GOTMLS Anti-Malware

GOTMLS Anti-Malware Security and Brute-Force Firewall es un plugin gratuito para WordPress diseñado para ayudar a los administradores a detectar y eliminar malware, scripts maliciosos, inyecciones en la base de datos y vulnerabilidades en temas o plugins. Además, protege contra ataques de fuerza bruta en el área de wp‑login y bloquea intentos de explotación de […]
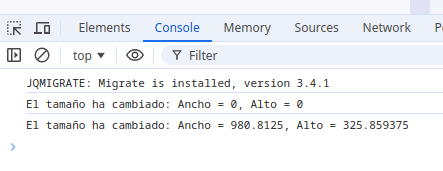
Detectar resize de un elemento

Caso de ejemplo, un widget dentro de otro widget de tipo tab. Al inicializarse, el tamaño del widget interno es 0, por lo que algunos scripts que afecten a los desplazamientos de posicionamiento no funcionarían correctamente. Para detectar y poder interactuar en casos en los que no tengamos un evento definido podemos utilizar lo siguiente:
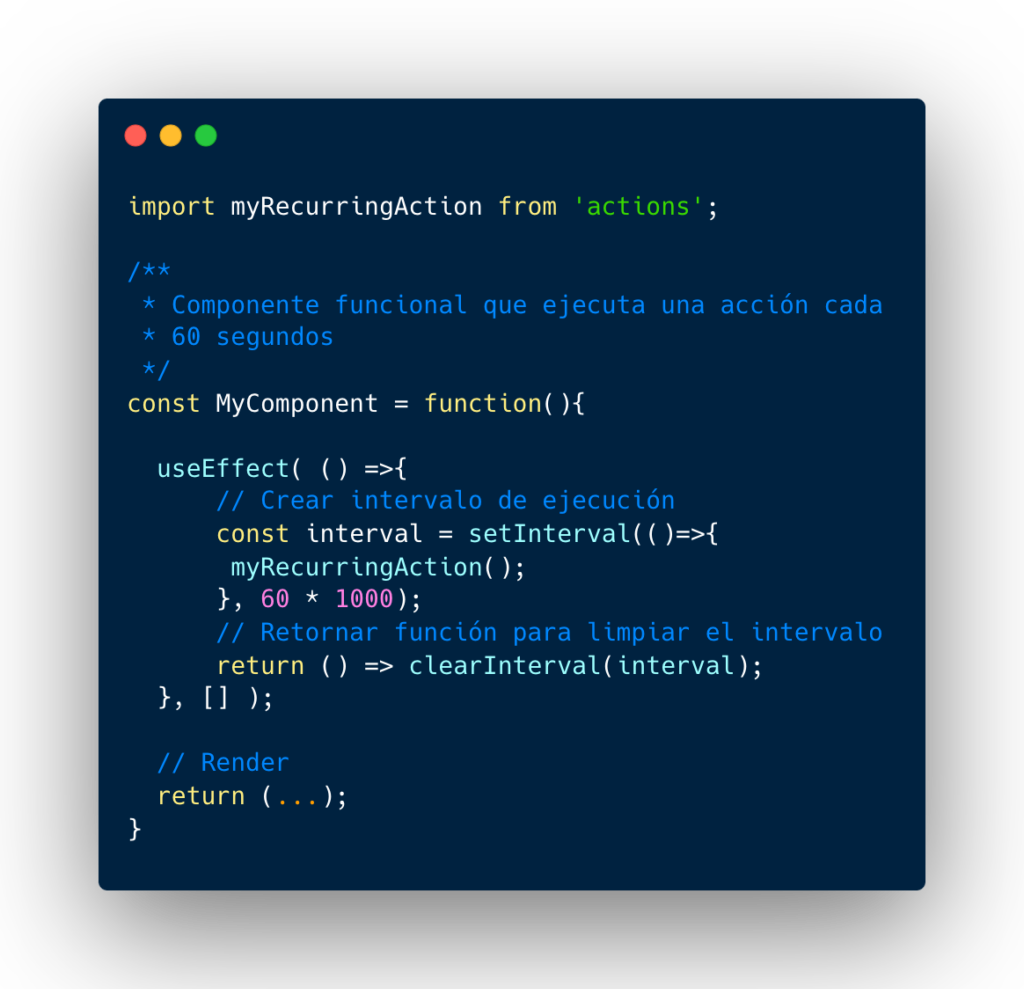
Ejecutar acción recurrente en React JS / React Native

A veces es necesario tener una acción en background que esté realizando alguna funcionalidad recurrente con un intervalo de tiempo definido, como podría ser sincronizar información vía Rest API. Para ello se puede incluir una llamada a setInterval() dentro del hook useEffects() de cualquier componente funcional, como por ejemplo los Navigators de React Native, para […]
Algunos comandos linux
Útiles para diversas situaciones, como inyecciones de código y esas cosas: Busca un texto en el contenido de ficheros:
Mobile design UI pattern libraries & guides
Recap of mobile design resources:https://learnmobile.design/ Mobile design patterns libraries:https://mobbin.com/ https://www.uisources.com/home Pttrns.com (paid service with 3-days-free-trial) iOS icon gallery: https://www.iosicongallery.com/ More patterns recopilations: https://uxarchive.com/ https://uxarchive.com/
NPM trends HTML CSS frameworks
https://npmtrends.com/bootstrap-vs-bulma-vs-foundation-sites-vs-semantic-ui-vs-tailwindcss-vs-uikit
Leaflet providers

Leaflet es una biblioteca de mapas ligera y fácil de usar. Los estilos en Leaflet se establecen a traves de «tiles» que van por encima de la geolocalización del mapa. Estos pueden establecerse a través de proveedores externos o con los builts-in del propio Leaflet. La empresa stamen lo explica y lo hace bastante bien […]
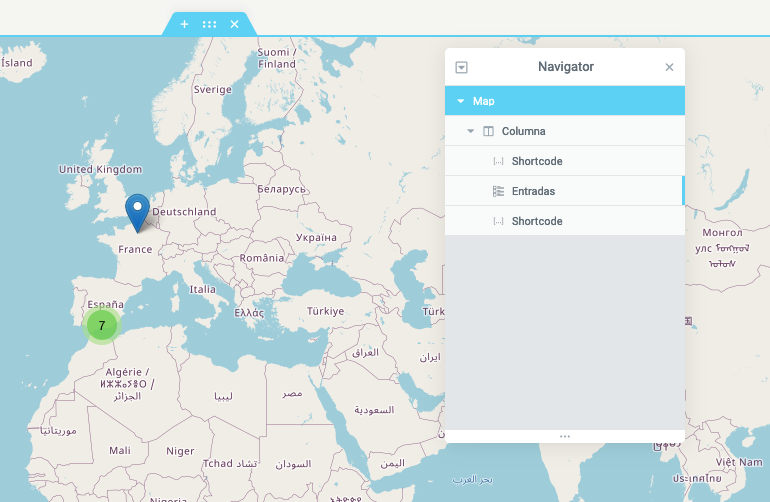
Post geolocalizados con Elementor, Leaflet Maps y Clustering

Para construir un mapa con leaflet con clustering y elementor como el que hay en el enlace superior Necesitamos: Elementor Elementor Custom Skin Instalar Leaflet Map Instalar Extensions for Leaflet Map Obtenemos la latitud y longitud guardada en sendos campos personalizados. Previamente los hemos guardado con la ayuda del Plugin Meta Box Este es el […]
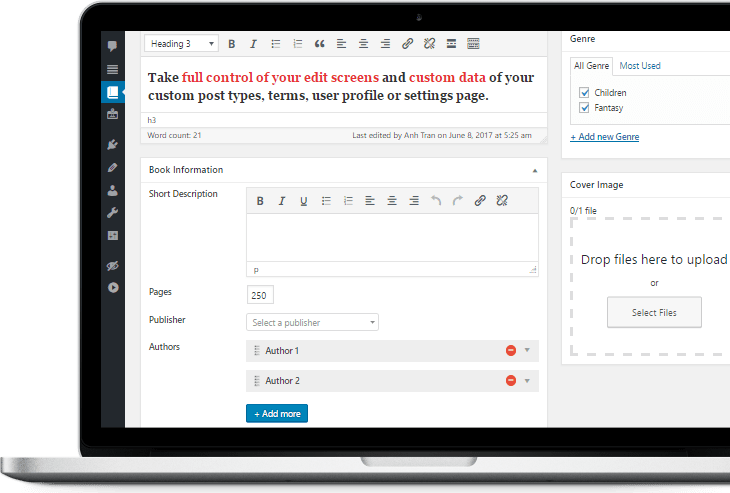
Modelo de datos básico con el paquete de Meta Box

Documentamos nuestro proceso para crear y gestionar un modelo de datos desde el admin panel de WordPress con este plugin. En ocasiones usamos variantes para modelados de datos algo más complejos. Para un modelo básico entonces, seguimos estos pasos de instalación: Meta Box desde el repositorio de plugins. (Gratuito) MB Custom Post Type: para poder […]
Code Patterns

A collection of code snippets to help you optimize your web projects: https://web.dev/patterns/ CSS Layout Popular layouts and patterns made with CSS https://csslayout.io/
Too many redirects – SSL y WordPress en infraestructuras especiales

En alguna ocasión nos ha pasado al desplegar un sitio WordPress en alguna institución que tienen una infraestructura de sistemas importante, con balanceadores de carga, sistemas de caché Varnish, esas cosas… Problema: tu web WordPress funcionaba en tu entorno Dev, pero al desplegarla correctamente en su nuevo server, haciendo «todo lo que hay que hacer», […]
Mensaje de Estado Vacío para Elementor Post Widget

Por aquí se comenta sobre este «issue» bastante feo de Elementor https://github.com/elementor/elementor/issues/7624
Recursos de marca Si2

Abrimos una página muy humilde de recursos, de forma experimental y temporal: https://developer.si2soluciones.es/logotipos-si2/ Accesible siempre desde el pie de esta página. También disponible en figma
React Native HTMLView

A component which takes HTML content and renders it as native views, with customisable style and handling of links, etc. https://github.com/jsdf/react-native-htmlview
PaperToHTML

📃 Una nueva herramienta para convertir artículos científicos más accesibles. Se llama PaperToHTML y permite crear un documento perfectamente maquetado en HTML que puede ser correctamente leído por cualquier persona, incluyendo aquellas con… https://papertohtml.org/ (Fuente mixx.io)
Duotone

Elegir dos colores, subir una foto o usar el buscador de Unsplash y descargar. https://duotone.shapefactory.co/ (Fuente: Newsletter Lorem Ipsum de Iago Berro) Plugin de Figma «Hay un plugin para eso»; Pues sí lo hay, funciona de forma similar y es muy cómodo para los que usamos Figma para trabajar: https://www.figma.com/community/plugin/775712743044356003/Duotones
Arte Generativo

Serie de enlaces para explorar sobre este tipo de arte hecho con código: Artículo que lleva a otros enlaces y nombres interesantes:https://philipcdavis.com/writing/generative-art Galería de Observable con arte generativo hecho con d3jshttps://observablehq.com/collection/@observablehq/generative-art Web con tutoriales y podcast sobre arte generativo y su comunidad:https://generativeartistry.com/tutorials/ Fuera del código Sol Lewitt fue y es un artista referente en los […]
User Experience Database

Recopilaciones de recursos de diseño estamos seguros de que existen un buen puñado, como esta https://www.designresourc.es/, de la que hemos tirando bastantes veces —Curiosamente tiene un problema gordo de UX en la navegación lateral—. Pero últimamente en Si2 apreciamos especialmente UX Design Database, por la cantidad de herramientas, su estado de actualización y por el […]
Saber la huella digital con la que se firmó una apk
Cito desde https://www.flipandroid.com/cmo-puedo-saber-qu-keystore-se-utiliz-para-firmar-una-aplicacin.html (muchas gracias por esa info, FlipAndroid … descomprima el APK y extraiga el archivo /META-INF/ANDROID_.RSA (este archivo también puede ser CERT.RSA, pero sólo debe haber un archivo .RSA). Entonces emita este comando: Obtendrá huellas dactilares de certificados como estas: MD5: B3:4F:BE:07:AA:78:24:DC:CA:92:36:FF:AE:8C:17:DB SHA1: 16:59:E7:E3:0C:AA:7A:0D:F2:0D:05:20:12:A8:85:0B:32:C5:4F:68 Signature algorithm name: SHA1withRSA A continuación, utilice el keytool […]
Procesar archivos CSV grandes. MUY grandes.

Esto no es algo que se use todos los días, pero en algún proyecto puedes necesitar /por lo que sea/ procesar un fichero de casi 200 MB que relaciona autores con su producción científica. https://www.splitcsv.com/ es tu solución. Y a procesar por lotes, poquito a poco. Actualización 11/06/2021: Gracias al simpar Cálix Sierra descubro un […]
Servicios AI de los grandes para proyectos más modestos

En determinados proyectos podemos encontrar la necesidad de realizar un análisis de lenguaje natural como datos estructurados (https://wit.ai/), utilizar algoritmos de inteligencia artificial para realizar «smart matching» entre miembros de una red social propia, como un club de antiguos estudiantes o posibles partners de negocios… Todo ello hasta hace poco tiempo era inaccesible para pequeños […]
Acceder a REST API en WordPress cuándo no está activado mod_rewrite
Para acceder a los endpoints de la REST API de WordPress por defecto se usa la dirección url dominio.com/wp-json (Salvo que se haya modificado). ¿Pero qué pasa si por las circunstancias adversas nuestro servidor no tiene activado el módulo mod_rewrite de PHP? Pues para ello podemos usar un parámetro $_GET llamado ‘rest_route’ cuyo valor sea […]
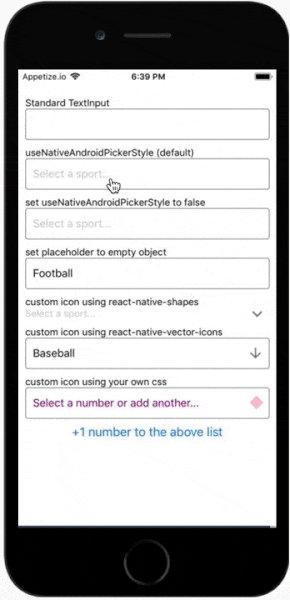
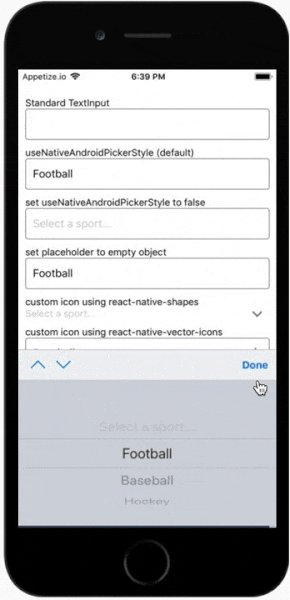
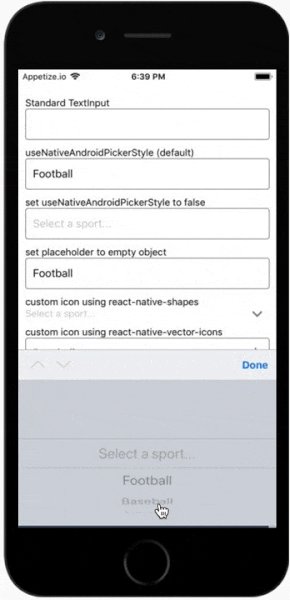
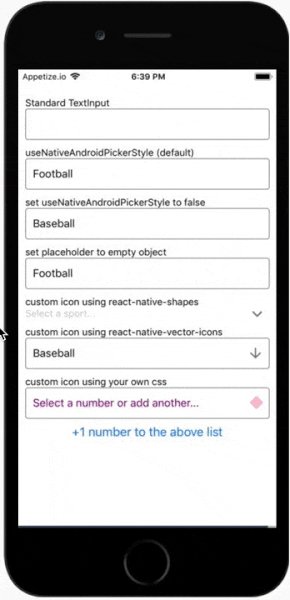
Dropdown Picker para React Native

El universo de los componentes sacados del core de RN es complejo como la vida misma. Tras probar el recomendado por la propia librería RN, @react-native-picker/picker No nos convence nada a nivel UI, ya que a veces es muy complicado de ubicar en dispositivos iOS, donde prácticamente revienta todo el layout por el espacio que […]
Herramientas de futuro: Solidity

Blockchain, Smart Contracts,… Palabras que suenan a «brujería». Pero estamos mirando mucho ese asunto aquí en Si2. Todo nos lleva a ello. https://solidity-es.readthedocs.io/es/latest/ Cualquier tecnología lo suficientemente avanzada es totalmente indistinguible de la magia. Arthur C. Clarke
Query de fechas con Elementor + JetEngine

Si en un proyecto WordPress con Elementor tenemos que hacer Querys avanzadas con «Listings» de diseño personalizado. JetEngine es una gran opción, es de pago pero merece la pena. Todo sin escribir código; sabemos que no es lo ideal siempre, pero este método nos puede salvar algún proyecto que otro. A saber, tenemos la siguiente […]
Volver atrás en Apps

La pila de navegación en aplicaciones móviles siempre es origen de confusión a la hora jerarquizar pantallas, tanto a la hora de diseñar como a la hora de programar. La duda, qué icono representa mejor en una Topbar de una aplicación la interacción y la intencionalidad del usuario de regresar a una pantalla anterior. Icono […]
Animaciones y contenido de precarga para React
A lo facebook Componente que carga un SVG para crear loaders mientras la API nos da una respuesta. : https://github.com/danilowoz/react-content-loader Y no hay que diseñarlos, ni crear los SVGs si no quieres, existe una extensa galería con varios formatos: items, cards, imágenes, tablas, etc. Y una herramienta de creación rápida: https://skeletonreact.com/ Para leer más del […]
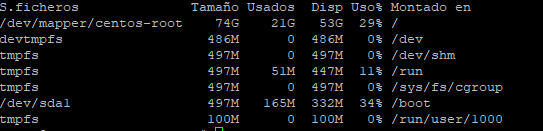
Añadir espacio de disco en un CENTOS (y otros)

Unas anotaciones a modo de chuleta, más info en las referencias de abajo. Cuando ampliamos espacio en una máquina virtual hay que tocar cositas en el LVM ( Logical Volume Manager ) para que tu linux sepa que tiene ese disco, y lo puedas usar. fdisk -l te mostrará el espacio nuevo que has añadido […]
Explorar posibilidades de integración contínua para publicar Apps iOS
https://medium.com/@karaiskc/archive-and-export-ios-app-with-github-actions-b44f676e4bf9
Como exportar SVG limpios desde Illustrator para Android Studio
Esto es un repost sobre configuración de exportación de SVGs para Adobe Illustrator. Traduzco literalmente el título del artículo original de Medium, es sencillo pero realmente útil. Dejo enlace: https://medium.com/@irynasahaidak/how-to-export-clean-svg-from-adobe-illustrator-for-android-studio-6ff542658956
Incidencias al subir por primera vez a la App Store
Con Apple a veces «suceden cosas». Problema: No existe el App ID (o bundle… o Id del Pack) al intentar subir la primera BuildIr a xCode > Seleccionar Proyecto… Tab Signing & Capabilities y AÑADIR una capability (Push). Luego si no la utilizas se puede quitar. Con esto, se crea correctamente (si el usuario tiene […]
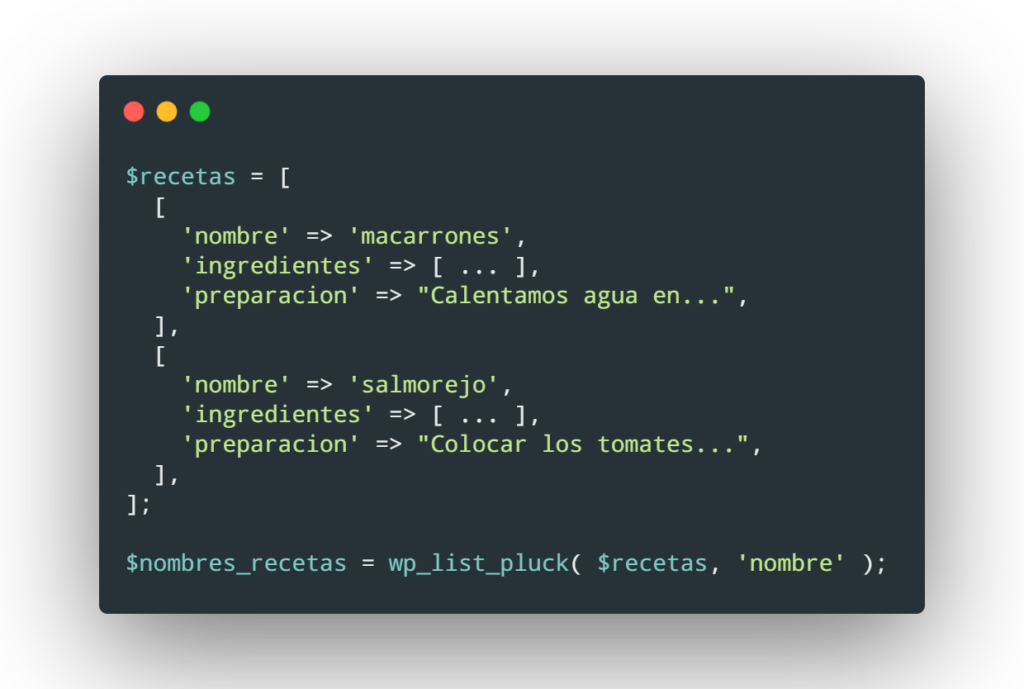
wp_list_pluck: extraer array de valores desde un array de arrays.

No es un traba lenguas, paso a explicarlo: Imagina que tienes un array que a su vez contiene otros arrays, que todos tienen las mismas propiedades. Ej: Y nosotros buscamos tener todos los nombres de las recetas que contiene el array, tal que así: Para ello podemos usar la función de WordPress wp_list_pluck pasando como […]
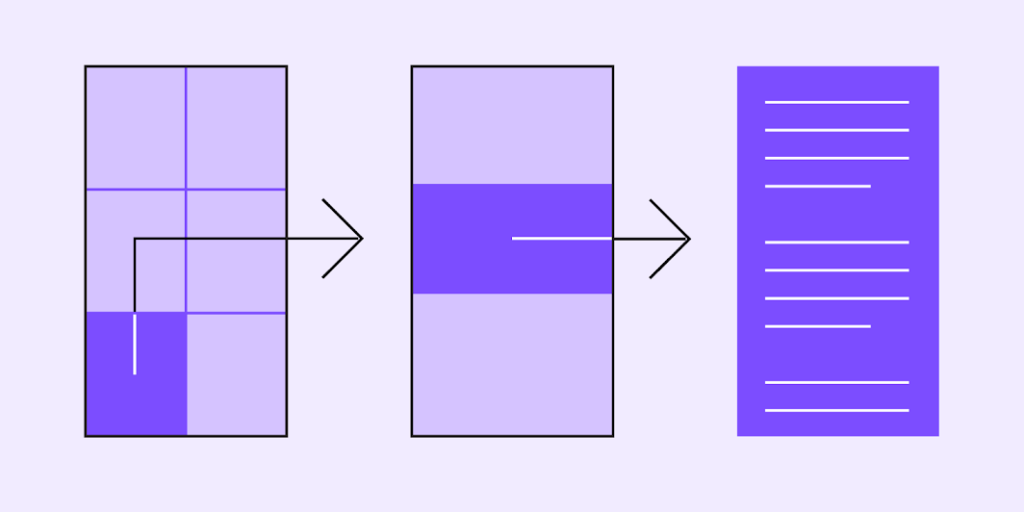
Expresiones regulares recurrentes

Listado de expresiones regulares que se irá completando con el tiempo. Eliminar párrafos que sólo contienen una imagen en html
React Native: Cheatsheet para desarrolladores novatos

Chuleta —Cheatsheet— en permanente actualización Navegación React Navigation Entender los stacks de navegación Estados Get pro with React SetState in 10 minutes Fuentes customizadas Ultimate guide Sonido The State of Audio Libraries in React Native Debug en dispositivo Running on device Android: Borrar bundle y generar uno nuevo VSCode Preparar VSCode como IDE para React […]
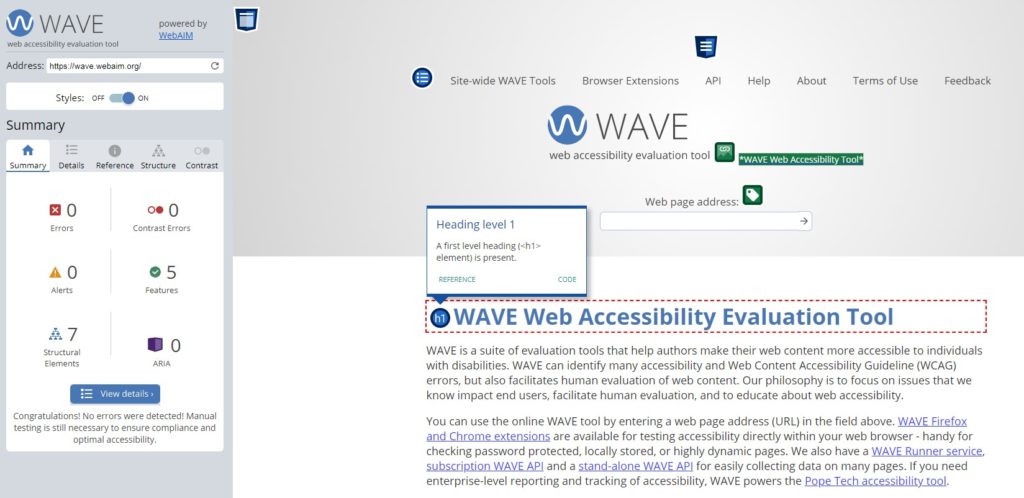
Herramientas de validación de accesibilidad

Si bien la accesibilidad web no se limita (o no debería) a realizar tests automáticos, sino a la incorporación de buenas prácticas desde el inicio de la vida de un proyecto (en la fase de evaluación de viabilidad, toma de requisitos…), hay herramientas que permiten ayudar en proyectos ya construidos para tomar decisiones. Quizá WAVE […]
Maldito error de autolink en iOS de react-native-vector-icons
Para resolver el error de Build de iOS 11 una vez que hemos instalado la librería React Native Vector Icons, hay que eliminar las entradas duplicadas en Copy Bundle Resources desde Xcode : https://github.com/oblador/react-native-vector-icons/issues/1074 «So to fix the problem, just remove the font files from Copy Bundle Resources, so that they are only in [CP] Copy […]
React Navigation Stacks

Dos ejemplos combinando pilas de navegación para comprender como montarlas correctamente, incluyendo Stacks, Drawers, Tabs… sin volvernos demasiado locos. Cierto código es antiguo, ya sabes, RN está en constante actualización, pero nos servirá igualmente para entender la lógica que deben seguir las navegaciones más comunes en el ecosistema móvil. A la hora de llevarlo a […]
Videoconferencias seguras y libres
https://jitsi.org/ Multiplataforma, mantenido por la comunidad. Puedes crear una sala aquí: https://meet.jit.si/ o usar las Apps móviles. Es el sustituto perfecto para Skype, Hangouts, incluso appear.in, por su simplicidad (no requiere registro) Además, para desarrolladores, tiene un API que puedes usar para embeber la vídeo en tu web o App… ¿Qué más?
Preparar VSCode para React Native

Hay otros IDE dedicados al desarrollo en esta tecnología, como Nuclide o DECO pero pensando en una solución más global, acostumbrarse a trabajar con VSCode puede ser una elección más acertada. Dejo un enlace con los pasos a llevar a cabo para facilitar el desarrollo en React Native con Visual Studio Code. https://medium.com/react-native-training/vscode-for-react-native-526ec4a368ce El mismo […]
GeoJSON de países por continente

Aplicación web para descargar GeoJSON de países por continente.
From Data to Viz

Un excelente recurso para llegar a ejemplos reales y representar datos con D3.JS , ayudantote a elegir el gráfico apropiado para tus datos. https://www.data-to-viz.com/ Tras la elección y navegación, te lleva a https://www.d3-graph-gallery.com/ para el código.
Grids para Gutenberg

De los plugins más intuitivos y menos pesados para gestionar columnas y crear sistemas de cuadrícula para Gutenberg.
El contraste correcto

Una forma de identificar si el texto sobre el color de fondo es legible y accesible.https://color.review/
Amcharts + From data to Viz

Amcharts Librería de visualización de datos + plugin de WordPress, unos efectos muy bien conseguidos, con una intro bastante currada en su web, hecha a base de sus propias herramientas de visualización. AmCharts 4 incluye gráficos y mapas de geolocalización. From data to Viz Es una web donde te guían hacia el gráfico más apropiado […]
Techna Sans

Techna Sans is a bold, semi-geometric sans-serif typeface. With its low contrast and sharp stroke endings, it has an authentic and modern look, making it perfect for branding and headlines. The typeface has very tight spacing, intended mainly for big text. Licensed under the SIL Open Font License, Techna Sans is free both for personal […]
UXcellence

Compilación de artículos, libros y otros materiales para una UX excelente, muy destacable la sección destinada a accesibilidad:https://uxcellence.com/
Accesibility First

PUXL is a free and open-source and eco-friendly library to create front-end Web interfaces. It helps you build accessible and responsive sites with lightweight HTML. Live accessibility errors detection: mark the elements that fail and include the solution ready to copy, paste and solve. Automatically calculates the perfect color tone that passes the accessible contrast tests. […]
Max Mega Menu para WordPress

Este plugin resuelve de manera bastante eficaz la creación de un menú WP como ‘mega menu’. Permite habilitar o deshabilitarlo, agregar widgets al menú y personalizar el comportamiento con CSS y sus propios ajustes. No tenemos porqué preocuparnos por los móviles porque está contemplada la versión responsive. Eso sí si queremos opciones avanzadas en un […]
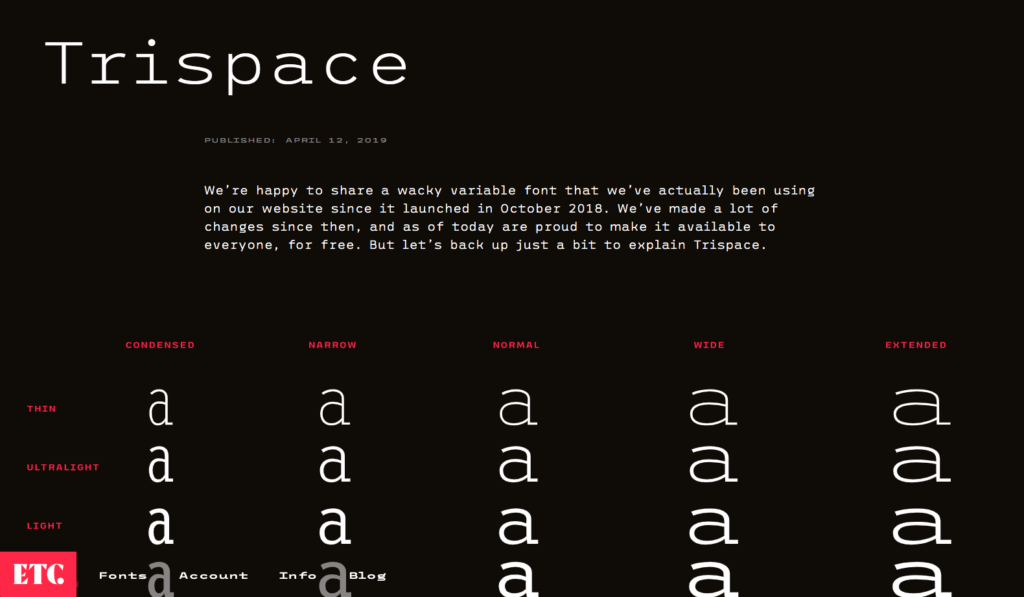
ETC Triespace fuente variable gratuita

La función ETC pone a disposición gratuita –que no libre– la fuente monoespaciada Triespace en su versión variable que ellos mismos están utlizando en su web. Aunque es monospaciada de aspecto, tiene caracteres algo más estrechos y otros más anchos para mejorar la legibilidad. La fuente variable está disponible en 9 pesos y 5 anchos. […]
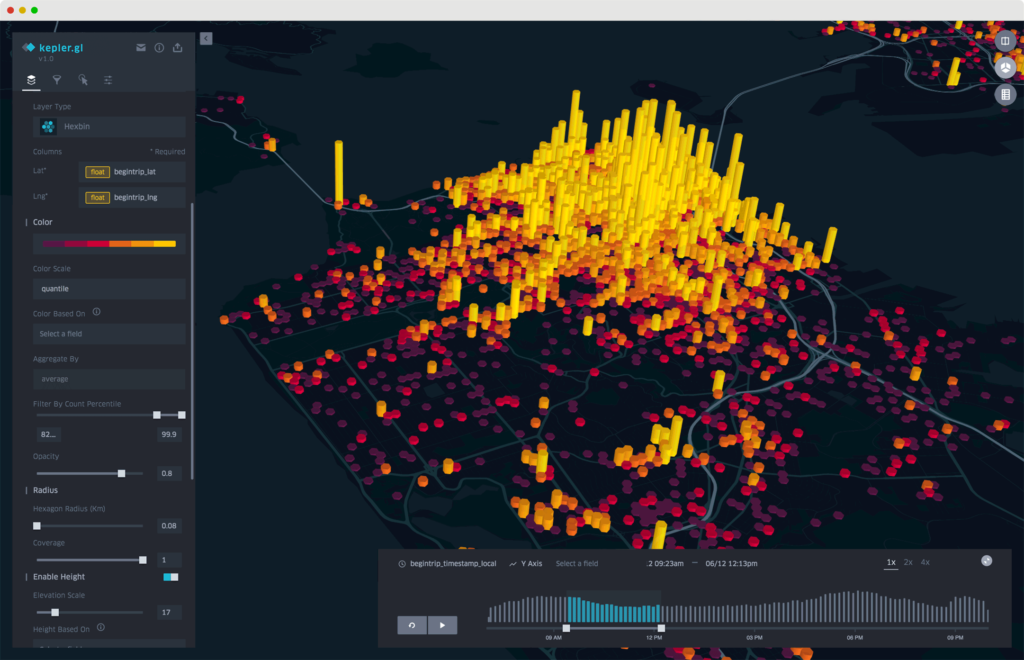
Mapas con grandes conjuntos de datos

kepler.gl es una herramienta código abierto de análisis de datos geo–espacial que permite la carga y filtrado de datos a gran escala que destaca por una experiencia y diseño muy trabajado. Utilizada por Uber y adaptada por organizaciones como UNICEF y RedHat bajo el nombre de proyecto Magic Box. Un artículo para leer más sobre […]
