NPM trends HTML CSS frameworks
https://npmtrends.com/bootstrap-vs-bulma-vs-foundation-sites-vs-semantic-ui-vs-tailwindcss-vs-uikit
Cargar los CSS de Elementor en header

Cuando usamos bloques de Elementor como templates (headers o footers) y los cargamos con actions desde nuestro functions.php, los estilos personalizados son encolados por Elementor en el footer, esto produce flickerings y cargas de elementos css con lag. Para solucionarlo y llevarnos todos los estilos CSS producidos por Elementor a la cabecera tendremos que encolar […]
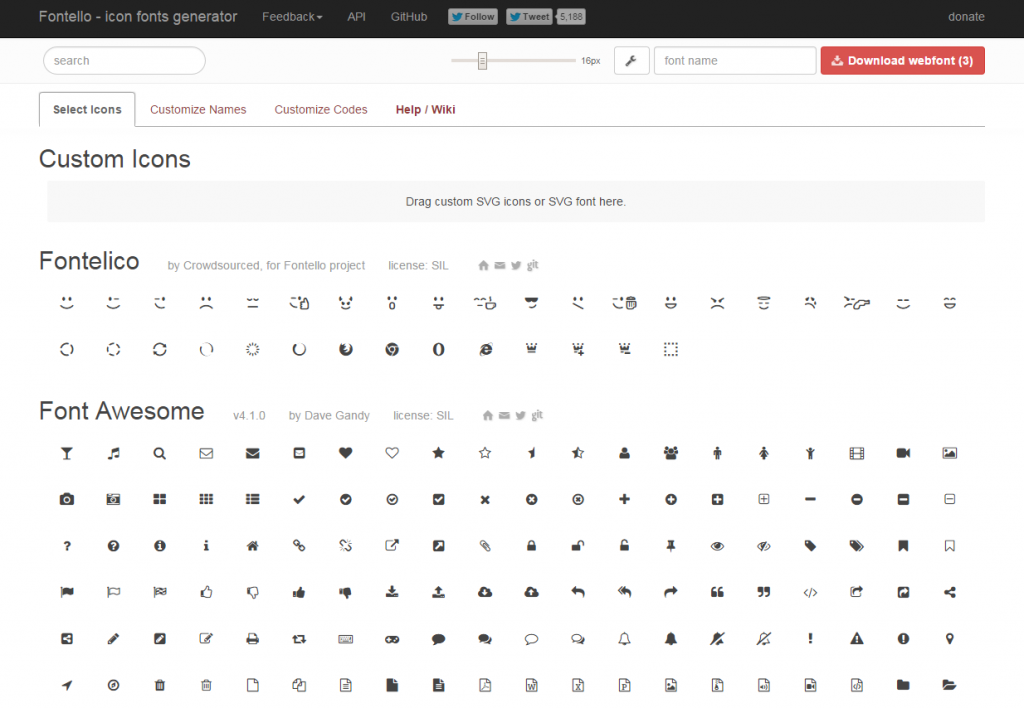
Generador de fuente + CSS con iconos

Lo de usar un juego de iconos como fuente queda muy elegante y agiliza mucho el desarrollo. Cuando FontAwesome te encaja en el proyecto sí, pero cuando quieres ampliarlo por cualquier circunstancia, es un auténtico engorro, sobre todo con tiempos de desarrollo cortos. Fontello nos permite incluir un juego personalizado de iconos desde FontAwesome y […]
CSS: Cuando sólo necesitas lo básico

A veces los frameworks y bootstrap nos proveen con demasiadas posibilidades que no utilizamos cargando mucho las hojas de estilo y la web con js, haciéndolas más complicadas de mantener, teniendo en cuenta que vamos a modificarlas un poco y a veces «un mucho». Una alternativa simple de esqueleto para partir en algún proyecto responsive […]
En ocasiones veo tablas
En html/css aunque no debemos maquetar mediante tablas elementos web que no lo requieran, para presentar datos tabulados es lo más recomendable y son perfectamente válidas. Adjunto al artículo un paquete con código con varios diseños MUY útiles de presentación de datos mediante tablas. El origen de este paquete es el interesante artículo de smashingmagazine.com. […]
