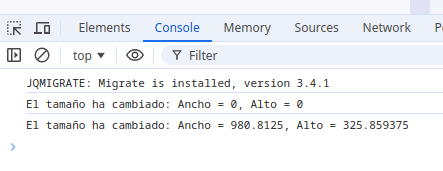
Caso de ejemplo, un widget dentro de otro widget de tipo tab. Al inicializarse, el tamaño del widget interno es 0, por lo que algunos scripts que afecten a los desplazamientos de posicionamiento no funcionarían correctamente. Para detectar y poder interactuar en casos en los que no tengamos un evento definido podemos utilizar lo siguiente:
class ObservadorDeRedimension {
constructor() {
this.resizeObserver = new ResizeObserver(entries => {
for (let entry of entries) {
console.log(`El tamaño ha cambiado: Ancho = ${entry.contentRect.width}, Alto = ${entry.contentRect.height}`);
}
});
}
observarElemento(elemento) {
if (elemento) {
this.resizeObserver.observe(elemento);
console.log('Observando el redimensionamiento del elemento');
} else {
console.error('Elemento no válido');
}
}
dejarDeObservar(elemento) {
if (elemento) {
this.resizeObserver.unobserve(elemento);
console.log('Se ha dejado de observar el redimensionamiento del elemento');
} else {
console.error('Elemento no válido');
}
}
}
// Uso de la clase
const observador = new ObservadorDeRedimension();
const div = document.querySelector('#miDiv');
// Iniciar observación
observador.observarElemento(div);
// Para detener la observación (cuando sea necesario)
// observador.dejarDeObservar(div);