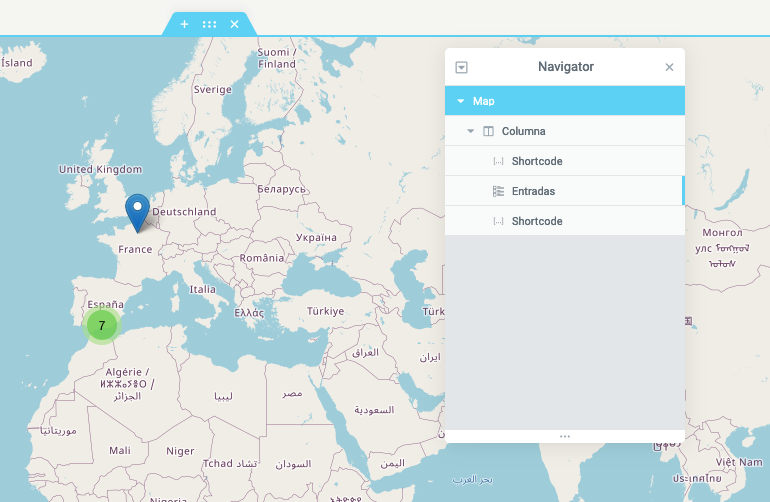
Para construir un mapa con leaflet con clustering y elementor como el que hay en el enlace superior
Necesitamos:
Elementor
Elementor Custom Skin
Instalar Leaflet Map
Instalar Extensions for Leaflet Map


Obtenemos la latitud y longitud guardada en sendos campos personalizados. Previamente los hemos guardado con la ayuda del Plugin Meta Box
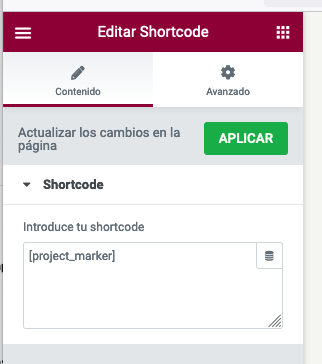
Este es el código de nuestro shortcode [project_marker] que en realidad utiliza el shortcode
[leaflet-map lat="44.67" lng="-63.61"]
Sustituyendo los valores numéricos del shortcode por los obtenidos de los campos personalizados.
function get_latlong() {
$post = get_queried_object();
$lat=get_post_meta($post->ID,'lat',true);
$lng=get_post_meta($post->ID,'lng',true);
$title = get_the_title();
$link = get_permalink();
$url = get_post_meta($post->ID,'url_proyecto',true);
if((!empty($lat)||!empty($lng)) && !empty($url)){
echo do_shortcode("[leaflet-marker lat=".$lat." lng=".$lng."]<strong>".$title."</strong><br/>".get_the_excerpt()."<br/>
<a href='".$url."' target='_blank'>Abrir web proyecto</a>[/leaflet-marker]");
}else if((!empty($lat)||!empty($lng)) && empty($url)){
echo do_shortcode("[leaflet-marker lat=".$lat." lng=".$lng."]<strong>".$title."</strong><br/>".get_the_excerpt()."[/leaflet-marker]");
}
}
add_shortcode( 'project_marker', 'get_latlong' );Estructura final

Primer shortcode usado en la estructura, el que general el mapa: [leaflet-map lat=27.37 lng=14.94 zoom=3 height=»90vh»]
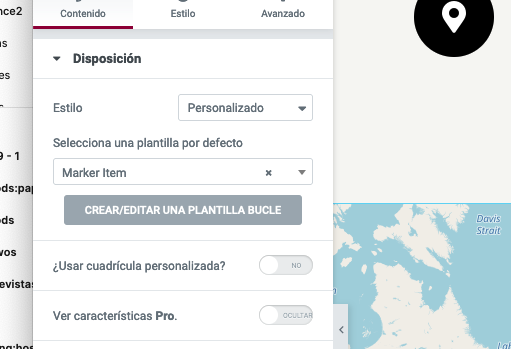
Segundo Loop con card personalizada, la que arriba sacaba nuestro shortcode [marker_project]

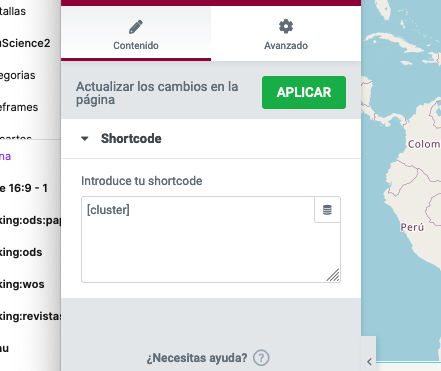
Por último el shortcode de leaflet que hace funcionar el clustering

Se puede ver en funcionamiento en estebanromero.com
