A veces es necesario tener una acción en background que esté realizando alguna funcionalidad recurrente con un intervalo de tiempo definido, como podría ser sincronizar información vía Rest API.
Para ello se puede incluir una llamada a setInterval() dentro del hook useEffects() de cualquier componente funcional, como por ejemplo los Navigators de React Native, para que se ejecute cada X segundos.
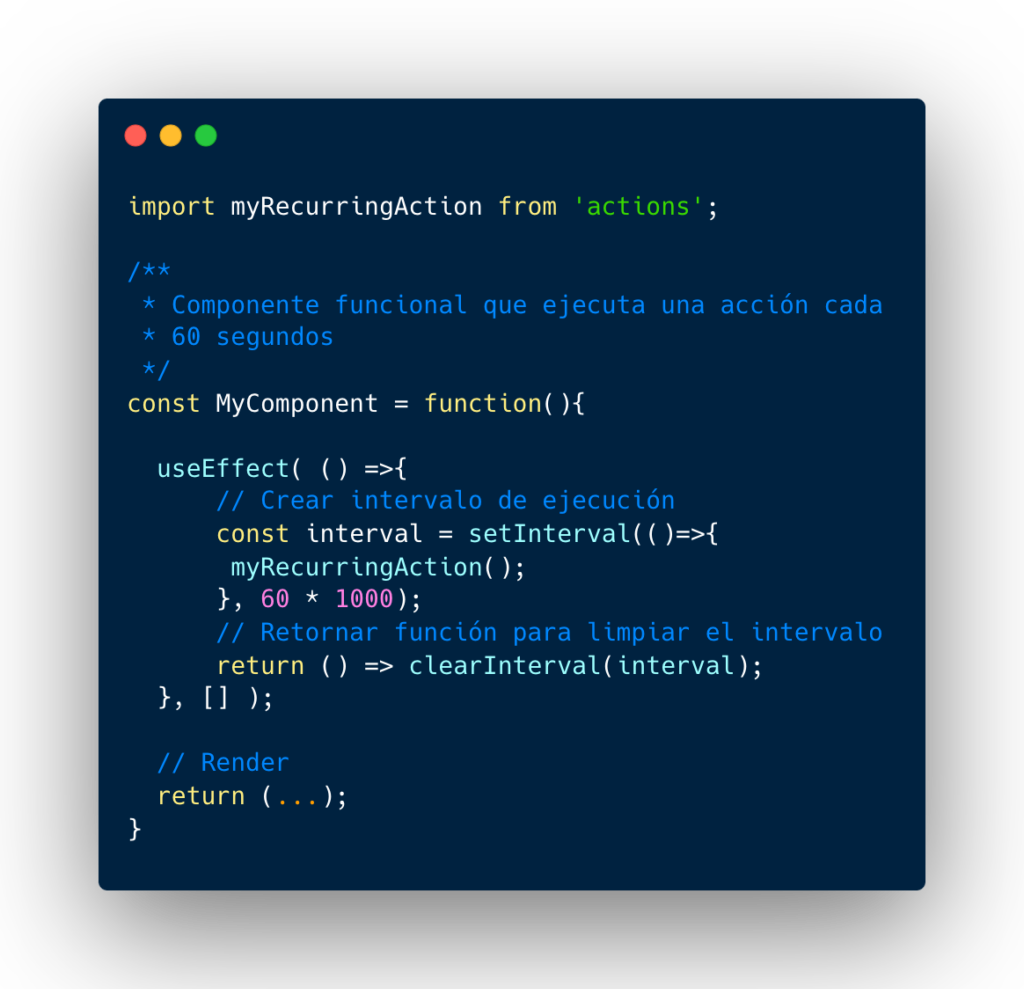
Para cortar la ejecución del intervalo al eliminar el componente, se retorna una función dentro del useEffect() que contenta el clearInterval(), como ilustra la siguiente figura:

Código de ejemplo:
import myRecurringAction from 'actions';
/**
* Componente funcional que ejecuta una acción cada
* 60 segundos
*/
const MyComponent = function(){
useEffect( () =>{
// Crear intervalo de ejecución
const interval = setInterval(()=>{
myRecurringAction();
}, 60 * 1000 );
// Retornar función para limpiar el intervalo
return () => clearInterval(interval);
}, [] );
// Render
return (...);
}