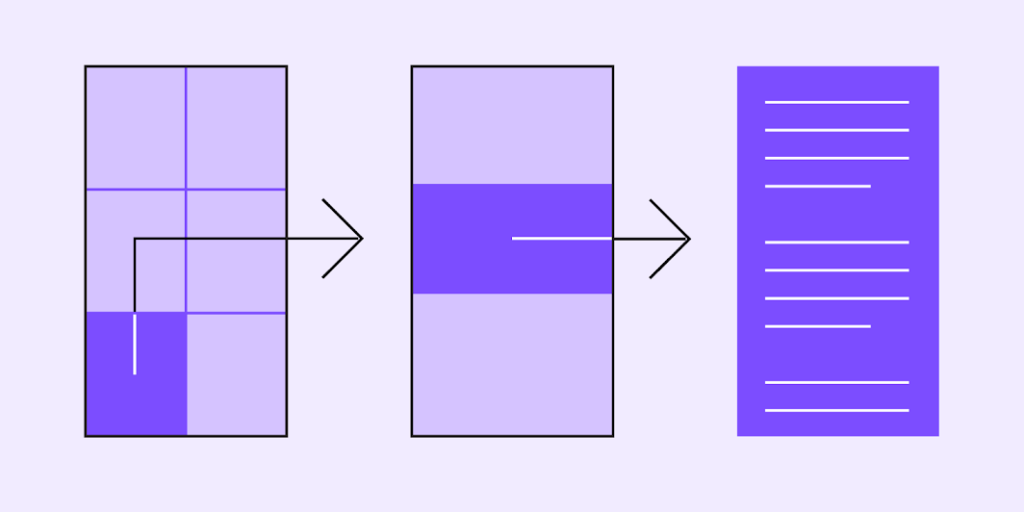
La pila de navegación en aplicaciones móviles siempre es origen de confusión a la hora jerarquizar pantallas, tanto a la hora de diseñar como a la hora de programar.
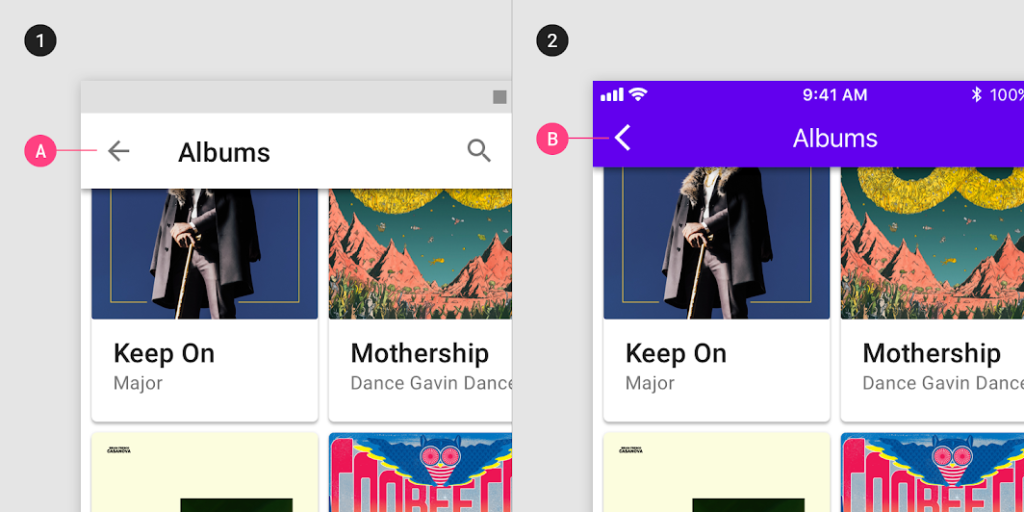
La duda, qué icono representa mejor en una Topbar de una aplicación la interacción y la intencionalidad del usuario de regresar a una pantalla anterior. Icono cerrar, aspas, equis, close button (o como lo quieras llamar) o bien el «arrow back», «chevron» o flecha atrás.

Si pensamos en web clásica o aplicación de escritorio, a las que el usuario se supone más acostumbrado, cuando nos encontramos en la tarea principal que estamos desarrollando y una acción desencadena la aparición de un popup o modal. Si esa nueva ventana solamente acarrea una o varias acciones que se puede completar en esa misma ventana, entonces el usuario identificará el aspa mejor para cerrar pantalla.

Esto es muy evidente cuando contamos con una jerarquía de tamaños de pantalla, es decir una pantalla grande y una ventana más pequeña que se abre encima.
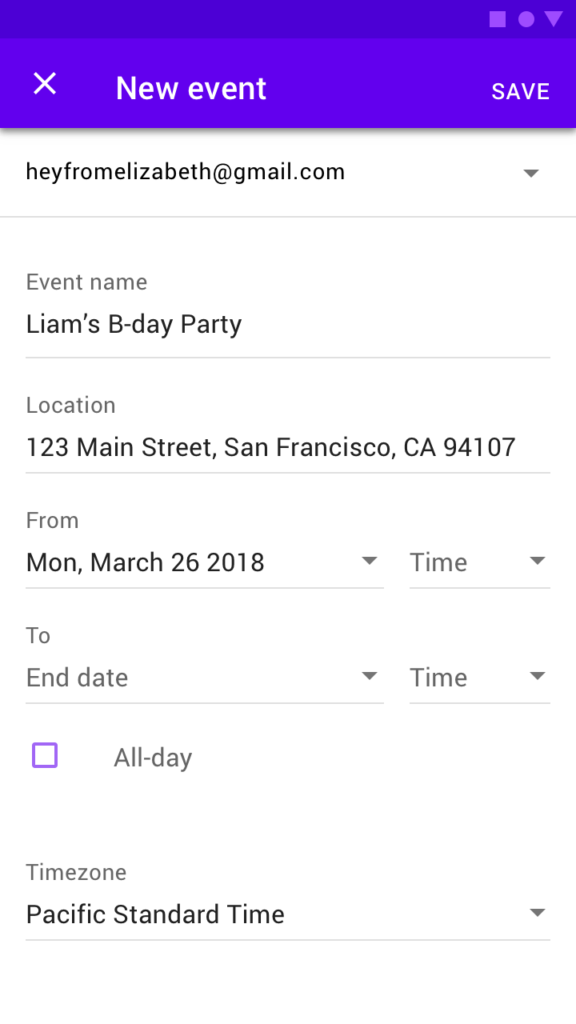
La frontera en pantallas móviles está mucho más difusa porque para resolver problemas de espacio esas mismas modales o popups ocuparán toda la pantalla. Por tanto siguiendo con la analogía web, una pantalla que en móvil desencadene la aparición de otra «encima» que no lleve a otras pantallas sucesivas en el flujo de interacción debería resolverse con el «close button».
Flujos más profundos
Si esta nueva modal contiene tareas que generan una navegación a su vez más profunda en ellas, deberíamos usar el arrow back, el estilo ya depende de la app y del ecosistema en el que trabajemos. Con ello informamos al usuario desde el principio que no es una tarea rápida, que es algo que requiere más tiempo de proceso (por su parte) y que al volver atrás se va a mover «verticalmente» en esa rama del árbol, donde cada hoja es una vista a la que se puede volver con el arrow back a medida que se profundiza.
Prodríamos entrar en discusiones sobre implementaciones concretas con componentes concretos como React Native Navigation o casos de uso en apps del mercado que lo hacen de otra manera, pero este es un punto de partida lógico para iniciar esta discusión sobre los botones volver atrás.
En resumen
Ventanas que abren una vista que resuelve una tarea en esa misma nueva ventana, usamos «close button».
Ventanas que abren un nuevo flujo de vistas «arrow back» desde el primer modal.
Motivación del artículo
Fuente de las imágenes
https://material.io/design/navigation/understanding-navigation.html#peer-transitions