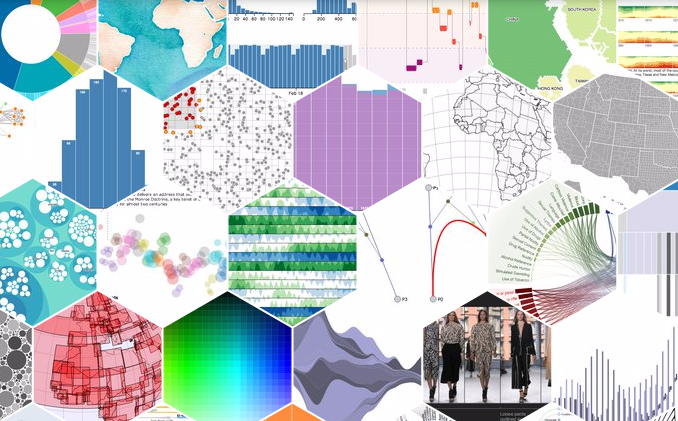
El Arte del DataVisualization

Referencias de auténticos currazos a todos los niveles en webs de visualización de datos. https://districtmobility.org/ http://www.okela.org/es/red https://hellosunapp.com/ http://histography.io/ http://rhythm-of-food.net/ http://nycfoodiverse.com/ http://www.brandlovescore.com/ http://beta.wind-and-words.com/ https://searchingforsyria.org/es/ https://datadesign.studio/ https://pudding.cool/ (The Pudding explains ideas debated in culture with visual essays.) https://labs.strava.com/ Más Referencias Awwwards: https://www.awwwards.com/websites/data-visualization/?page=1 10 Websites with Data Visualization Driving User Experience: https://designmodo.com/data-visualization/ AnimeJS, librería javascript para dar vida […]
Ritmo vertical en tipografía web
Artículo para calcular correctamente un buen ritmo vertical en la tipografía de nuestra web: https://24ways.org/2006/compose-to-a-vertical-rhythm/ Herramientas Calcula la escala de tamaños tipográficos según el ratio y tamaño base de tu texto: Modular Scale. Herramienta similar a la anterior en la que puedes cargar tipografías de Google Fonts: Type Scale Cálculo del grid para ritmo vertical: […]
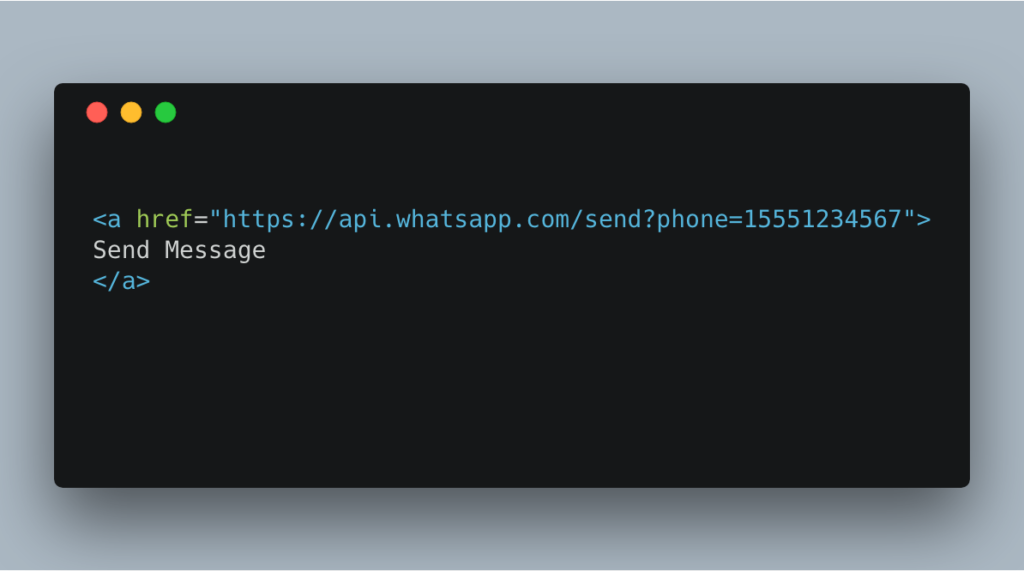
Web link a un contacto de WhatsApp específico

Para crear un enlace en nuestra web que nos abra la aplicación WhatsApp y una ventana de chat con el contacto o número de teléfono especificado. En otras palabras poner un enlace estilo Contáctame por WhatsApp (Es un enlace de prueba con un teléfono ficticio). Para añadir un prefijo, por ejemlo de país simplemente ponedlo […]
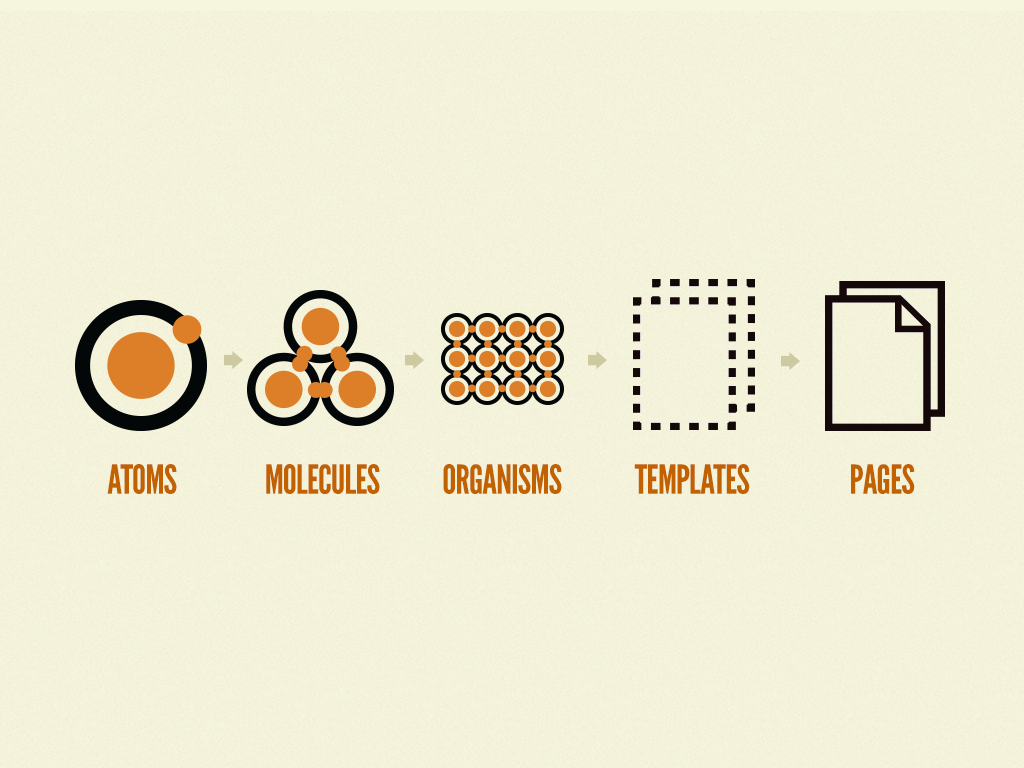
Generar guías de estilo basadas en diseño atómico

Generador de Guías de estilos basada en PHP y NODE para crear guías de estilos fundamentadas en los elementos del diseño atómico: átomos, moléculas, organismos… https://patternlab.io/ Demo: http://demo.patternlab.io/ Sobre Atomic Design (Autor Brad Frost): http://bradfrost.com/blog/post/atomic-web-design/ Más referencias, la alabada guía de estilo de MailChimp cuenta con bastantes enlaces a recursos interesantes: https://ux.mailchimp.com/patterns/about Style Guide Podcast […]
Recursos Tipográficos

Matej Latin está elaborando una muy buena lista de recursos de tipografía web basados en apps, herramientas, plugins and otros recursos para web designers y web developers. https://betterwebtype.com/web-typography-resources
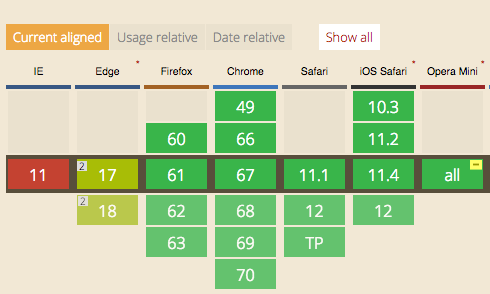
Can I Use?

Herramienta web de cabecera, para saber si una propiedad, tecnología o formato está soportado por los navegadores y en qué versiones no lo está. Por ejemplo, necesitábamos conocer si object-fit —maravillosa propiedad CSS3 para recortar imágenes— estaba soportado por la mayoría de los navegadores. Con regocijo Can I Use nos confirma que podemos usarlo con […]
Pantallazos Enhanced en MAC

Aplicación muy completa para macOS que te permite manipular pantallazos al vuelo, pudiendo añadir comentarios, flechas y demás gráficos, con tan sólo arrastrar y soltar. Skitch: https://evernote.com/intl/es/products/skitch
Avataaars library para Sketch
Biblioteca de avatares de los cuales puedes intercambiar elementos, pelo, ropa, accessorios, colores, razas… de Pablo Stanley (Gracias Amigo) Para Sketch! For free! Avataaars
