Detectar resize de un elemento

Caso de ejemplo, un widget dentro de otro widget de tipo tab. Al inicializarse, el tamaño del widget interno es 0, por lo que algunos scripts que afecten a los desplazamientos de posicionamiento no funcionarían correctamente. Para detectar y poder interactuar en casos en los que no tengamos un evento definido podemos utilizar lo siguiente:
Preparar VSCode para React Native

Hay otros IDE dedicados al desarrollo en esta tecnología, como Nuclide o DECO pero pensando en una solución más global, acostumbrarse a trabajar con VSCode puede ser una elección más acertada. Dejo un enlace con los pasos a llevar a cabo para facilitar el desarrollo en React Native con Visual Studio Code. https://medium.com/react-native-training/vscode-for-react-native-526ec4a368ce El mismo […]
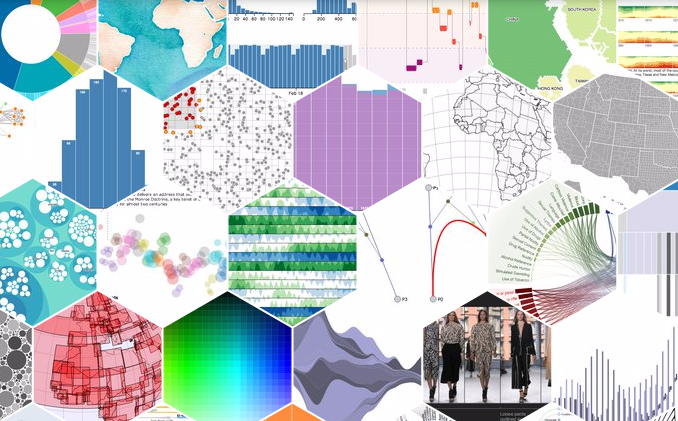
Amcharts + From data to Viz

Amcharts Librería de visualización de datos + plugin de WordPress, unos efectos muy bien conseguidos, con una intro bastante currada en su web, hecha a base de sus propias herramientas de visualización. AmCharts 4 incluye gráficos y mapas de geolocalización. From data to Viz Es una web donde te guían hacia el gráfico más apropiado […]
Storytelling + d3js

Recursos interesante para hacer diseño orientado a datos. Utilización del gráfico de cuerdas d3js para ir representado datos paso a paso, a la vez que se le da contexto a los datos. https://www.visualcinnamon.com/2014/12/using-data-storytelling-with-chord.html Un ejemplo representando datos de refugiados: https://blog.csaladen.es/refugees/ Uso de otros gráficos En este ejemplo vemos como a lo largo de la página […]
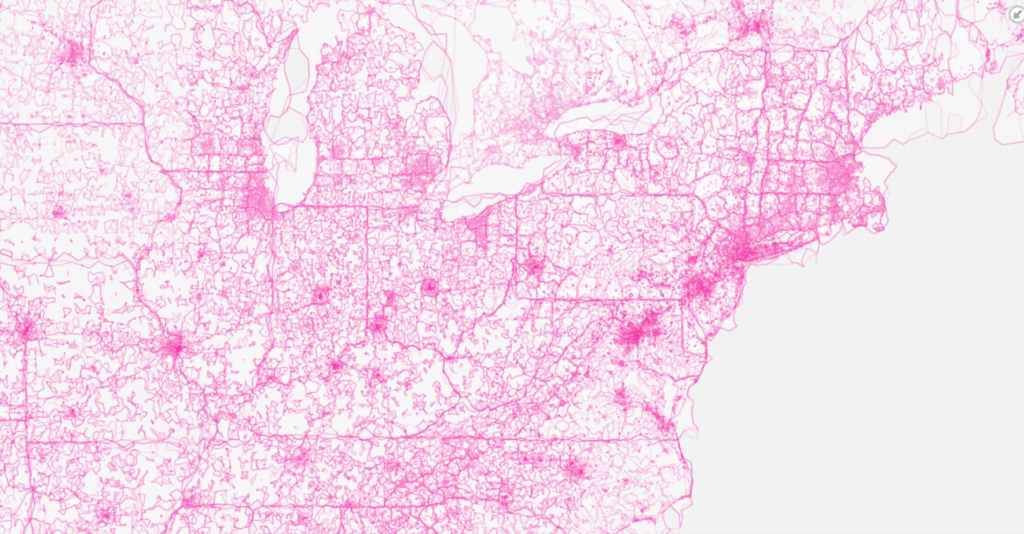
Open Street Maps Frameworks

Además de Mapbox y GoogleMaps qxisten alternativas para trabajar con mapas muy flexibles basadas en JavaScript. OpenLayers librería muy interesante para crear todo tipo de mapas: https://openlayers.org Maptalks permite trabajar con mapas en 2D y 3D: https://maptalks.org/. Cuenta con plugins desarrollados por usuarios para interacción con D3js: https://maptalks.org/plugins.html. Leaflet con layers, markers e infowindows personalizables: […]
PhotoSwipe Responsive Lightbox

PhotoSwipe es un plugin JavaScript sin dependencias, siendo uno de los mejores lightbox que hemos usado en SI2 para desarrollos a medida. Por varios motivos: Es ligero. Responsive. Sin dependencias. Customizable. Botones de compartir en redes sociales. Swipable en dispositivos móviles. Diseñado con gusto. Soportado por bastantes navegadores.* Amplia documentación. Proyecto vivo en github. Licencia […]
MixItUp JS para filtrar dinámicamente

Plugin Javascript para filtrar inline mediante etiquetas, botones o selects. Muy sencillo, flexible y ordenable. https://mixitup.kunkalabs.com/
ScrollTo Javascript que funciona bien y es simple
https://github.com/flesler/jquery.scrollTo
D3.js para dar vida a los datos

D3 ayuda a dar vida a los datos a través de HTML, SVG, and CSS. Si te preocupan que se cumplan los estándares web, D3 da soporte para todas las capacidades de los browser modernos. Combina potentes componentes para visualización y manipulación del DOM. http://d3js.org/
Cargar código javascript dentro de una página de wp-admin
Hoy me he encontrado con la necesidad de desactivar el input de post_title dentro del administrador de wordpress. El problema a parte de tener que tener que incluir el código js, era que no quería desactivarlo en todas las entradas y páginas, sino solamente para un determinado post type. La solución al primer problema, incluir […]
